Vue.js delete・backspaceキーの入力を取得する

Vue.jsで、delete・backspaceキーの入力を取得するサンプルコードを記述してます。 「vue3」を使用してます。
環境
- OS windows10 pro 64bit
- Vue.js 3.0.0
- Apache 2.4.43
- ブラウザ chrome 92.0.4515.107
delete・backspaceキーの入力を取得
delete・backspaceキーの入力を取得するには、「v-on:キーイベント.delete」を使用します。
「 v-on:キーイベント.delete」は、「@キーイベント.delete」と省略できます。
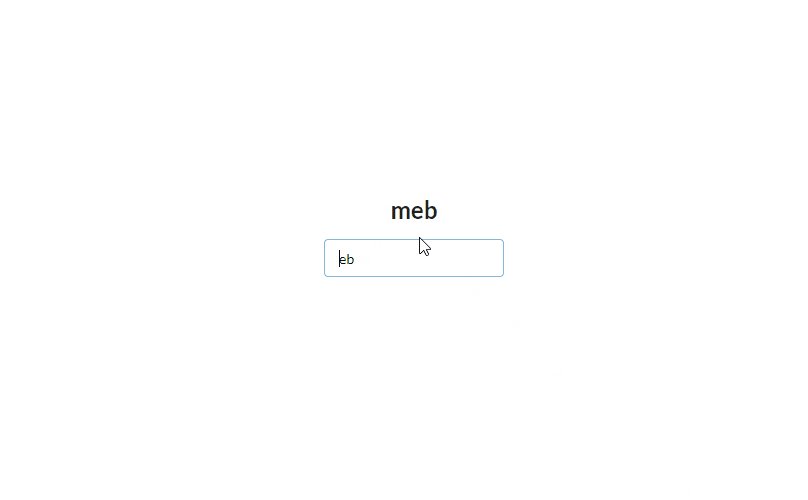
以下は、テキストフォームに「 delete・backspace 」キーを入力すると、テキストフォームに入力されている値を表示するサンプルコードとなります。
※「vue3」は「cdn版」、デザインは「semantic-ui」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- semantic.css -->
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css">
<script src="https://unpkg.com/vue@next"></script>
</head>
<style>
body>.grid {
height: 100%;
}
</style>
<body>
<div id="app" class="ui middle aligned center aligned grid">
<div class="column">
<h2 class="ui gray header">{{val}}</h2>
<form class="ui fluid form">
<div class="inline field">
<input @keyup.delete="foo" type="text">
</div>
</form>
</div>
</div>
<script>
const hoge = {
data() {
return {
val: ''
}
},
methods: {
foo: function (e) {
this.val = e.target.value
}
}
}
Vue.createApp(hoge).mount('#app')
</script>
</body>
</html>表示されていることが確認できます。

-
前の記事

ASP.NET core mongoDBを使用してAPIを作成する 2021.12.30
-
次の記事

MySQL パーセント表記に変換する 2021.12.30







コメントを書く