Vue3 ライブラリ「vue3-discordpicker」を使用して絵文字ピッカーを実装する

ライブラリ「vue3-discordpicker」を使用して、絵文字ピッカーを実装することが可能です。ここでは、vue3-discordpickerを利用するための手順と簡単な使い方を記述してます。
環境
- OS windows10 64bit
- vue 3.0.0
- node v14.17.0
- yarn 1.22.10
- @vue/cli 4.5.9
Vue3環境構築
vue-cliを使用して構築してます。
## @vue/cliインストール
npm install -g @vue/cli
## 初期化
npm init
## upgrade
vue upgrade --next
## vueappというプロジェクトを作成
vue create vueapp
## vue 3を選択
Vue CLI v4.5.13
? Please pick a preset:
Default ([Vue 2] babel, eslint)
> Default (Vue 3) ([Vue 3] babel, eslint)
Manually select features
## 移動
cd vueappvue3-discordpickerインストール
yarnを使用して、インストールします。
yarn add vue3-discordpickeryarnがインストールされていない場合は、以下のコマンドでインストール可能です。
npm install -g yarnvue3-discordpicker使い方
src配下のApp.vueを下記のように編集します。
<template>
<discord-picker
input
:value="value"
gif-format="md"
@update:value="value = $event"
@emoji="setEmoji"
@gif="setGif"
/>
</template>
<script>
import DiscordPicker from 'vue3-discordpicker'
export default {
name: "App",
components: {
DiscordPicker
},
data () {
return {
value: ''
}
},
methods: {
setEmoji (emoji) {
console.log(emoji)
},
setGif (gif) {
console.log(gif)
}
}
};
</script>
<style>
#app {
margin: 0 auto;
margin-top: 500px;
min-height: 100vh;
width: 500px;
justify-content: center;
align-items: center;
text-align: center;
}
</style>起動
起動します。
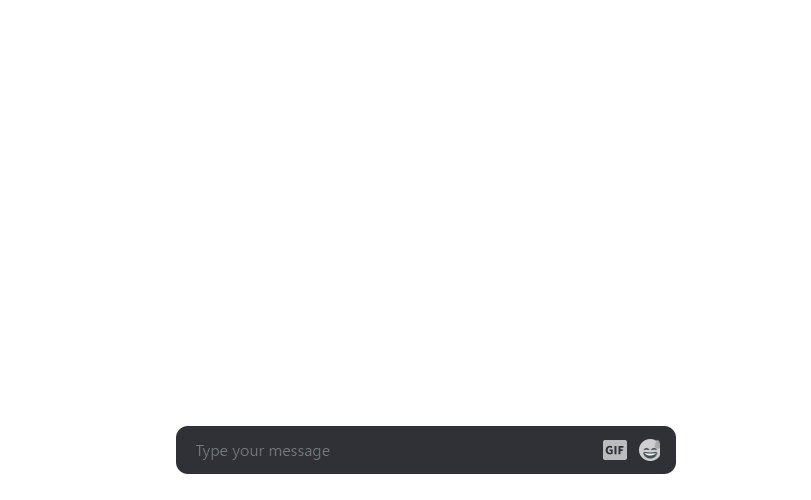
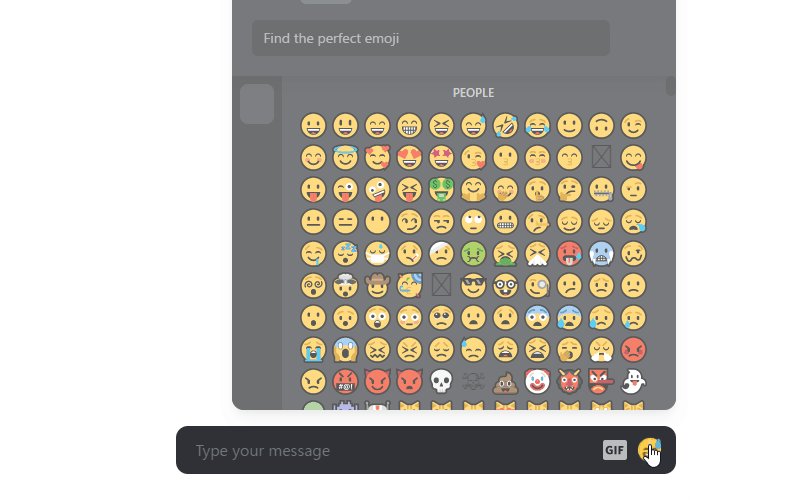
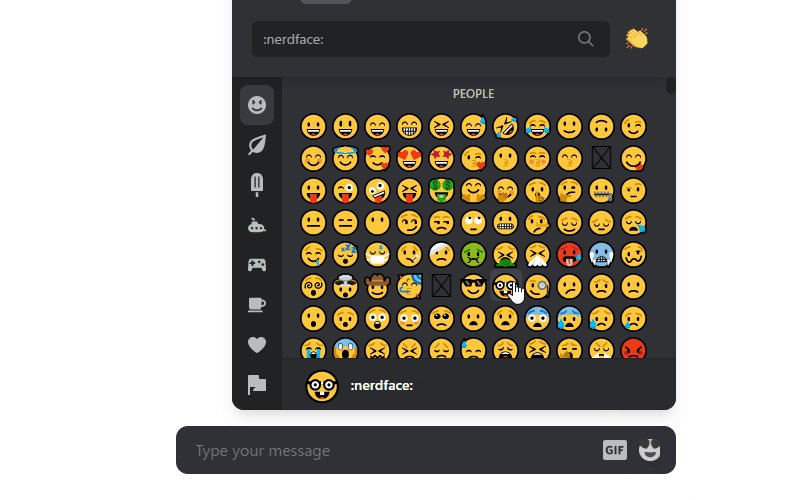
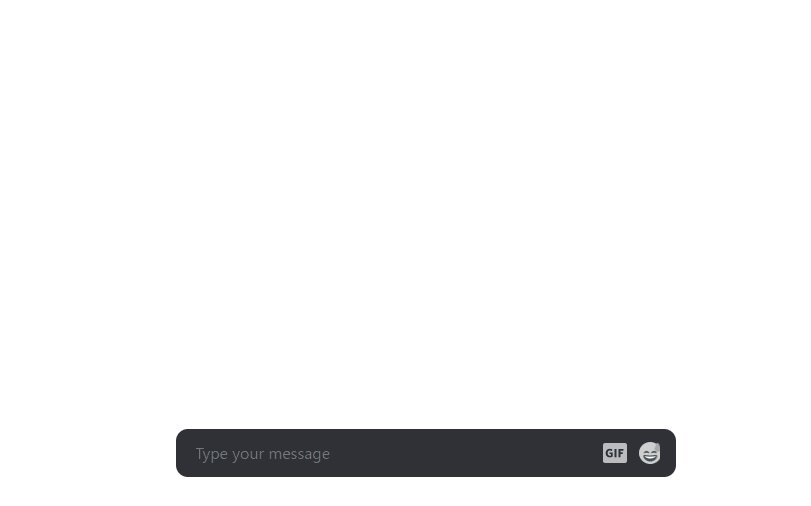
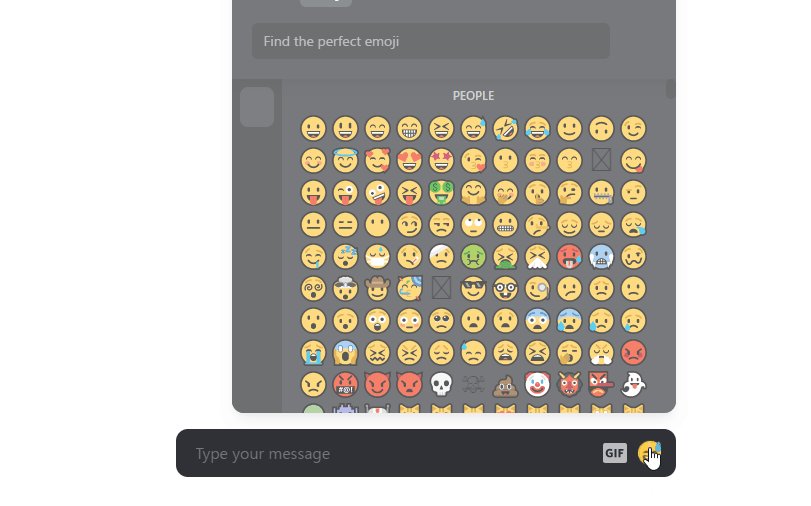
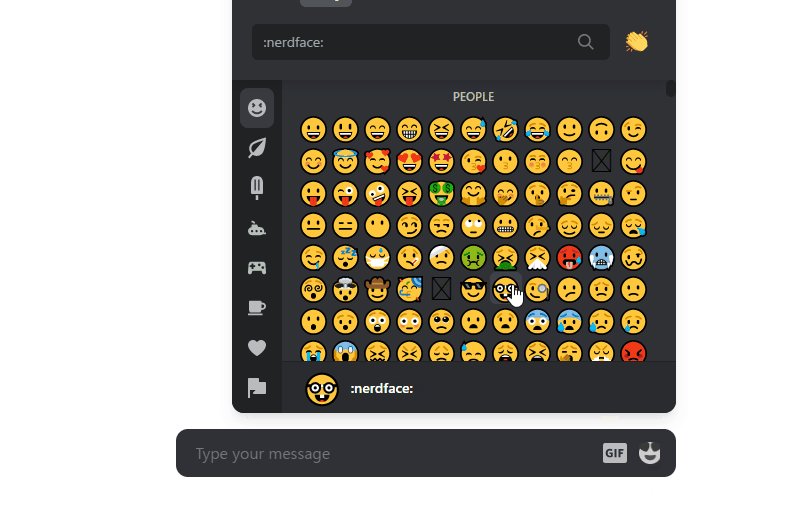
yarn serveブラウザから http://プライベートIP or localhost:8080にアクセスすると、絵文字ピッカーが実装されていることが確認できます。

-
前の記事

python PySimpleGUIでtreeの背景色を設定する 2022.02.24
-
次の記事

Vue.js 方向キーの入力を取得する 2022.02.24







コメントを書く