Vue.js axios(アクシオス)を使用してWebApiからデータを取得するサンプルコード

cdnのvueとaxiosを利用して外部のWebApiからデータを取得するサンプルコードです。
環境
- OS Windos10
- エディタ VScode
WebApi
今回は、ランダムで人名を返してくれる無料WebApi「RANDOM USER GENERATOR」を利用させて頂きます。
仕様
取得したJSONデータの名前と性別を、サイトに表示させるだけとなります。
サンプルコード
とりあえず、下記のソースコードをindex.htmlとして作成して保存します。
ソースの概要は下記に記載しております。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>axiosテスト</title>
</head>
<style>
.style1 {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 120px;
}
</style>
<body>
<div id="app" class="style1">
<h1>{{ message }}</h1>
<p v-for="user in users">{{ user.name.title }} {{ user.name.last }}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
message: 'Hello Axios',
users: []
},
mounted :function(){
axios.get('https://randomuser.me/api/',
{
params: {
results: '10'
}
})
.then(response => this.users = response.data.results)
.catch(response => console.log(response))
}
})
</script>
</body>
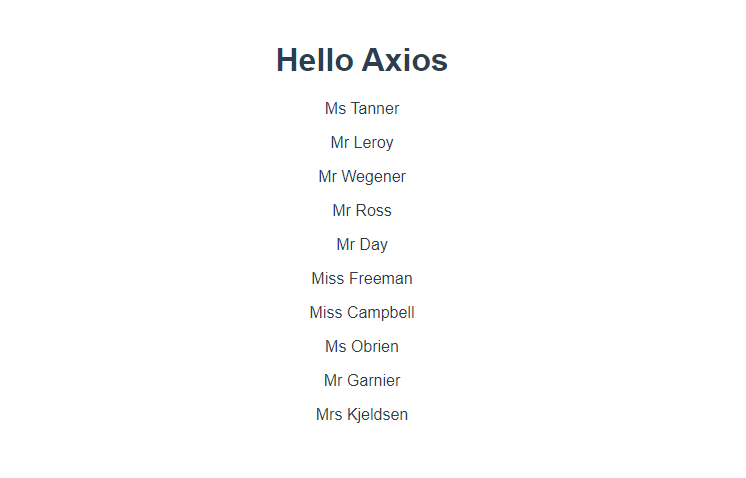
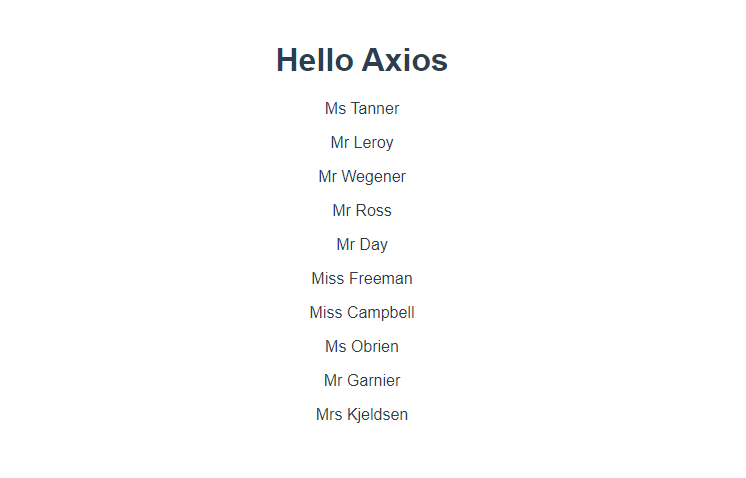
</html>保存したファイルをブラウザで開いて確認 。

名前がランダムで取得されます。
ソースコード概要
ソースの概要を簡単に記載しておきます。
CDNを利用してvueとaxiosを読み込んでます
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>dataオプションにusersというプロパティ名の配列を記述して、v-forディレクティブで繰り返し表示させています
data: {
message: 'Hello Axios',
users: []
},<p v-for="user in users">{{ user.name.title }} {{ user.name.last }}</p>axiosのgetメソッドにURLを指定することで、全てのデータがここではresponse に入ります。その取得したデータを dataオプションの配列users[] に保存してます。
.catch(response => console.log(response))は、エラー発生時に処理させたい内容を記述します
mountedに関しては、createdとは違い、DOMにアクセスできる(mounted)かできない( created )で、どちらもvueインスタンス生成後に実行されます
mounted :function(){
axios.get('https://randomuser.me/api/',
{
params: {
results: '10'
}
})
.then(response => this.users = response.data.results)
.catch(response => console.log(response))
}下記の記述は、axios.get(‘https://randomuser.me/api/?results=10’)と同じことで、 パラメータオプションを利用して記述してあります。
axios.get('https://randomuser.me/api/',
{
params: {
results: '10'
}
})-
前の記事

Vue.js vue-toastedをインストールしてNotificationを表示する 2019.12.20
-
次の記事

Ubuntu19.10 Next.jsを使ってHello Worldしてみる 2019.12.23










コメントを書く