Vue.js vue-simple-password-meterを使用してパスワードの強度を表示する
- 作成日 2020.03.06
- 更新日 2020.07.22
- Vue.js
- vue-simple-password-meter

vue.jsのライブラリであるvue-simple-password-meterを利用すると、簡単にパスワードの強度をユーザーに表示できます。
環境
- OS CentOS 8.0.1905 (Core)
- node v12.13.1
- npm 6.13.2
- @vue/cli 4.1.1
※CentOS8にVue.jsの環境構築はこちら
Vue環境構築
下記のコマンドで構築。今回は、vueappという名前でプロジェクトを作成してます。
vue create vueappプロジェクト作成時は、defaultを選択してます 。
Vue CLI v4.1.1? Please pick a preset: default (babel, eslint)vue-simple-password-meterインストール
下記の手順でインストールします。
## 移動
cd vueapp
## インストール
npm i -S vue-simple-password-metervue-simple-password-meter使い方
次にsrc配下のApp.vueを下記のように編集します。
※表示する色はCSSで調整可能です。
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<form>
<label for="password">Password:</label>
<input id="password" type="password" v-model="passwordValue" />
<password-meter :password="passwordValue" />
</form>
</div>
</template>
<script>
import passwordMeter from "vue-simple-password-meter";
export default {
components: {
passwordMeter
},
data: () => ({
passwordValue: null
})
};
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
padding-top: 150px;
margin: 0 auto;
width: 800px;
}
.po-password-strength-bar {
border-radius: 2px;
transition: all 0.2s linear;
height: 5px;
margin-top: 8px;
}
.po-password-strength-bar.risky {
background-color: #f95e68;
}
.po-password-strength-bar.guessable {
background-color: #fb964d;
}
.po-password-strength-bar.weak {
background-color: #fdd244;
}
.po-password-strength-bar.safe {
background-color: #b0dc53;
}
.po-password-strength-bar.secure {
background-color: #35cc62;
}
</style>起動します。
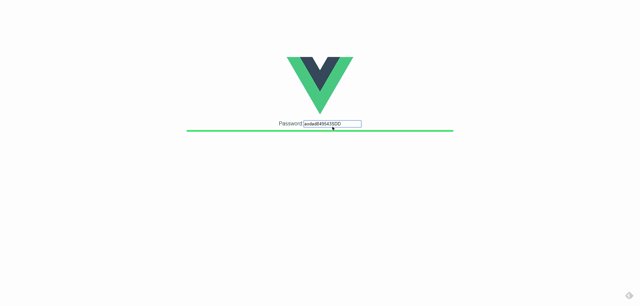
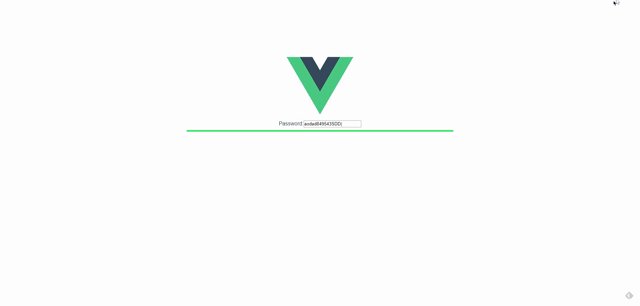
npm run serveブラウザから http://プライベートIP:8080 に アクセスするとパスワードの強度によって、下部のバーの色が動的に変わります。

-
前の記事

React.js ライブラリ「recharts」を使用してグラフを実装する 2020.03.06
-
次の記事

EXCEL 図形を一括選択するショートカットキー 2020.03.06










コメントを書く