Vue.js v-cloakを使用してMustache構文(二重中括弧)をロード時に表示させないようにする

Vue.jsで、v-cloakを使用してMustache構文(二重中括弧)をロード時に表示させないようにするサンプルコードを記述してます。 「vue3」を使用してます。
環境
- OS windows10 pro 64bit
- Vue.js 3.2.2
- Apache 2.4.43
- ブラウザ chrome 101.0.4951.67
ロード時に表示させない
Mustache構文(二重中括弧)をロード時に表示させないようにするには、「v-cloak」を使用します。
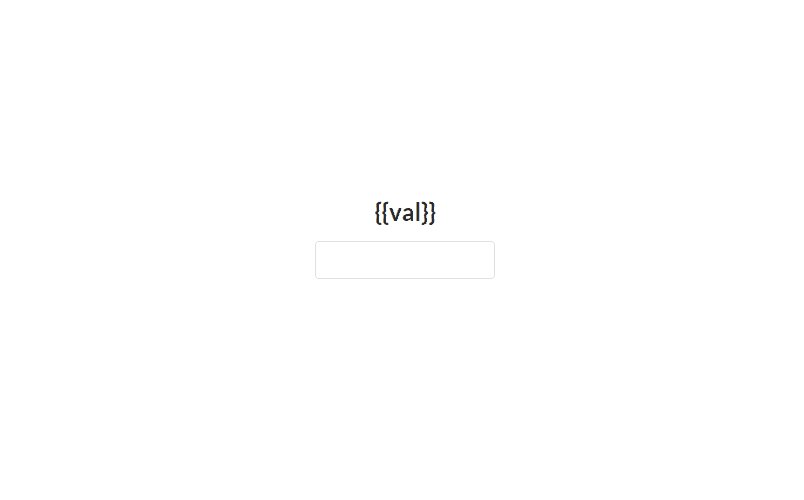
以下は、「v-cloak」と「style」タグ内に「[v-cloak]」に「display: none」を指定して、vue.jsを3秒遅らせて読み込んだ時に「{{}}」が表示されないことを確認するサンプルコードとなります。
※「vue3」は「cdn版」、デザインは「semantic-ui」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- semantic.css -->
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css">
<script src="https://unpkg.com/vue@next"></script>
</head>
<style>
body>.grid {
height: 100%;
}
[v-cloak] {
display: none
}
</style>
<body>
<div id="app" class="ui middle aligned center aligned grid">
<div class="column">
<h2 v-cloak class="ui gray header">{{val}}</h2>
<h2 class="ui gray header">{{val}}</h2>
<form class="ui fluid form">
<div class="inline field">
<input v-model="val" type="text">
</div>
</form>
</div>
</div>
<script>
const hoge = {
data() {
return {
val: '初期値'
}
}
}
window.setTimeout(() => {
Vue.createApp(hoge).mount('#app')
}, 3000);
</script>
</body>
</html>「v-cloak」を指定したほうだけ、Mustache構文(二重中括弧)が表示されないことが確認できます。

-
前の記事

EXCEL COUNT関数を使用するショートカットキー 2022.05.26
-
次の記事

gitea バージョンを確認する 2022.05.26







コメントを書く