Vue.js vue-horizontal-timelineを利用して横に並ぶタイムラインを実装する

vue.jsのライブラリである 「vue-horizontal-timeline」をインストールすると、 横に並ぶタイムラインが簡単に実装できます。ここでは、インストール手順と簡単な使い方を記載してます。
環境
- OS CentOS 8.0.1905 (Core)
- node v12.13.1
- npm 6.13.2
- @vue/cli 4.1.1
Vue環境構築
下記のコマンドで構築。今回は、vueappという名前でプロジェクトを作成してます。
vue create vueappプロジェクト作成時は、defaultを選択してます 。
Vue CLI v4.1.1? Please pick a preset: default (babel, eslint)vue-horizontal-timelineインストール
下記の手順でインストールします。
## 移動
cd vueapp
## インストール
vue i -S vue-horizontal-timelinevue-horizontal-timeline使い方
src配下のApp.vueを下記のように編集します。
<template>
<div id="app">
<vue-horizontal-timeline :items="items" />
</div>
</template>
<script>
import { VueHorizontalTimeline } from "vue-horizontal-timeline";
export default {
name: "App",
components: {
VueHorizontalTimeline
},
data() {
const example1 = {
title: "Title1",
content:
"テストテストテストテストテストテストテストテストテストテストテストテストテストテストテスト"
};
const example2 = {
title: "Title2",
content:
"テストテストテストテストテストテストテストテストテストテストテストテストテストテストテスト"
};
const example3 = {
title: "Title3",
content:
"テストテストテストテストテストテストテストテストテストテストテストテストテストテストテスト"
};
const items = [example1, example2, example3];
return { items };
}
};
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
padding-top: 150px;
margin: 0 auto;
width: 800px;
}
</style>起動します。
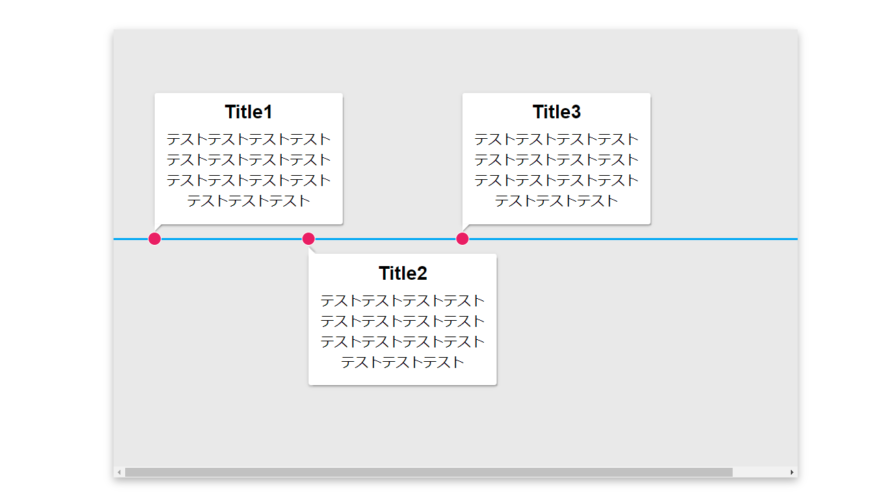
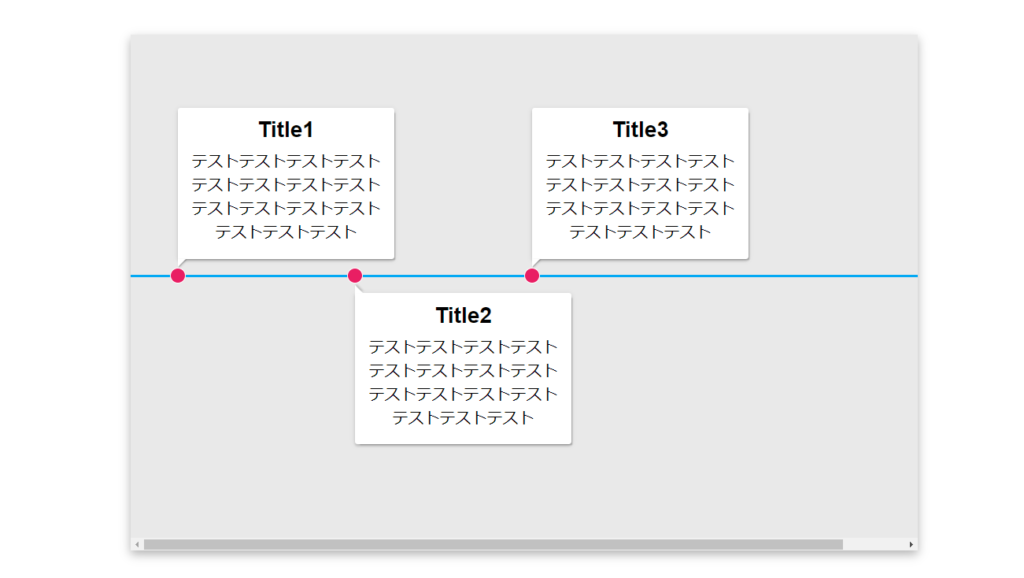
npm run serveブラウザから http://プライベートIP:8080 に アクセスすると、横に並んだタイムラインが表示されていることが確認できます。

-
前の記事

React.js ライブラリ「react-day-picker」を使用して日付ピッカーを実装する 2020.03.30
-
次の記事

konga postgresSQL12利用時にエラーが発生した場合 2020.03.30









コメントを書く