Vue.js vue-accessibility-toolbarを利用してアクセシビリティツールバーを表示する
- 作成日 2020.02.20
- 更新日 2020.07.21
- Vue.js
- vue-accessibility-toolbar, Vue.js

vue.jsのライブラリである 「vue-accessibility-toolbar」をインストールすると、 アクセシビリティツールバーが利用できます。ここでは、 インストール手順とサンプルコードを記載してます。
環境
- OS CentOS 8.0.1905 (Core)
- node v12.13.1
- npm 6.13.2
- @vue/cli 4.1.1
Vue環境構築
下記のコマンドで構築。今回は、vueappという名前でプロジェクトを作成してます。
vue create vueappプロジェクト作成時は、defaultを選択してます 。
Vue CLI v4.1.1? Please pick a preset: default (babel, eslint)vue-accessibility-toolbarインストール
下記の手順でインストールします。
※今回は axiosも使用するのでaxiosもインストールします
## 移動
cd vueapp
## インストール
vue i -S vue-accessibility-toolbarvue-accessibility-toolbar使い方
src配下のApp.vueを下記のように編集します。
<template>
<div id="app">
<AccessibilityToolbar></AccessibilityToolbar>
</div>
</template>
<script>
import AccessibilityToolbar from 'vue-accessibility-toolbar';
export default {
name: "App",
components: {
AccessibilityToolbar
}
};
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
padding-top: 150px;
margin: 0 auto;
width: 800px;
}
</style>起動します。
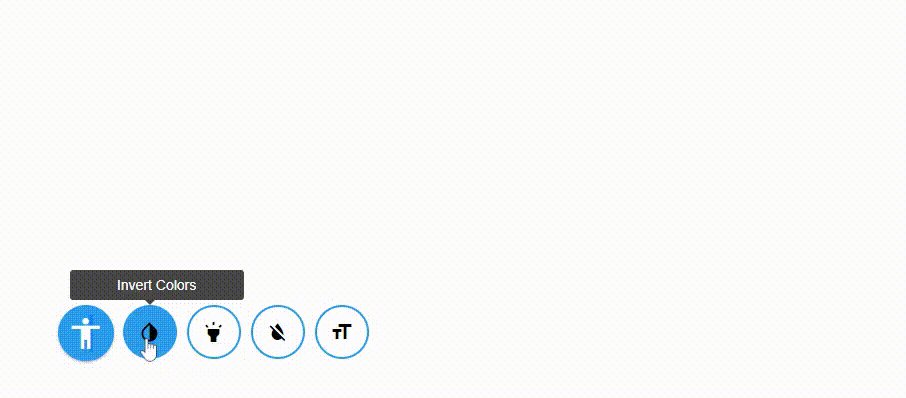
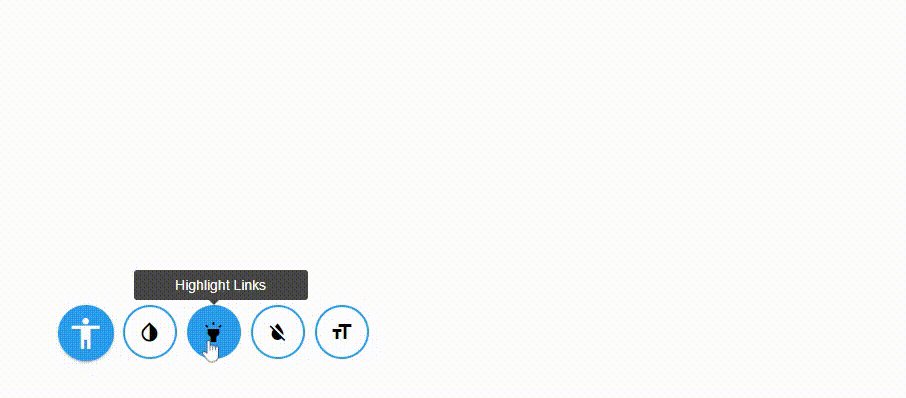
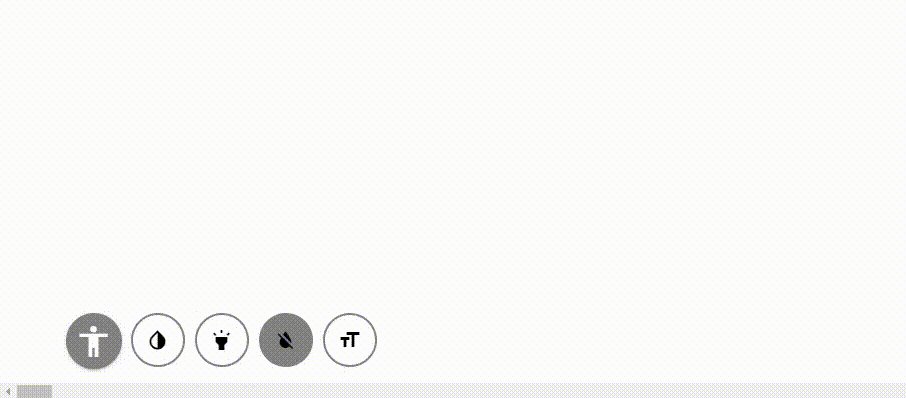
npm run serveブラウザから http://プライベートIP:8080 に アクセスすると、 自作したjsonデータとaxiosで取得したjsonデータをtree表示されていることが確認できます。

-
前の記事

Nuxt.js vue-pollを使用して投票ツールを実装する 2020.02.20
-
次の記事

Nuxt.js dr-vue-echartsを使用してカラフルなチャートを実装する 2020.02.21










コメントを書く