Vue.js vue-waitを使用してloading中を表示する

vue-waitを使用して、loading中の画面表示を設定するサンプルコード
環境
- OS CentOS 8.0.1905 (Core)
- node v12.13.1
- npm 6.13.2
- @vue/cli 4.1.1
※CentOS8にVue.jsの環境構築はこちら
Vue環境構築
下記のコマンドで構築。今回は、vueappという名前でプロジェクトを作成してます。
vue create vueappプロジェクト作成時は、defaultを選択してます 。
Vue CLI v4.1.1? Please pick a preset: default (babel, eslint)vue-waitインストール
下記の手順でインストールします。
## 移動
cd vueapp
## インストール
vue i -S vue-wait
## サンプルではbootstrapを利用しているのでインストールします
npm install vue bootstrap-vue bootstrapvue-wait使い方
まずは、src配下のmain.jsを下記のように編集します。
import Vue from 'vue'
import App from './App.vue'
import VueWait from 'vue-wait'
import BootstrapVue from 'bootstrap-vue'
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'
Vue.config.productionTip = false
Vue.use(VueWait)
Vue.use(BootstrapVue)
new Vue({
render: h => h(App),
wait: new VueWait(),
}).$mount('#app')次にsrc配下のApp.vueを下記のように編集します。
<template>
<div id="app">
<v-wait for="loading">
<template slot="waiting">
<div>
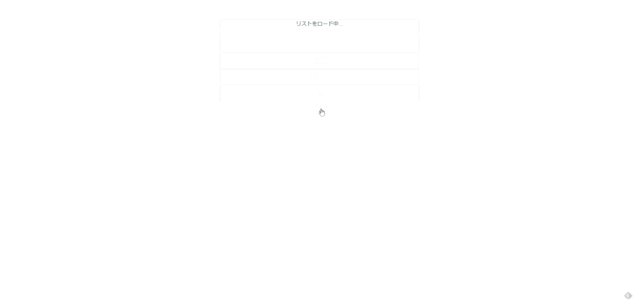
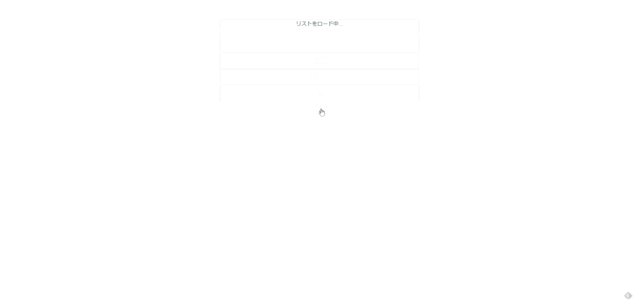
リストをロード中...
</div>
</template>
<ul class="list-group" style="margin: 0 auto; width: 600px;">
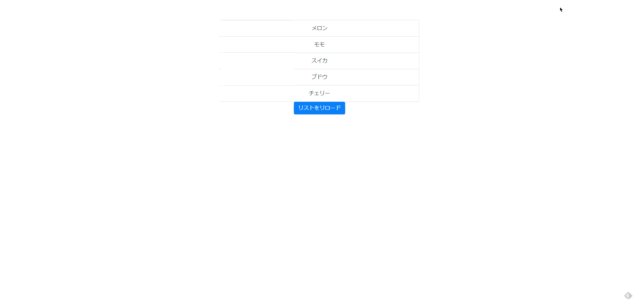
<li v-for="(item, key) in myList" :key="key" class="list-group-item">{{ item }}</li>
</ul>
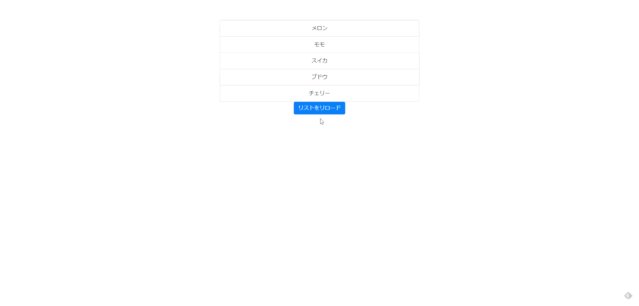
<button @click='load' class="btn btn-primary">リストをリロード</button>
</v-wait>
</div>
</template>
<script>
const list = ['メロン', 'モモ', 'スイカ', 'ブドウ', 'チェリー'];
export default {
name: 'app',
data() {
return {
myList: []
}
},
methods: {
async load() {
this.$wait.start('loading');
this.myList = await new Promise(resolve => {
setTimeout(() => resolve(list), 3000);
});
this.$wait.end('loading');
}
},
created() {
this.load();
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
起動します。
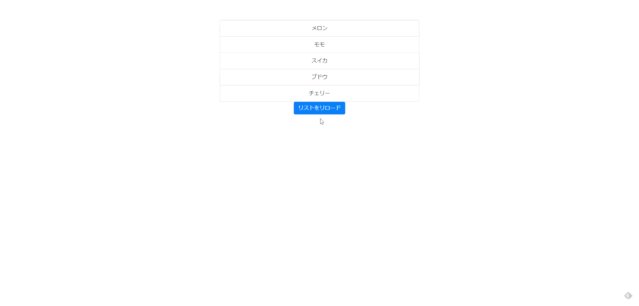
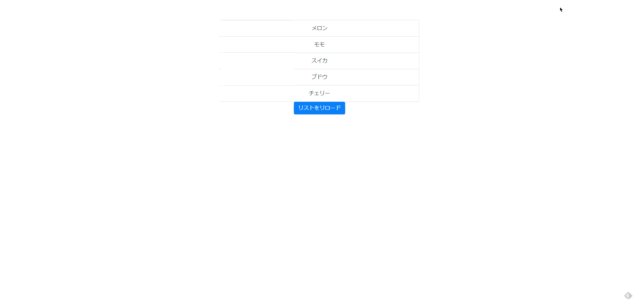
npm run serveブラウザから http://プライベートIP:8080 に アクセスするとlistデータをloading中に「 リストをロード中… 」という文言が表示されます。

-
前の記事

EXCEL 図形を一括選択するショートカットキー 2020.03.06
-
次の記事

Nuxt.js vue-tabs-with-active-lineを使用してtabを実装する 2020.03.07











コメントを書く