Vue.jsのライブラリvue-compare-imageをインストールして画像を2分割して表示する
- 作成日 2020.02.19
- 更新日 2020.07.21
- Vue.js
- vue-compare-image, Vue.js

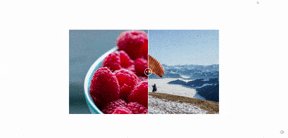
vue.jsのライブラリである 「vue-compare-image」を利用して、少しオシャレに画像を2分割で表示する手順と簡単な使い方
環境
- OS CentOS 8.0.1905 (Core)
- node v12.13.1
- npm 6.13.2
- @vue/cli 4.1.1
Vue環境構築
下記のコマンドで構築。今回は、vueappという名前でプロジェクトを作成してます。
vue create vueappプロジェクト作成時は、defaultを選択してます 。
Vue CLI v4.1.1? Please pick a preset: default (babel, eslint)vue-particlejsインストール
下記の手順でインストールします。
## 移動
cd vueapp
## インストール
vue i -S vue-compare-imagevue-compare-image使い方
src配下のApp.vueを下記のように編集します。
<template>
<div id="app">
<VueCompareImage leftImage="https://cdn.pixabay.com/photo/2020/02/02/08/56/strawberry-4812400_960_720.jpg" rightImage="https://cdn.pixabay.com/photo/2020/01/30/19/53/paraglider-4806383_960_720.jpg" />
</div>
</template>
<script>
import VueCompareImage from 'vue-compare-image';
export default {
components: {
VueCompareImage
}
};
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
padding-top: 150px;
margin: 0 auto;
width: 800px;
}
</style>起動します。
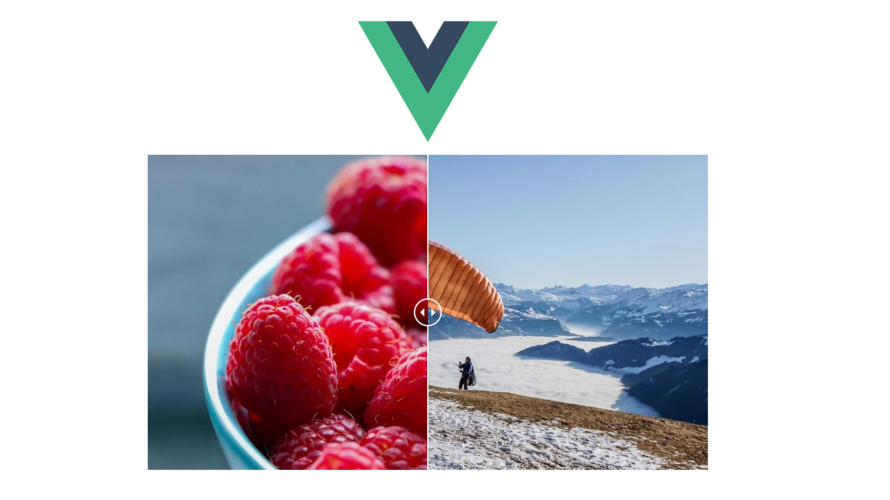
npm run serveブラウザから http://プライベートIP:8080 に アクセスすると画像が2分割で表示されていることが確認できます。

-
前の記事

Nuxt.js 多言語対応Nuxt-i18nの簡単な使い方 2020.02.19
-
次の記事

Vue.js error: Parsing error: Unterminated string constantが発生した場合の対処法 2020.02.20







コメントを書く