Vue.js vue-rate-itを利用してハート型の評価機能を実装する
- 作成日 2020.01.17
- 更新日 2020.07.21
- Vue.js
- vue-rate-it, Vue.js, サンプルコード

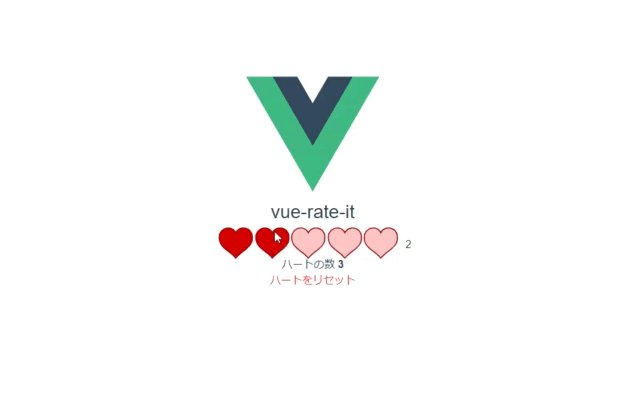
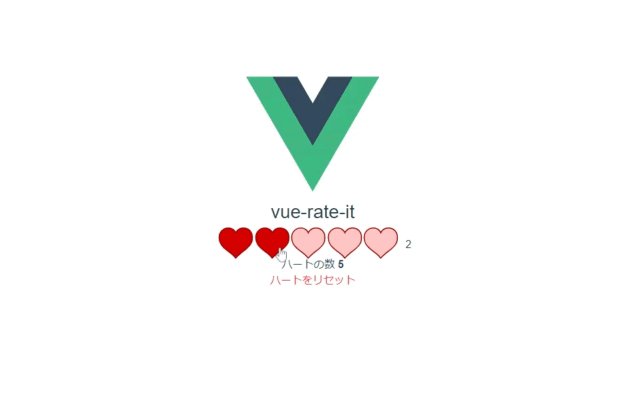
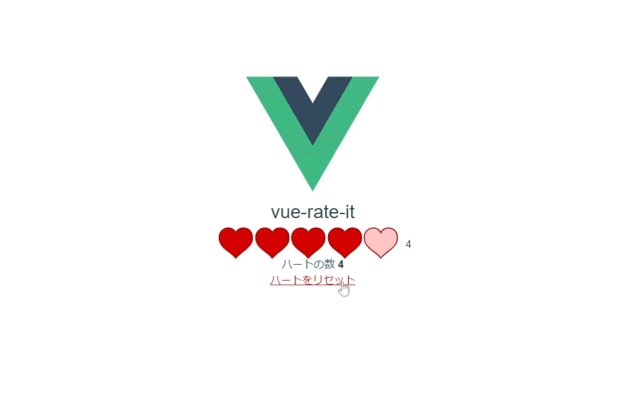
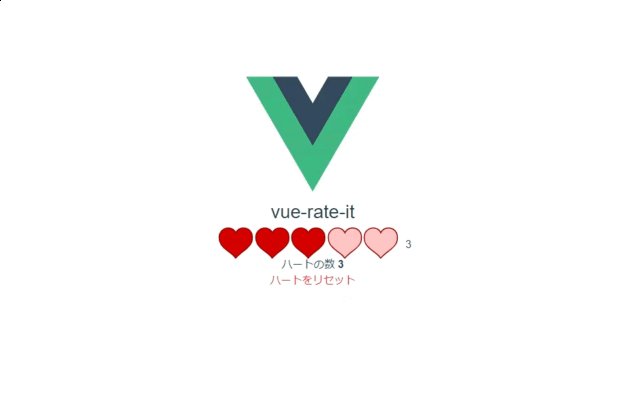
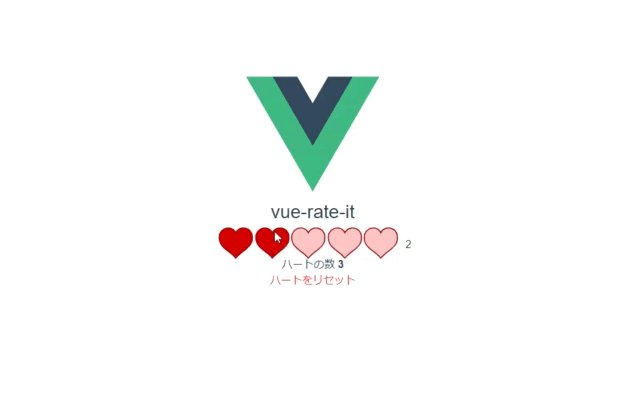
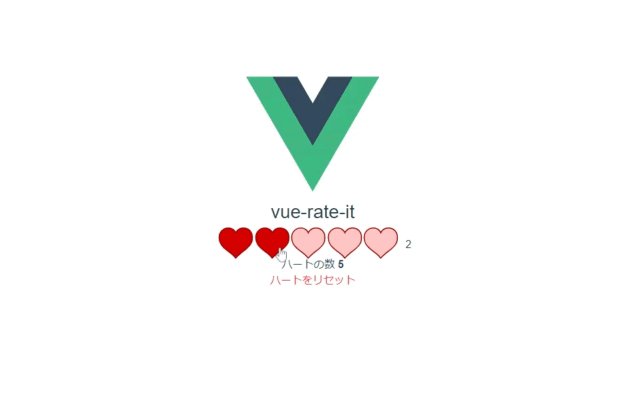
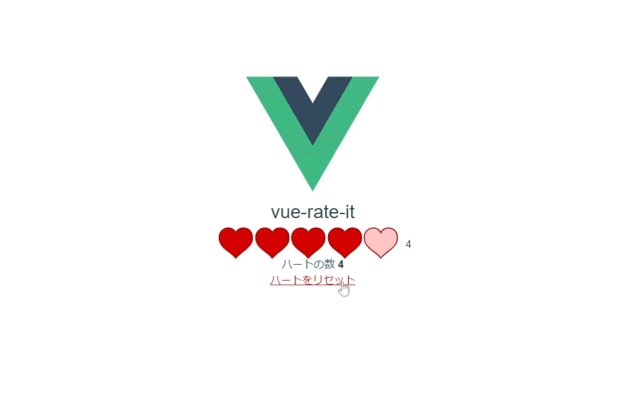
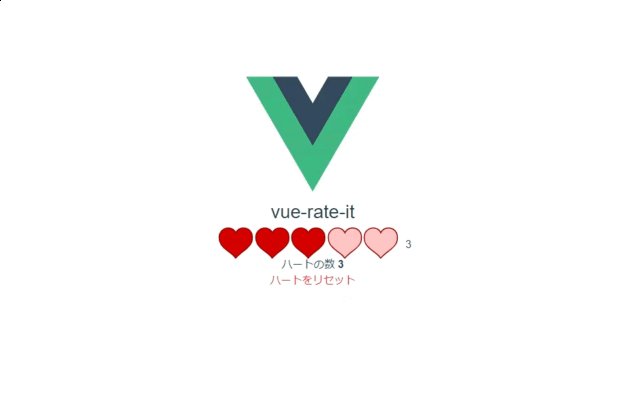
vue-rate-itをインストールして、よくある評価機能を実装するサンプルコードです。 vue-rate-it は星型も画像も可能ですが、今回はハート型を利用してます。
環境
- OS CentOS 8.0.1905 (Core)
- node v12.13.1
- npm 6.13.2
- @vue/cli 4.1.1
- vue-rate-it 2.1.0
※CentOS8にVue.jsの環境構築はこちら
vue-rate-itインストール
下記のコマンドでインストールします。
npm i -S vue-rate-itbootstrapもインストールしてます。
npm i -S bootstrapvue-rate-itの利用
vue-rate-itを利用するためのサンプルコードです。
src配下のApp.vueを下記のとおりに編集します。
<template>
<div id="app" class="container">
<img alt="Vue logo" src="./assets/logo.png">
<h3>vue-rate-it</h3>
<div class="col-4 mx-auto" style="width: 350px;">
<heart-rating @rating-selected="rating = $event" :rating="rating"></heart-rating>
<div>ハートの数 <strong>{{rating}}</strong></div>
<div><a class="text-danger" href="#" @click.prevent="rating = 0">ハートをリセット</a></div>
</div>
</div>
</template>
<script>
import {HeartRating} from 'vue-rate-it';
import '../node_modules/bootstrap/dist/css/bootstrap.min.css';
export default {
name: 'app',
data () {
return {
rating: 3
}
},
components: {
HeartRating
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
margin: 0 auto;
text-align: center;
color: #2c3e50;
margin-top: 260px;
width: 50%;
}
</style>編集が終われば、ブラウザから http://プライベートIP:8080 にアクセスして、ハート型の評価機能が実装されていることが確認できます。

-
前の記事

CentOs8 n packageを利用して最新版のnodejs環境を構築する 2020.01.17
-
次の記事

lolipop 403エラーが発生した場合の対応方法 2020.01.18










コメントを書く