Vue.js vue-froala-wysiwygを使用してWYSIWYGエディターを実装する
- 作成日 2020.03.02
- 更新日 2020.07.22
- Vue.js
- vue-froala-wysiwyg, Vue.js

vue.jsのライブラリである「vue-froala-wysiwyg」の簡単な使い方。調べてみると有償利用しかできないようです。
環境
- OS CentOS 8.0.1905 (Core)
- node v12.13.1
- npm 6.13.2
- @vue/cli 4.1.1
Vue環境構築
下記のコマンドで構築。今回は、vueappという名前でプロジェクトを作成してます。
vue create vueappプロジェクト作成時は、defaultを選択してます 。
Vue CLI v4.1.1? Please pick a preset: default (babel, eslint)vue-froala-wysiwygインストール
下記の手順でインストールします。
## 移動
cd vueapp
## インストール
vue i -S vue-froala-wysiwygvue-froala-wysiwyg 使い方
まずは、src配下のmain.jsを下記のように編集します。
import Vue from 'vue'
import App from './App.vue'
import 'froala-editor/js/plugins.pkgd.min.js';
import 'froala-editor/js/third_party/embedly.min';
import 'froala-editor/js/third_party/font_awesome.min';
import 'froala-editor/js/third_party/spell_checker.min';
import 'froala-editor/js/third_party/image_tui.min';
import 'froala-editor/css/froala_editor.pkgd.min.css';
import VueFroala from 'vue-froala-wysiwyg';
Vue.use(VueFroala)
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
次にsrc配下のApp.vueを下記のように編集します。
<template>
<div id="app">
<froala id="edit" :tag="'textarea'" :config="config" v-model="model"></froala>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
config: {
events: {
initialized: function () {
}
}
},
model: 'ここに記入して下さい'
}
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
width: 800px;
margin: 0 auto;
color: #2c3e50;
border-radius: 5px;
padding: 100px;
}
</style>起動します。
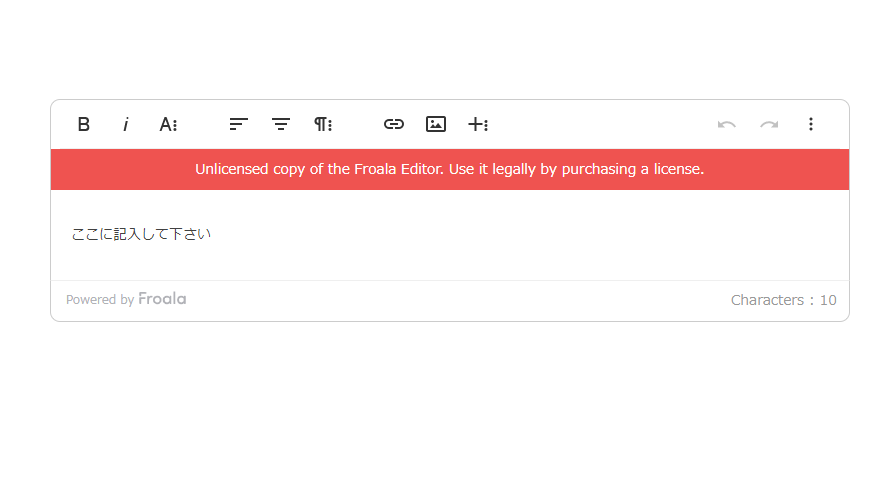
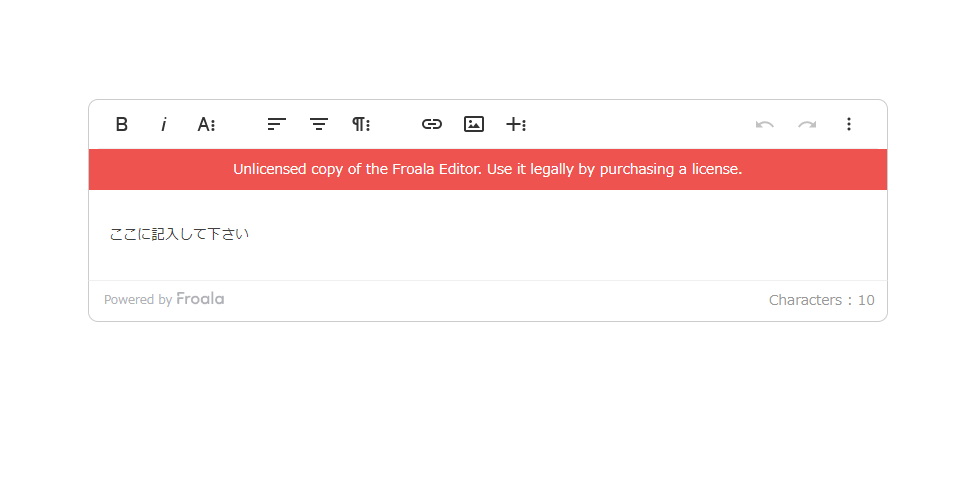
npm run serveブラウザから http://プライベートIP:8080 にアクセスするとWYSIWYGエディターが表示されます。

「Unlicensed copy of the Froala Editor. Use it legally by purchasing a license.」は ラインセスを購入していないため表示されます
-
前の記事

Nuxt.js ライブラリ「vue-notification-bell」を使用してベル型のnotificationを実装する 2020.03.02
-
次の記事

windows10 rubyをインストールして実行する 2020.03.02










コメントを書く