Vue.js vue-email-dropdownをインストールしてmailアドレスのドメインをAutocompleteする手順
- 作成日 2020.02.06
- 更新日 2022.03.01
- Vue.js
- vue-email-dropdown, Vue.js

vue.jsのライブラリで、mailアドレスのドメインをAutocompleteが実装できる「vue-email-dropdown」の導入手順と簡単な使い方
環境
- OS CentOS 8.0.1905 (Core)
- node v12.13.1
- npm 6.13.2
- @vue/cli 4.1.1
Vue環境構築
下記のコマンドで構築。今回は、vueappという名前でプロジェクトを作成してます。
vue create vueappプロジェクト作成時は、defaultを選択してます 。
Vue CLI v4.1.1? Please pick a preset: default (babel, eslint)vue-email-dropdownインストール
下記の手順でインストールします。
## 移動
cd vueapp
## インストール
vue i -S vue-email-dropdownvue-email-dropdown使い方
src配下のApp.vueを下記のように編集します。
<template>
<div id="app">
<div>
<img alt="Vue logo" src="./assets/logo.png">
</div>
<EmailDropdown :domains="domains" :defaultDomains="defaultDomains" />
</div>
</template>
<script>
import EmailDropdown from "vue-email-dropdown";
import "vue-email-dropdown/dist/vue-email-dropdown.css";
export default {
name: 'app',
components: {
EmailDropdown
},
data() {
return {
domains: [
],
defaultDomains: ["gmail.com", "hotmail.com", "msn.com", "outlook.com", "yahoo.com"]
};
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
padding-top: 150px;
margin: 0 auto;
width: 800px;
}
</style>起動します。
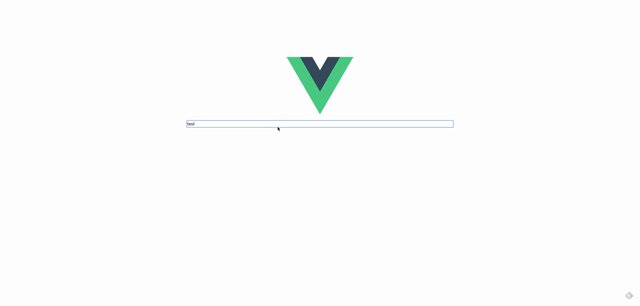
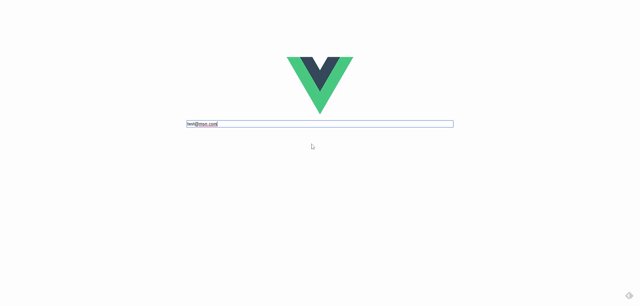
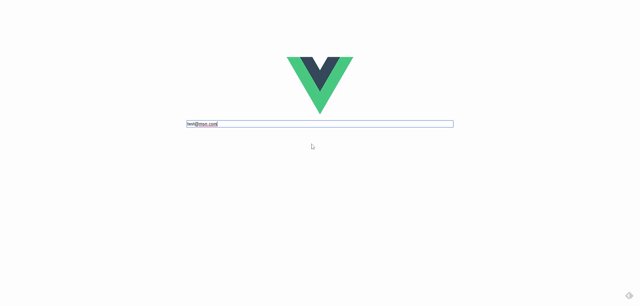
npm run serveブラウザから http://プライベートIP:8080 に アクセスすると mailアドレスの@以降のドメインがAutocompleteされていることが確認できます。

-
前の記事

Nuxt.js WebApiをaxiosと@nuxtjs/proxyを使って取得する 2020.02.06
-
次の記事

Vue.jsのライブラリ「vue-flowy」を使用してワークフローを作成する 2020.02.06










コメントを書く