Vue.js ギャラリービューを簡単に実装できる「vue-previewer」の簡単な使い方
- 作成日 2020.03.17
- 更新日 2020.07.22
- Vue.js
- vue-previewer, Vue.js

vue.jsのライブラリで、ギャラリービューをすぐ実装できる「vue-previewer」の導入手順と簡単な使い方
環境
- OS CentOS 8.0.1905 (Core)
- node v12.13.1
- npm 6.13.2
- @vue/cli 4.1.1
※CentOS8にVue.jsの環境構築はこちら
Vue環境構築
下記のコマンドで構築。今回は、vueappという名前でプロジェクトを作成してます。
vue create vueappプロジェクト作成時は、defaultを選択してます 。
Vue CLI v4.1.1? Please pick a preset: default (babel, eslint)vue-previewerインストール
下記の手順でインストールします。
## 移動
cd vueapp
## インストール
npm i -S vue-previewervue-previewer使い方
src配下のApp.vueを下記のように編集します。
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<vue-previewer :style="style" :images="imgs" mode="image" :options="options">
<template v-slot:footer="{image}">{{image.name}}</template>
</vue-previewer>
</div>
</template>
<script>
import VuePreviewer from 'vue-image-previewer'
export default {
name: 'app',
components: {
VuePreviewer
},
data() {
return {
options: {defaultWidth: '24%', defaultHeight: '100px'},
style: {
width: '80%',
},
imgs: [
'https://cdn.pixabay.com/photo/2017/12/11/03/00/croatia-3011350_960_720.jpg',
'https://cdn.pixabay.com/photo/2020/02/01/17/51/sea-4810958_960_720.jpg',
"https://cdn.pixabay.com/photo/2020/02/01/14/25/horse-4810484_960_720.jpg"
]
}
},
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
padding-top: 150px;
margin: 0 auto;
width: 800px;
}
</style>起動します。
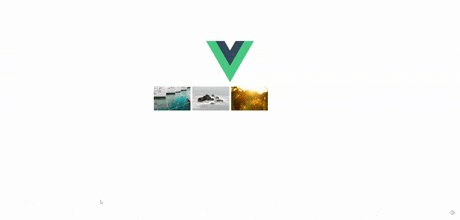
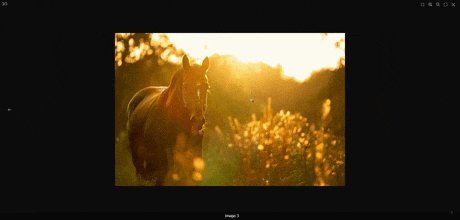
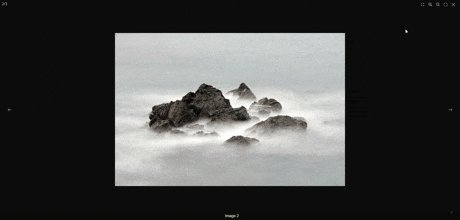
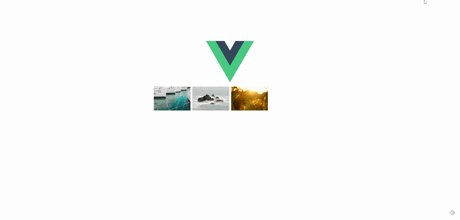
npm run serveブラウザから http://プライベートIP:8080 に アクセスするとギャラリービューが実装されていることが確認できます。

-
前の記事

React.js ライブラリ「react-textarea-autosize」を使用してtextareaを自動で調整する 2020.03.17
-
次の記事

go言語 ライブラリ「svgo」を使用してSVGを描画する 2020.03.17










コメントを書く