Vue.js エラーメッセージ「error: ‘hoge’ is assigned a value but never used (no-unused-vars) 」が発生した時の対処法

vue.jsのsrc/main.jsを触っていた時に発生。作成したオブジェクトを利用してないよというエラー内容。対処法を記載

環境
- OS CentOS Linux release 7.7.1908 (Core)
- node v12.13.0
- npm 6.12.1
- @vue/cli 4.0.5
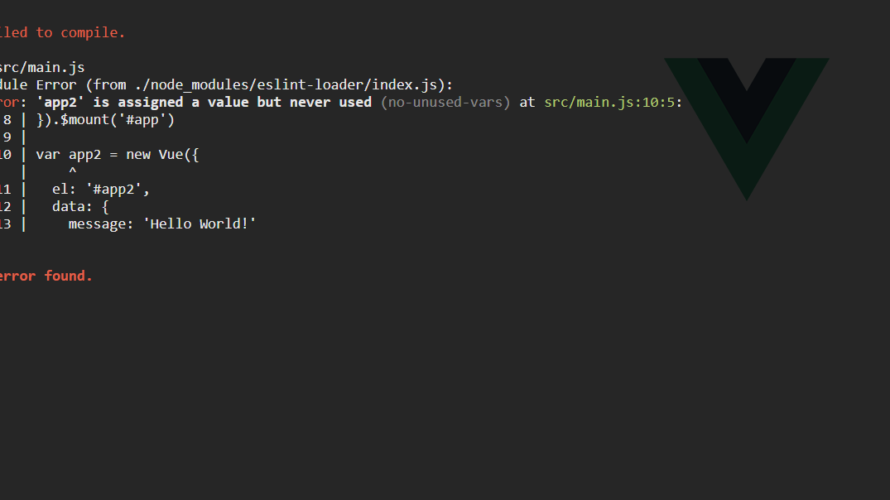
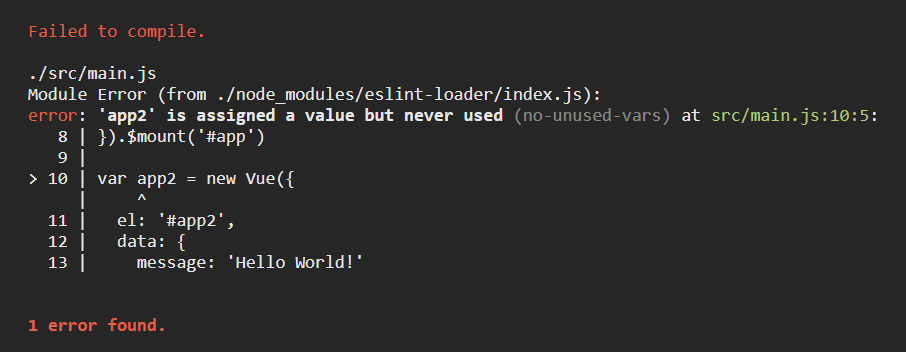
エラーコード
下記のコードで発生
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
var app2 = new Vue({
el: '#app2',
data: {
message: 'Hello World!'
}
})対処法
newだけに変更すれば、エラーは表示されなくなります
new Vue({
data: {
message: 'Hello World!'
}
}).$mount('#app2')-
前の記事

linux killできないプロセスを強制終了する 2019.12.15
-
次の記事

Nuxt.js mavon-editorを利用してマークダウンエディタを構築する 2019.12.16










コメントを書く