Vue.js mouseenterイベントを取得する

Vue.jsで、mouseenterイベントを取得するサンプルコードを記述してます。 「vue3」を使用してます。
環境
- OS windows10 pro 64bit
- Vue.js 3.0.0
- Apache 2.4.43
- ブラウザ chrome 92.0.4515.107
mouseenterイベントを取得
mouseenterイベントを取得するには、「v-on:mouseenter」を使用します。
「 v-on:mouseenter」は、「@mouseenter」と省略できます。
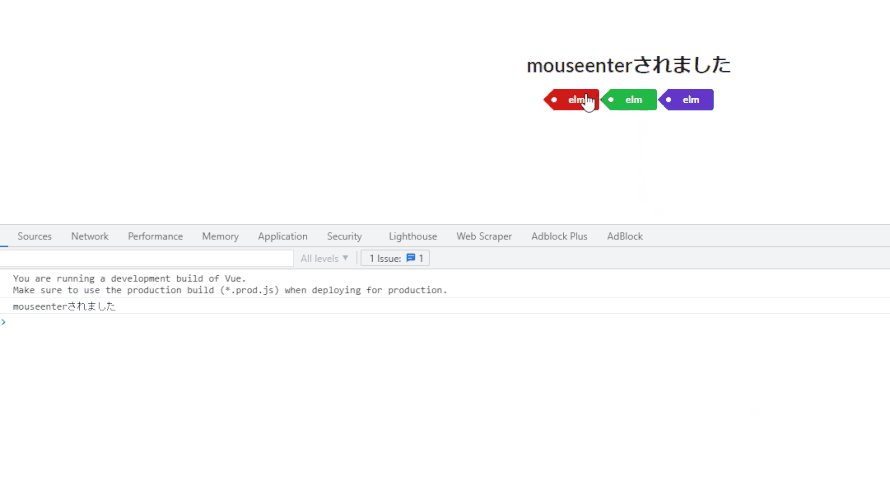
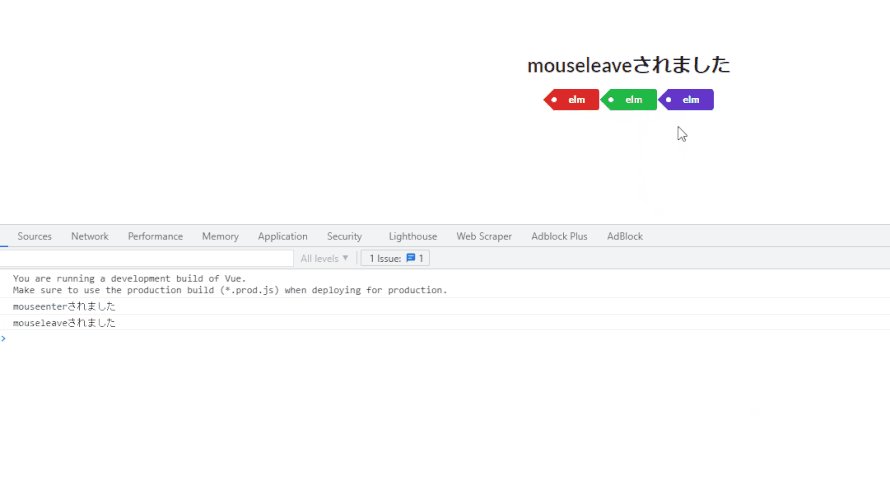
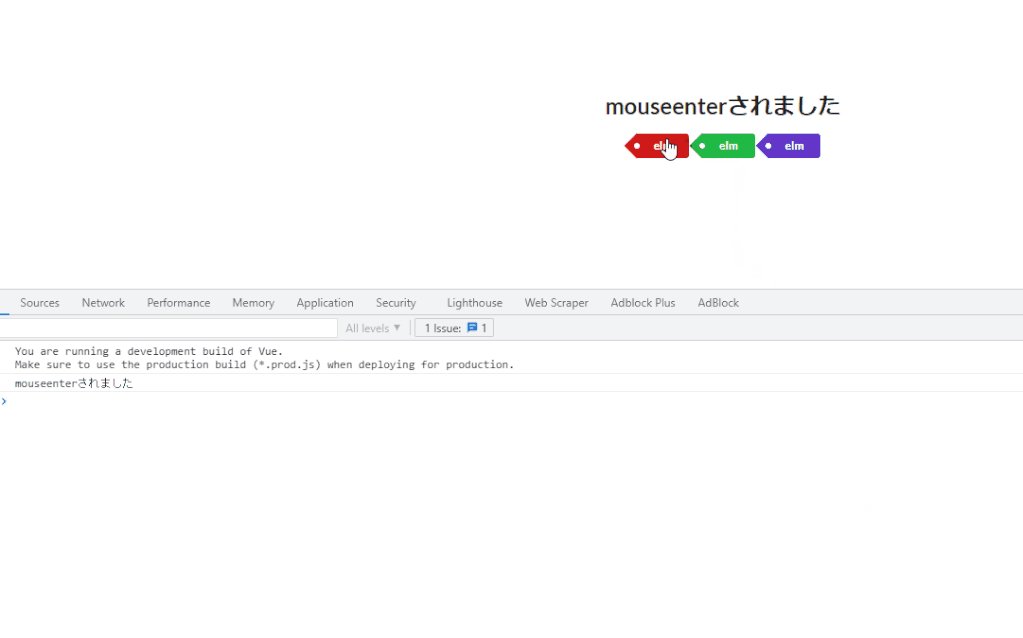
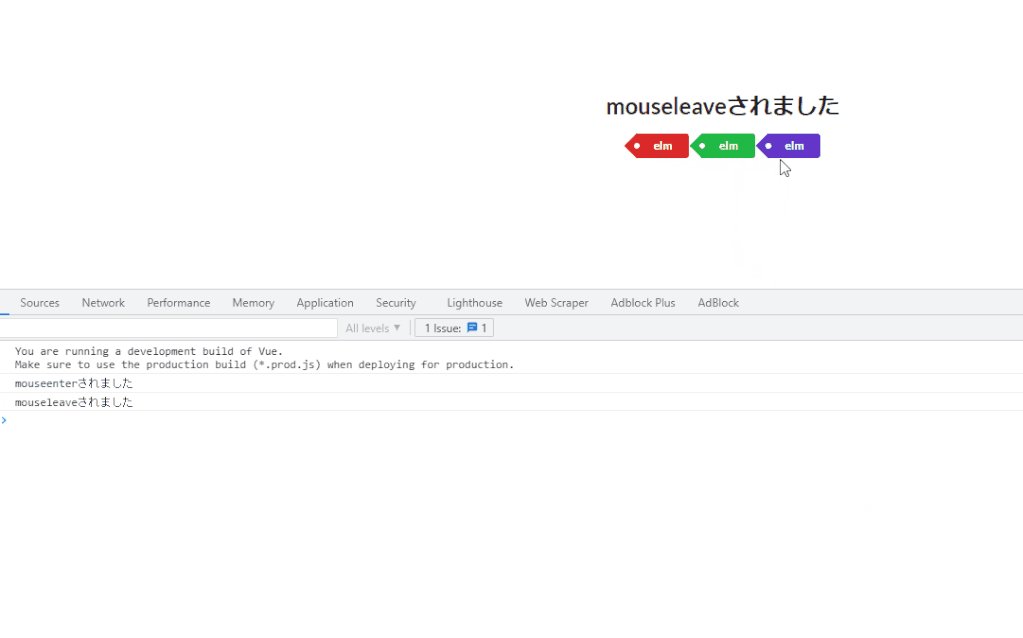
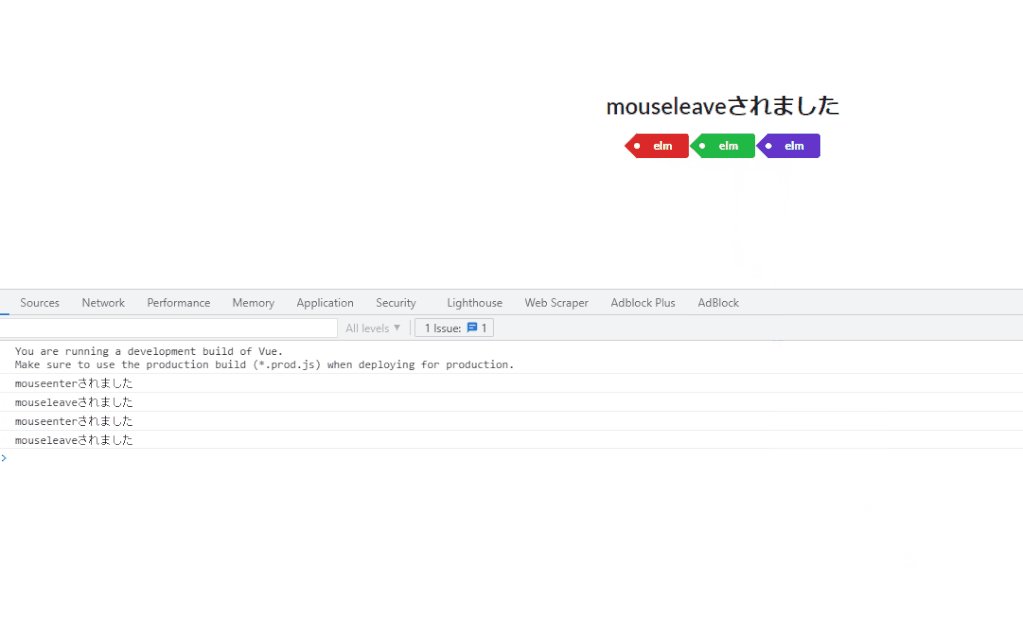
以下は、要素内に、マウスが入ると「mouseenterされました」というテキストを表示して、外れると「mouseleaveされました」と表示するサンプルコードとなります。 「mouseenter」は、「mouseover」と違い子要素にまでイベントは発生しません。
※「vue3」は「cdn版」、デザインは「semantic-ui」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- semantic.css -->
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css">
<script src="https://unpkg.com/vue@next"></script>
</head>
<style>
body>.grid {
height: 100%;
}
</style>
<body>
<div id="app" class="ui middle aligned center aligned grid">
<div class="column">
<h2 class="ui gray header">{{val}}</h2>
<div @mouseenter="foo" @mouseleave="bar" >
<a class="ui red tag label">elm</a>
<a class="ui green tag label">elm</a>
<a class="ui violet tag label">elm</a>
</div>
</div>
</div>
<script>
const hoge = {
data() {
return {
val: '',
msg1: 'mouseenterされました',
msg2: 'mouseleaveされました',
}
},
methods: {
foo: function () {
this.val = this.msg1
console.log(this.msg1)
},
bar: function () {
this.val = this.msg2
console.log(this.msg2)
}
}
}
Vue.createApp(hoge).mount('#app')
</script>
</body>
</html>マウスが入ると、テキストが表示されていることが確認できます。

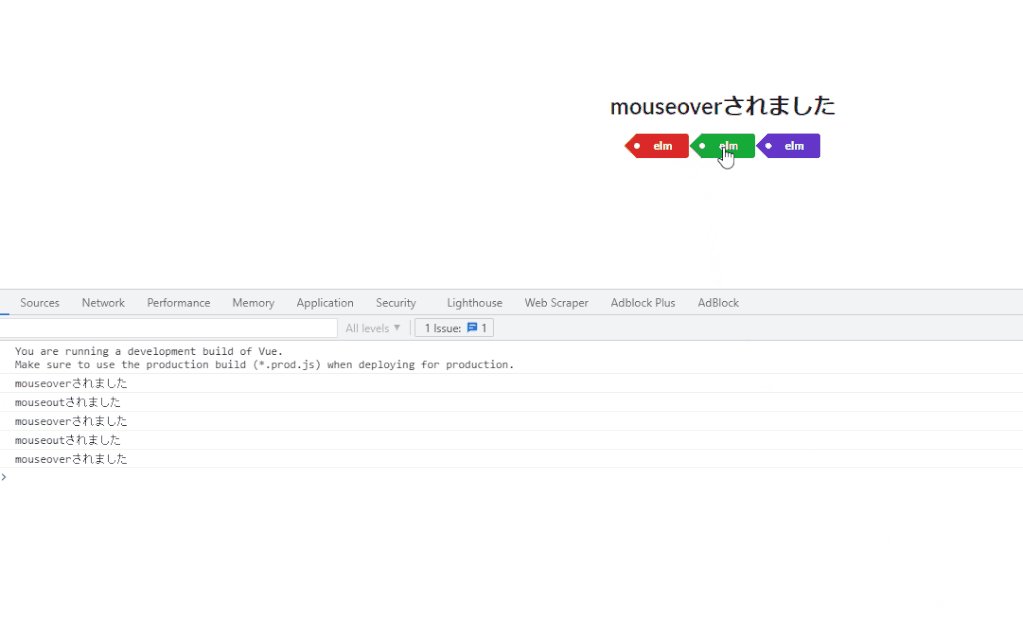
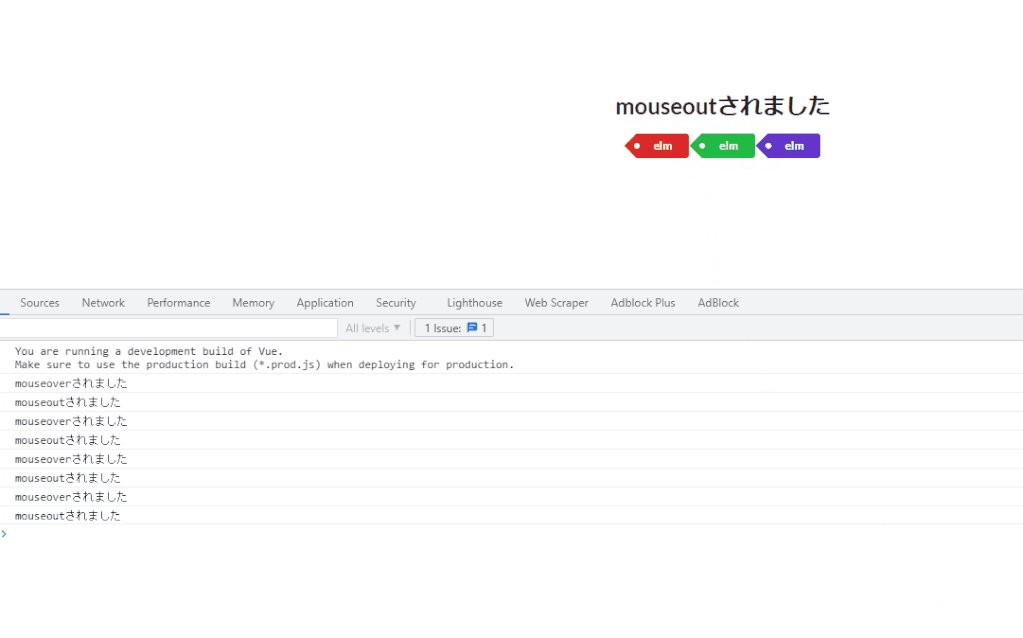
「mouseover」と「mouseout」の場合は、子要素もイベントの対象となります。

実行したコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- semantic.css -->
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css">
<script src="https://unpkg.com/vue@next"></script>
</head>
<style>
body>.grid {
height: 100%;
}
</style>
<body>
<div id="app" class="ui middle aligned center aligned grid">
<div class="column">
<h2 class="ui gray header">{{val}}</h2>
<div @mouseover="foo" @mouseout="bar" >
<a class="ui red tag label">elm</a>
<a class="ui green tag label">elm</a>
<a class="ui violet tag label">elm</a>
</div>
</div>
</div>
<script>
const hoge = {
data() {
return {
val: '',
msg1: 'mouseoverされました',
msg2: 'mouseoutされました',
}
},
methods: {
foo: function () {
this.val = this.msg1
console.log(this.msg1)
},
bar: function () {
this.val = this.msg2
console.log(this.msg2)
}
}
}
Vue.createApp(hoge).mount('#app')
</script>
</body>
</html>-
前の記事

MySQL INNODBのテーブルスペース情報のセブセットを取得する 2022.05.30
-
次の記事

javascript エラー「Uncaught TypeError: Cannot delete property ‘xxx’ of 」の解決方法 2022.05.31







コメントを書く