Vue.js onChangeイベントを設定する

Vue.jsで、onChangeイベントを設定するサンプルコードを記述してます。 「vue3」を使用してます。
環境
- OS windows10 pro 64bit
- Vue.js 3.0.0
- Apache 2.4.43
- ブラウザ chrome 92.0.4515.107
onChangeイベントを設定
onChangeイベントを設定するには、「v-on:change」を使用します。
「 v-on:change 」は、「@change」と省略できます。
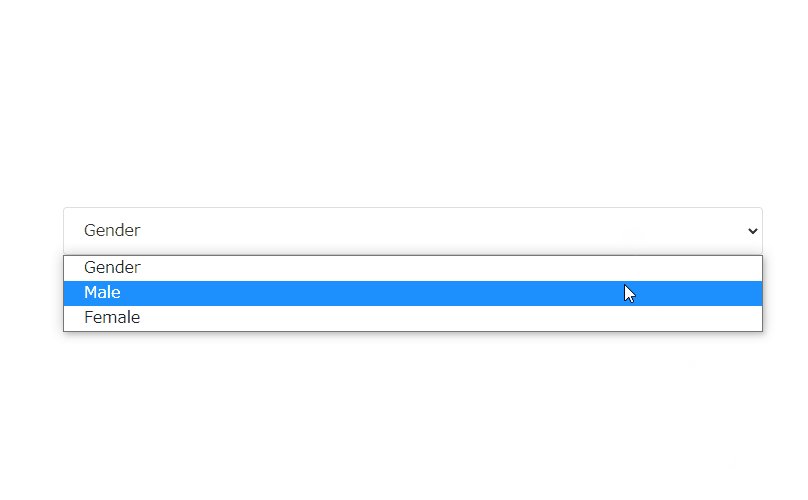
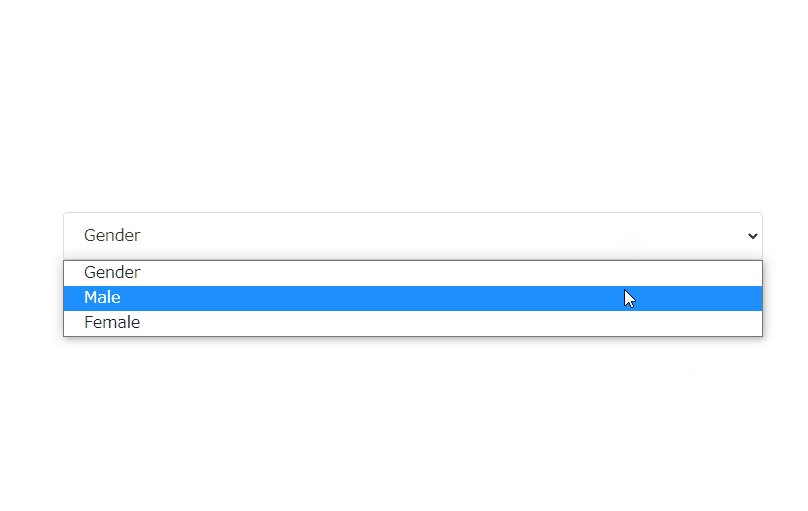
以下は、「select」の値が変更されれば、指定されている「value」を表示するサンプルコードとなります。
※「vue3」は「cdn版」、デザインは「semantic-ui」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- semantic.css -->
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css">
<script src="https://unpkg.com/vue@next"></script>
</head>
<style>
body>.grid {
height: 100%;
}
.fields {
margin-top: 5px;
}
</style>
<body>
<div id="app" class="ui middle aligned center aligned grid">
<div class="column">
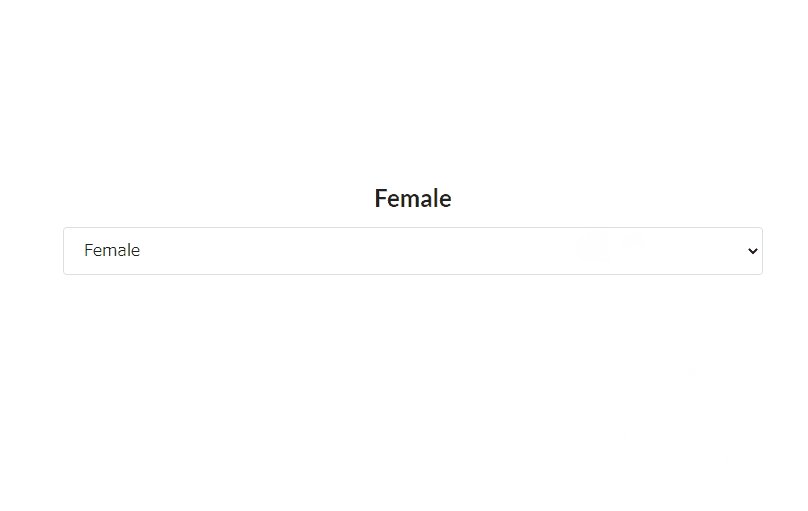
<h2 class="ui gray header">{{val}}</h2>
<form class="ui fluid form text container">
<select v-on:change="foo">
<option value="Gender">Gender</option>
<option value="Male">Male</option>
<option value="Female">Female</option>
</select>
</form>
</div>
</div>
<script>
const hoge = {
data() {
return {
val: ''
}
},
methods: {
foo: function (e) {
this.val = e.target.value
}
}
}
Vue.createApp(hoge).mount('#app')
</script>
</body>
</html>表示されていることが確認できます。

テキストフォームの場合は、フォームから離れるとイベントが発生します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- semantic.css -->
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css">
<script src="https://unpkg.com/vue@next"></script>
</head>
<style>
body>.grid {
height: 100%;
}
.fields {
margin-top: 5px;
}
</style>
<body>
<div id="app" class="ui middle aligned center aligned grid">
<div class="column">
<h2 class="ui gray header">{{val}}</h2>
<form class="ui fluid form">
<div class="inline field">
<input v-on:change="foo" type="text">
</div>
</form>
</div>
</div>
<script>
const hoge = {
data() {
return {
val: ''
}
},
methods: {
foo: function (e) {
this.val = e.target.value
}
}
}
Vue.createApp(hoge).mount('#app')
</script>
</body>
</html>実行結果

-
前の記事

php convert_uuencodeでuuencodeフォーマットにエンコードする 2021.10.01
-
次の記事

SQL Server AVGの実行結果を少数まで取得する 2021.10.01







コメントを書く