Vue.js mouseoutイベントを取得する

Vue.jsで、mouseoutイベントを取得するサンプルコードを記述してます。 「vue3」を使用してます。
環境
- OS windows10 pro 64bit
- Vue.js 3.2.2
- Apache 2.4.43
- ブラウザ chrome 92.0.4515.107
mouseoutイベントを取得
mouseoutイベントを取得するには、「v-on:mouseout」を使用します。
「 v-on:mouseout」は、「@mouseout」と省略できます。
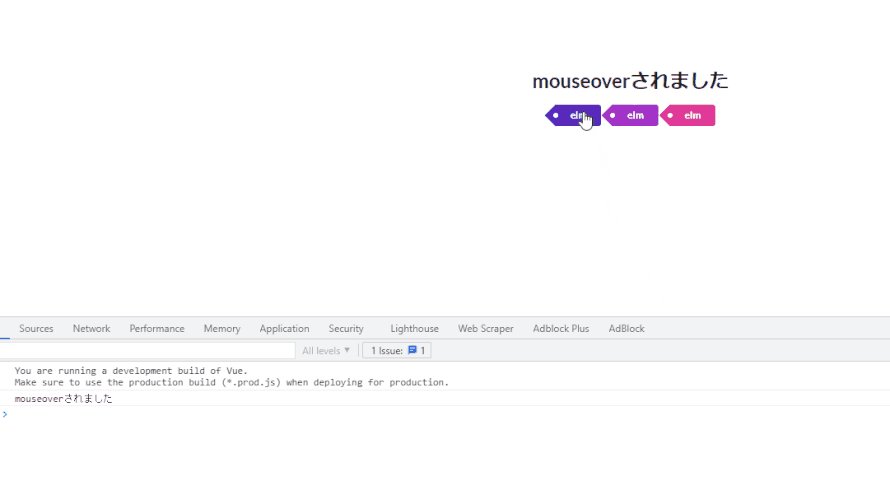
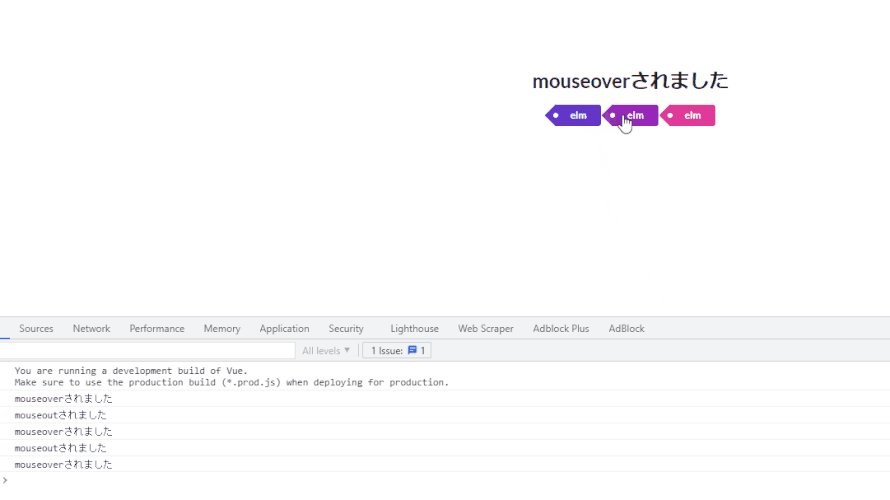
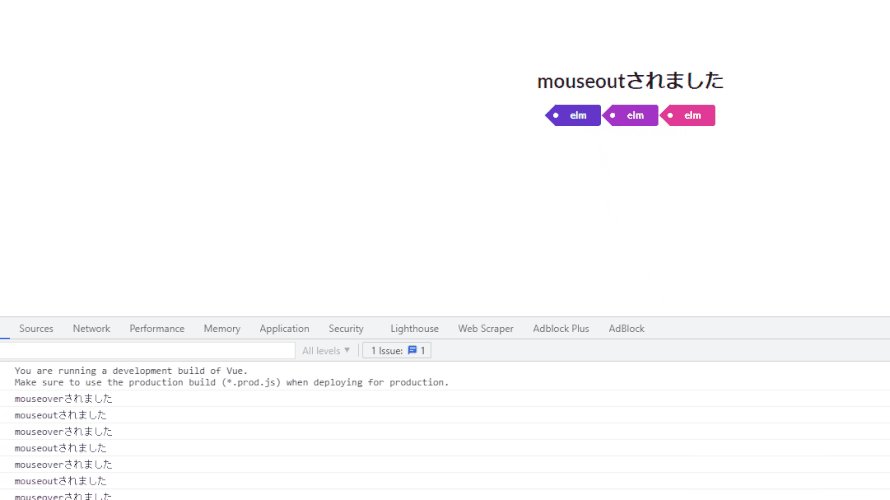
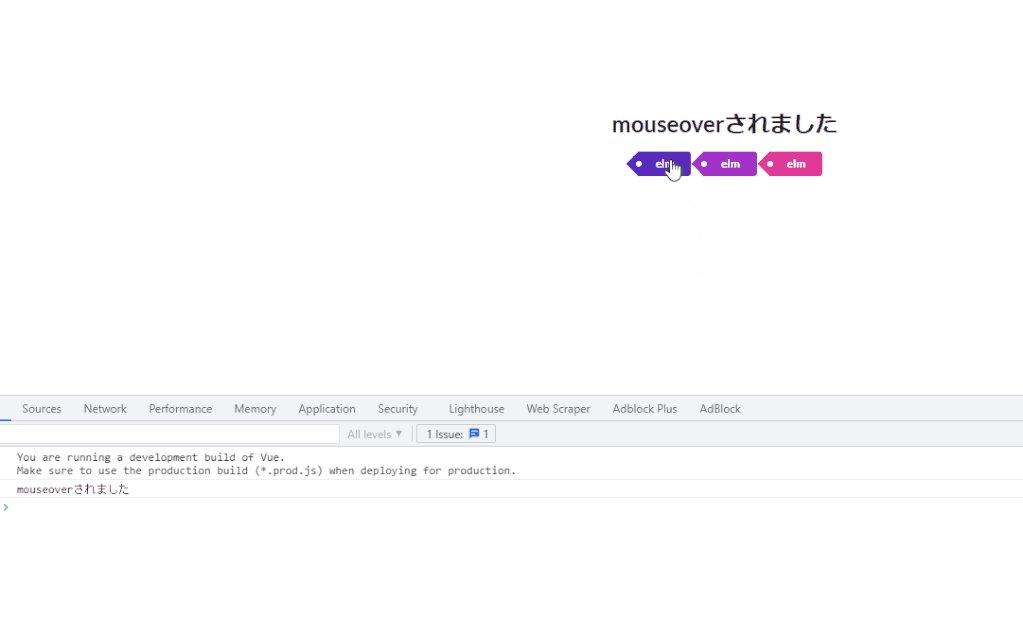
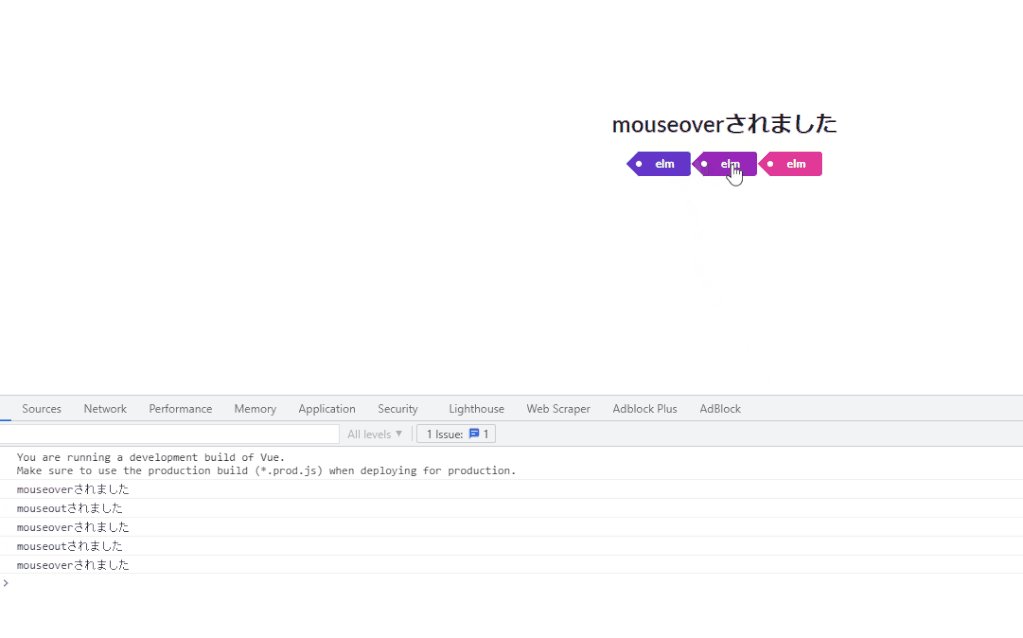
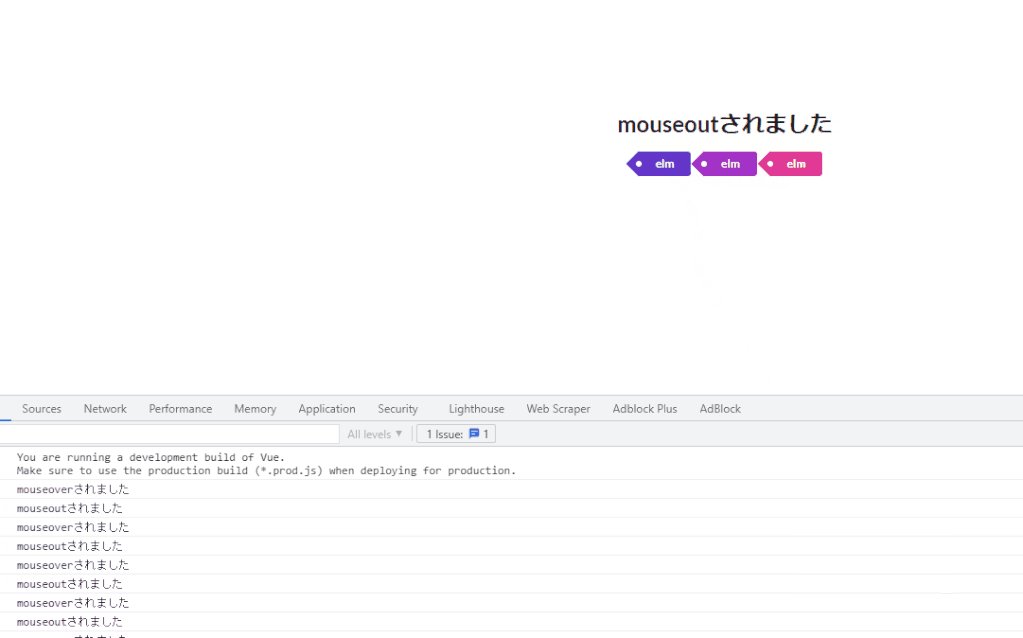
以下は、要素と子要素内から、マウスが外れると「mouseoutされました」というテキストを表示して、逆に要素内に入ると「mouseoverされました」と表示するサンプルコードとなります。 「mouseout」は、「mouseleave」と違い子要素にもイベントが発生します。
※「vue3」は「cdn版」、デザインは「semantic-ui」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- semantic.css -->
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css">
<script src="https://unpkg.com/vue@next"></script>
</head>
<style>
body>.grid {
height: 100%;
}
</style>
<body>
<div id="app" class="ui middle aligned center aligned grid">
<div class="column">
<h2 class="ui gray header">{{val}}</h2>
<div @mouseout="foo" @mouseover="bar" >
<a class="ui violet tag label">elm</a>
<a class="ui purple tag label">elm</a>
<a class="ui pink tag label">elm</a>
</div>
</div>
</div>
<script>
const hoge = {
data() {
return {
val: '',
msg1: 'mouseoutされました',
msg2: 'mouseoverされました',
}
},
methods: {
foo: function () {
this.val = this.msg1
console.log(this.msg1)
},
bar: function () {
this.val = this.msg2
console.log(this.msg2)
}
}
}
Vue.createApp(hoge).mount('#app')
</script>
</body>
</html>マウスが子要素も含めて要素内から外れると、テキストが表示されていることが確認できます。

「mouseenter」と「mouseleave」の場合は、子要素はイベントの対象外となります。

実行したコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- semantic.css -->
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css">
<script src="https://unpkg.com/vue@next"></script>
</head>
<style>
body>.grid {
height: 100%;
}
</style>
<body>
<div id="app" class="ui middle aligned center aligned grid">
<div class="column">
<h2 class="ui gray header">{{val}}</h2>
<div @mouseleave="foo" @mouseenter="bar" >
<a class="ui violet tag label">elm</a>
<a class="ui purple tag label">elm</a>
<a class="ui pink tag label">elm</a>
</div>
</div>
</div>
<script>
const hoge = {
data() {
return {
val: '',
msg1: 'mouseleaveされました',
msg2: 'mouseenterされました',
}
},
methods: {
foo: function () {
this.val = this.msg1
console.log(this.msg1)
},
bar: function () {
this.val = this.msg2
console.log(this.msg2)
}
}
}
Vue.createApp(hoge).mount('#app')
</script>
</body>
</html>-
前の記事

C# 配列またはリストが同じであるかを判定する 2022.03.02
-
次の記事

javascript エラー「Uncaught SyntaxError: await is only valid in async functions and the top level bodies of modules」の解決方法 2022.03.02







コメントを書く