Vue.js htmlタグを指定した要素に挿入する

Vue.jsで、テキストフォームhtmlタグを指定した要素に挿入するサンプルコードを記述してます。 「vue3」を使用してます。
環境
- OS windows10 pro 64bit
- Vue.js 3.0.0
- Apache 2.4.43
- ブラウザ chrome 92.0.4515.107
htmlタグを指定した要素に挿入する
htmlタグを指定した要素に挿入するには、「v-html」を使用します。
<div v-html="値"></div>以下は、「実行」ボタンをクリックすると、htmlタグを指定した要素に挿入するサンプルコードとなります。
※「vue3」は「cdn版」、デザインは「semantic-ui」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- semantic.css -->
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css">
<script src="https://unpkg.com/vue@next"></script>
</head>
<style>
body>.grid {
height: 100%;
}
</style>
<body>
<div id="app" class="ui middle aligned center aligned grid">
<div class="column">
<div id="event">
<div v-html="val"></div>
<button v-on:click="btn" class="ui green button">実行</button>
</div>
</div>
</div>
<script>
const btnClick = {
data() {
return {
val: ''
}
},
methods: {
btn() {
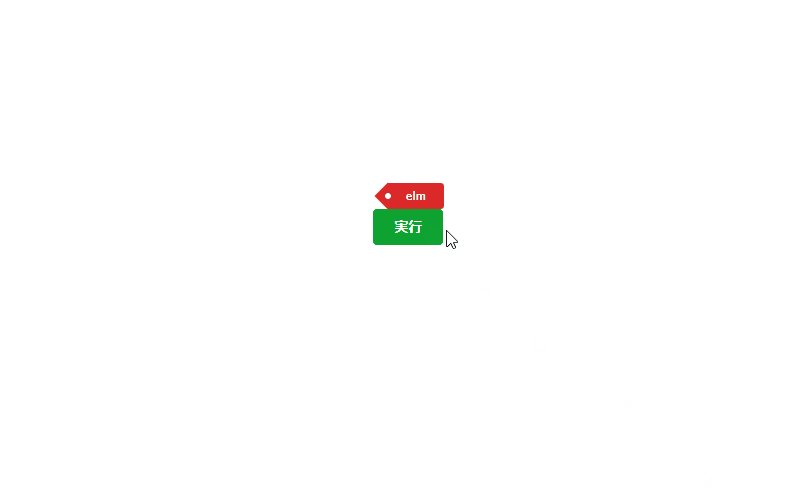
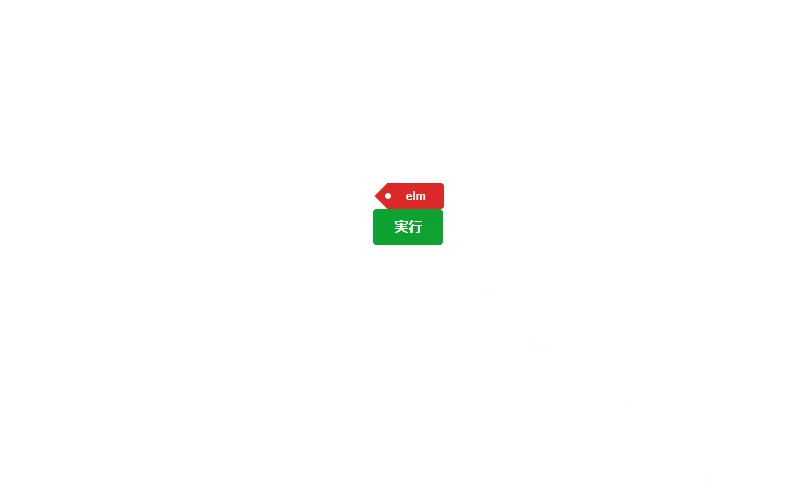
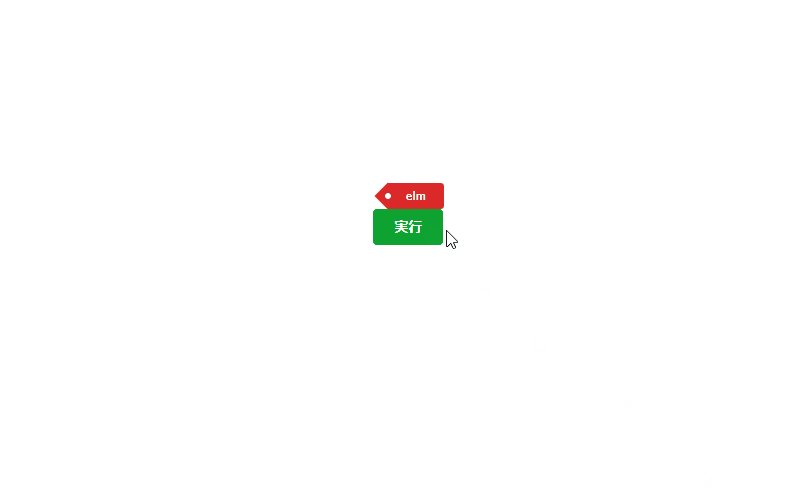
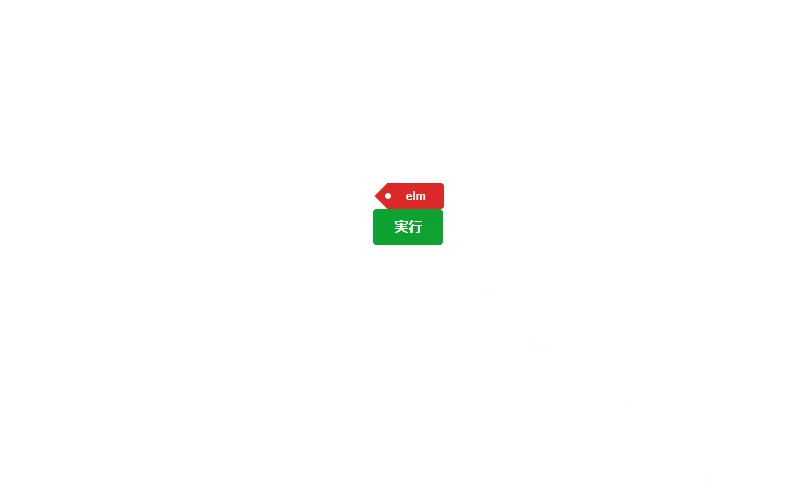
this.val = '<a class="ui red tag label">elm</a>'
}
}
}
Vue.createApp(btnClick).mount('#app')
</script>
</body>
</html>挿入されていることが確認できます。

-
前の記事

Linux 空のディレクトリを検索する 2022.02.07
-
次の記事

SQL Server 2乗した結果を取得する 2022.02.07







コメントを書く