Vue.js vuejs-datepickerを利用してカレンダーから日付選択を可能にする
- 作成日 2020.01.22
- 更新日 2020.07.21
- Vue.js
- Vue.js, vuejs-datepicker

Vue.jsのライブラリvuejs-datepickerをインストールして、日本語化とフォーマット指定してカレンダーから日付を取得するサンプルコードです。bootstrapも利用してます。
環境
- OS CentOS 8.0.1905 (Core)
- node v12.13.1
- npm 6.13.2
- @vue/cli 4.1.1
- vuejs-datepicker 1.6.2
※CentOS8にVue.jsの環境構築はこちら
vuejs-datepickerインストール
記のコマンドでインストールします。
npm install vuejs-datepicker --savebootstrapもインストールしておきます。
npm install bootstrap --savevuejs-datepickerの利用
vue-toastedを利用するまでの簡単なサンプルコードとなります。
src配下のApp.vueを下記のように編集します。
<template>
<div id="app" class="container">
<img alt="Vue logo" src="./assets/logo.png">
<h3>Datepicker</h3>
<form>
<div class="col-3 mx-auto" style="width: 250px;">
<datepicker :format="DatePickerFormat" :bootstrap-styling="true" :language="ja" placeholder="日付を選択してください"></datepicker>
</div>
</form>
</div>
</template>
<script>
import Datepicker from 'vuejs-datepicker'
import '../node_modules/bootstrap/dist/css/bootstrap.min.css';
//日本語化
import {ja} from 'vuejs-datepicker/dist/locale'
export default {
name: 'app',
data () {
return {
//フォーマット
DatePickerFormat: 'yyyy-MM-dd',
//日本語化
ja:ja
}
},
components: {
Datepicker
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
margin: 0 auto;
text-align: center;
color: #2c3e50;
margin-top: 260px;
width: 50%;
}
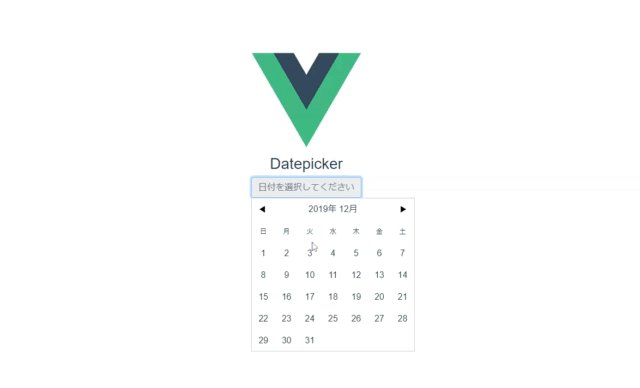
</style>編集後に、 ブラウザから http://プライベートIP:8080 にアクセスすると、 vuejs-datepickerによりカレンダーから日付の選択が可能になります。

-
前の記事

Nuxt.js ライブラリ「vue-chartjs」使用してグラフを作成する 2020.01.21
-
次の記事

React.js Excelライクなページを作成ができるreact-handsontableの使い方 2020.01.23











コメントを書く