Vue.js v-htmlのサンプルコード

mastache(マスタッシュ)構文( {{hoge}})では、 HTMLがエスケープされてデータバインディング されるます。 v-htmlディレクティブ を利用すれば、エスケープされずにhtmlを利用することができます
注意
公式にも記載されているように 、 v-htmlにはXSSの危険性があるため 信頼できるコンテンツにだけ に利用してください
環境
- OS Windos10
- エディタ VScode
サンプルコード
下記のソースコードをindex.htmlとして作成する
vue.jsは開発バージョンを利用してます
<script src=”https://cdn.jsdelivr.net/npm/vue/dist/vue.js”></script>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta charset="utf-8">
<meta name="description" content="">
<meta name="author" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div id="app" class="style1">
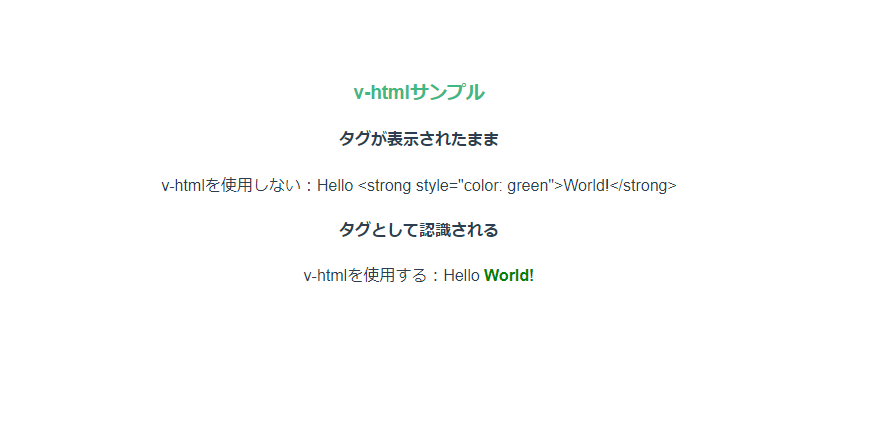
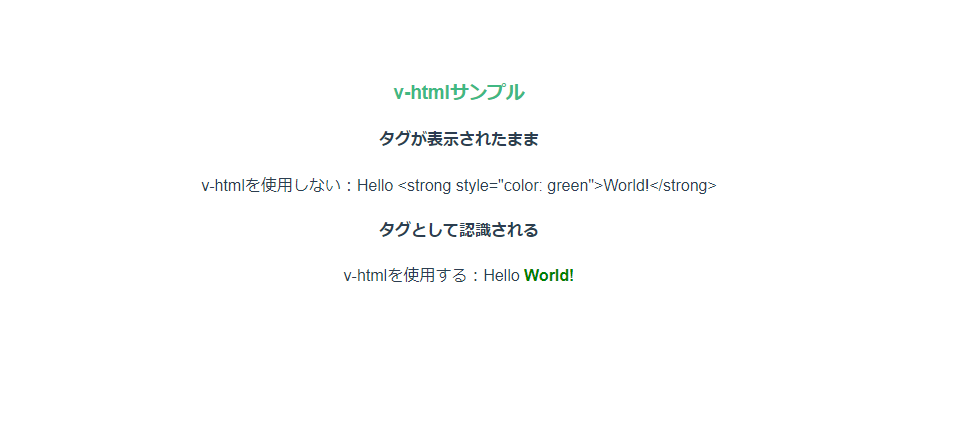
<h3>v-htmlサンプル</h3>
<h4>タグが表示されたまま</h4>
<p>{{ message1 }}</p>
<h4>タグとして認識される</h4>
<p v-html="message2"></p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
message1: 'v-htmlを使用しない:Hello <strong style="color: green">World!</strong>',
message2: 'v-htmlを使用する:Hello <strong style="color: green">World!</strong>'
}
})
</script>
<style>
.style1 {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 120px;
}
h3 {
margin: 40px 0 0;
color: #41B883;
}
</style>
</body>
</html>保存したファイルをブラウザで開いて確認 。 v-html使用した場合は、htmlとして認識されることが確認できる

-
前の記事

CentOs8 Electronのインストール 2019.11.07
-
次の記事

poderosa マウスで選択したら自動的にコピーできるように設定する 2019.11.08










コメントを書く