Vue.js vue-simple-flowchartを利用してシンプルなフローチャートを実装する
- 作成日 2020.03.13
- 更新日 2020.07.22
- Vue.js
- vue-simple-flowchart, Vue.js

vue.jsのライブラリである 「vue-simple-flowchart」をインストールすると、シンプルなフローチャートを作成することができます。ここでは、vue-simple-flowchartを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS 8.0.1905 (Core)
- node v12.13.1
- npm 6.13.2
- @vue/cli 4.1.1
Vue環境構築
下記のコマンドで構築。今回は、vueappという名前でプロジェクトを作成してます。
vue create vueappプロジェクト作成時は、defaultを選択してます 。
Vue CLI v4.1.1? Please pick a preset: default (babel, eslint)vue-simple-flowchartインストール
下記の手順でインストールします。
## 移動
cd vueapp
## インストール
npm i -S vue-simple-flowchartvue-simple-flowchart使い方
src配下のApp.vueを下記のように編集します。
<template>
<div id="app">
<SimpleFlowchart :scene.sync="data"></SimpleFlowchart>
</div>
</template>
<script>
import SimpleFlowchart from 'vue-simple-flowchart';
import 'vue-simple-flowchart/dist/vue-flowchart.css';
export default {
components: {
SimpleFlowchart
},
data() {
return {
data: {
centerX: 1024,
centerY: 140,
scale: 1,
nodes: [
{
id: 2,
x: -700,
y: -69,
type: 'Action',
label: 'test1',
},
{
id: 4,
x: -357,
y: 80,
type: 'Script',
label: 'test2',
},
{
id: 6,
x: -557,
y: 80,
type: 'Rule',
label: 'test3',
}
],
links: [
{
id: 3,
from: 2,
to: 4,
}
]
},
};
}
};
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
padding-top: 150px;
margin: 0 auto;
width: 800px;
}
</style>
起動します。
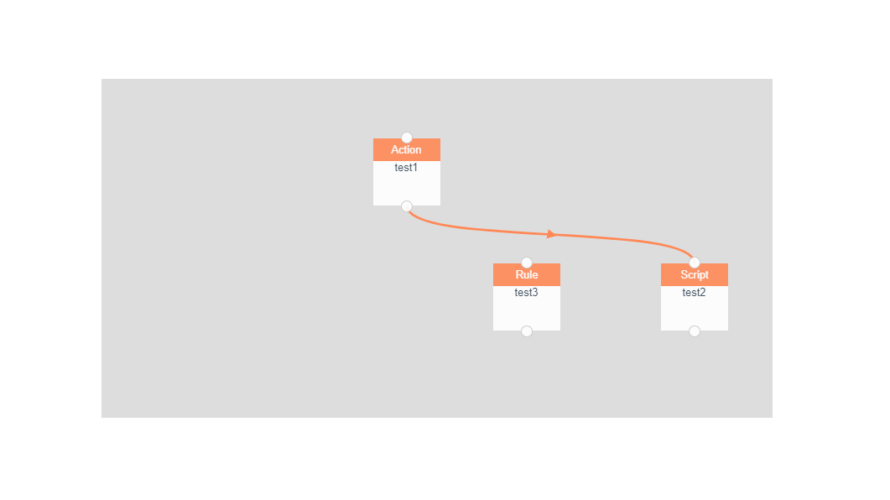
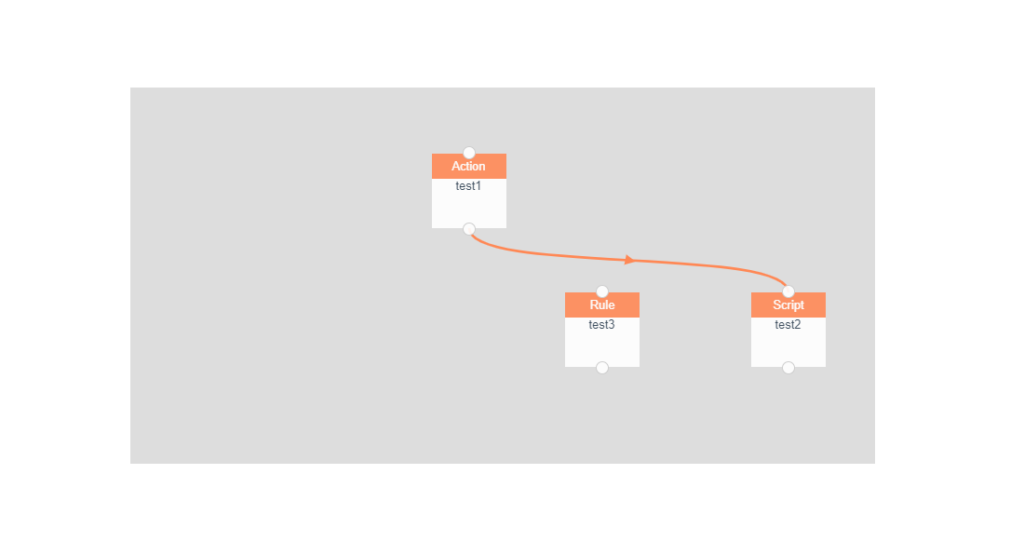
npm run serveブラウザから http://プライベートIP:8080 に アクセスすると、フローチャートが作成されていることが確認できます。

-
前の記事

CentOs8 Apache ActiveMQをインストールする 2020.03.13
-
次の記事

Ubuntu20.04をマシンにインストールする 2020.03.13










コメントを書く