Vue.js dragleaveイベントを取得する

Vue.jsで、ドラッグされた要素から離れた際に発生するdragleaveイベントを取得するサンプルコードを記述してます。 「vue3」を使用してます。
環境
- OS windows10 pro 64bit
- Vue.js 3.2.2
- Apache 2.4.43
- ブラウザ chrome 92.0.4515.107
dragleaveイベントを取得
dragleaveイベントを取得するには、「v-on:dragleave」を使用します。
「 v-on:dragleave」は、「@dragleave」と省略できます。
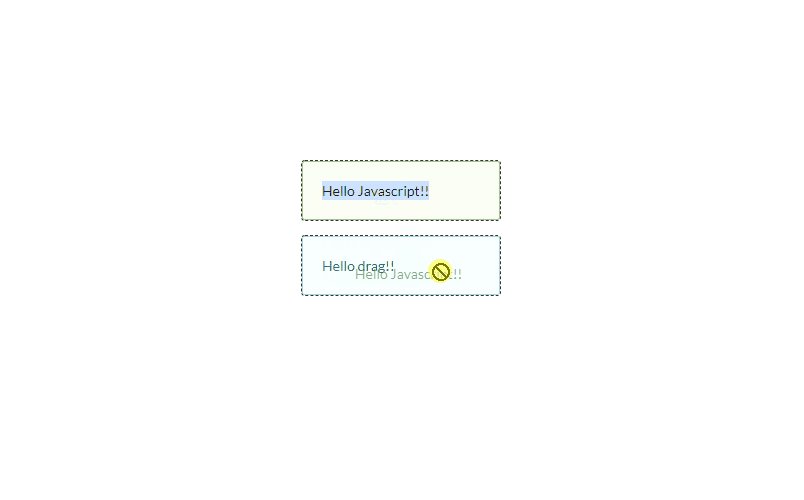
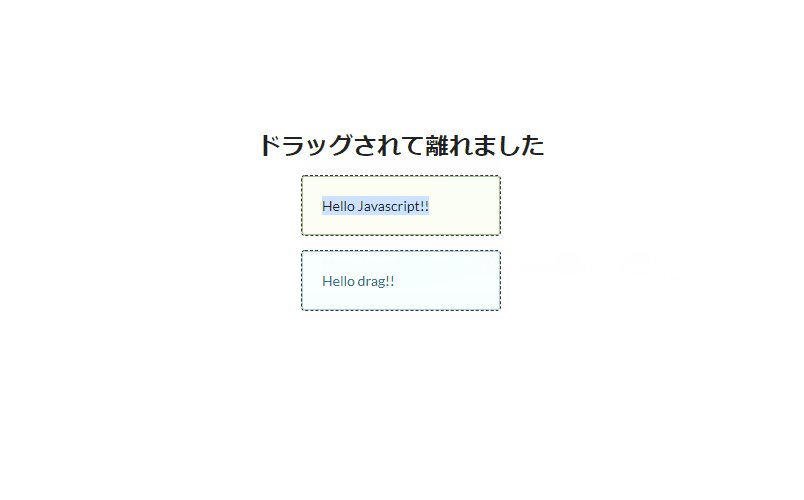
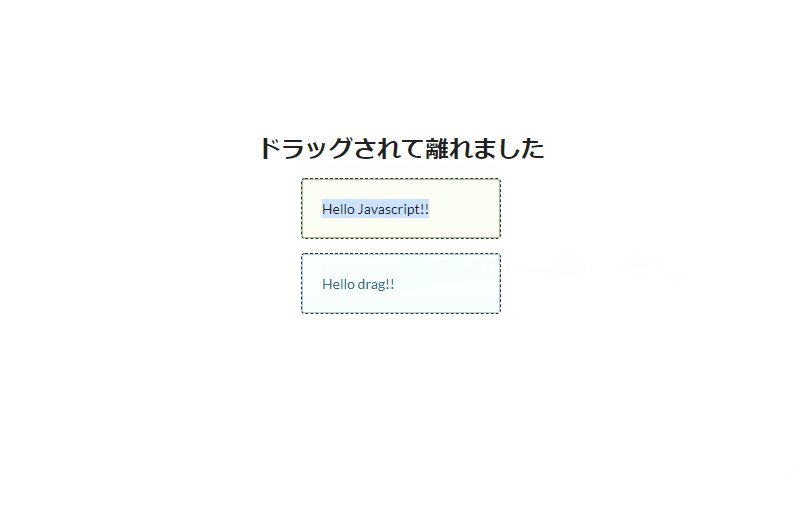
以下は、ドラッグされた要素内から離れると「ドラッグされて離れました」という文字列を表示するサンプルコードとなります。
※「vue3」は「cdn版」、デザインは「semantic-ui」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- semantic.css -->
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css">
<script src="https://unpkg.com/vue@next"></script>
</head>
<style>
body>.grid {
height: 100%;
}
</style>
<body>
<div id="app" class="ui grid middle aligned">
<div class="row">
<div class="column">
<h2 class="ui gray header center aligned">{{val}}</h2>
<!-- ドラッグする要素 -->
<div class="ui positive message container segment"
style="width: 200px; padding: 20px; margin-bottom: 10px; border: 1px dashed #333333;">
Hello Javascript!!
</div>
<!-- ドロップされる要素 -->
<div @dragenter="foo" class="ui info message container segment"
style="width: 200px; padding: 20px; margin-bottom: 10px; border: 1px dashed #333333;">
Hello drag!!
</div>
</div>
</div>
</div>
<script>
const hoge = {
data() {
return {
val:''
}
},
methods: {
foo: function (e) {
this.val = 'ドラッグされました'
}
}
}
Vue.createApp(hoge).mount('#app')
</script>
</body>
</html>要素から離れると文字列が表示されていることが確認できます。

-
前の記事

javascript 文字実体参照をそのままhtml上に表示する 2021.12.22
-
次の記事

MySQL 条件別でcountを同時に取得する 2021.12.22







コメントを書く