Vue.js vue-functional-calendarを使用してカレンダーを実装する
- 作成日 2020.02.07
- 更新日 2020.07.21
- Vue.js
- vue-functional-calendar

vueのライブラリである、軽量かつ高性能なカレンダー「vue-functional-calendar」の簡単な使い方。月や曜日の表記も日本語にすることも可能です。
環境
- OS CentOS 8.0.1905 (Core)
- node v12.13.1
- npm 6.13.2
- @vue/cli 4.1.1
※CentOS8にVue.jsの環境構築はこちら
Vue環境構築
下記のコマンドで構築。今回は、vueappという名前でプロジェクトを作成してます。
vue create vueappプロジェクト作成時は、defaultを選択してます 。
Vue CLI v4.1.1? Please pick a preset: default (babel, eslint)vue-functional-calendarインストール
下記の手順でインストールします。
## 移動
cd vueapp
## インストール
npm i -S vue-functional-calendarvue-functional-calendar使い方
src配下のApp.vueを下記のように編集します。
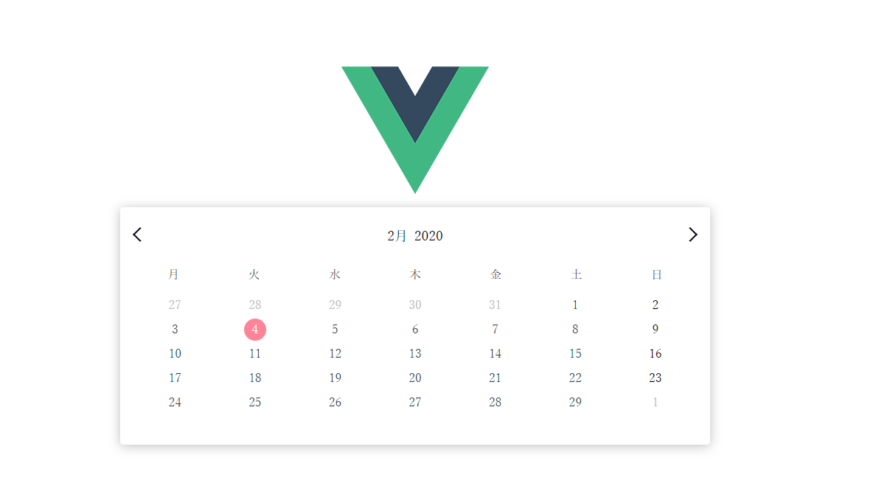
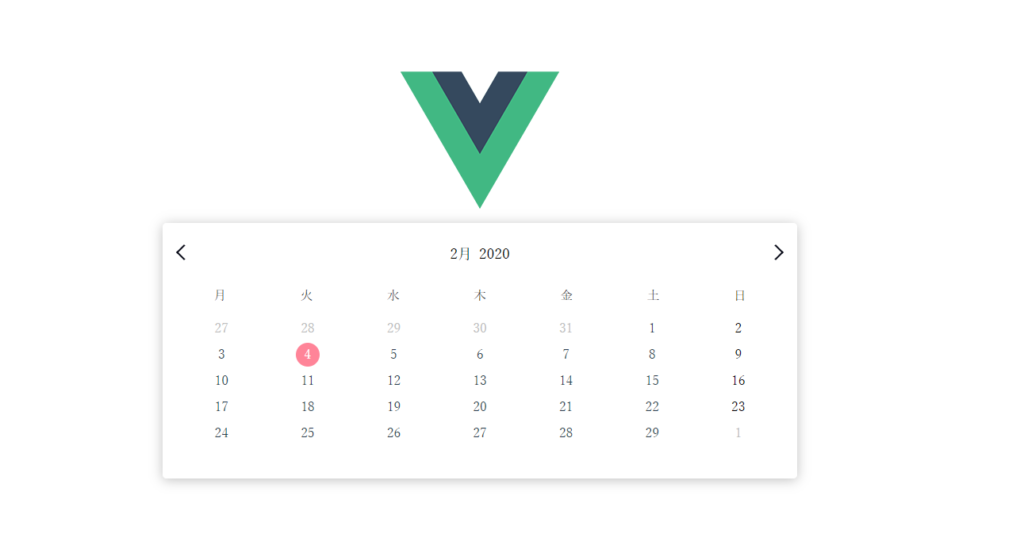
月や曜日を日本語に変換してます
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<FunctionalCalendar
v-model="calendarData"
:configs="calendarConfigs"
></FunctionalCalendar>
</div>
</template>
<script>
import { FunctionalCalendar } from 'vue-functional-calendar';
export default {
name: 'app',
components: {
FunctionalCalendar
},
data() {
return {
calendarData: {},
calendarConfigs: {
sundayStart: false,
dateFormat: 'yyyy/mm/dd/',
isDatePicker: false,
isDateRange: false,
monthNames: ["1月", "2月", "3月", "4月", "5月", "6月", "7月.", "8月", "9月", "10月", "11月", "12月"],
dayNames: ['月', '火', '水', '木', '金', '土', '日']
}
}
},
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
padding-top: 150px;
margin: 0 auto;
width: 800px;
}
</style>
起動します。
npm run serve下記のエラーが発生
./node_modules/vue-functional-calendar/src/components/FunctionalCalendar.vue
Module not found: Error: Can't resolve 'sass-loader' insass-loaderがないとのことなので、インストールします。
npm i -S sass-loader node-sass一旦停止して、再度起動します。
npm run serveブラウザから http://プライベートIP:8080 に アクセスするとカレンダーが表示され、月と曜日が日本語表示で表示されていることが確認できます

-
前の記事

Vue.js vue-swipeable-bottom-sheetを使用してボトムシート (Bottom Sheets)を実装するまでの手順 2020.02.07
-
次の記事

Vue.js breadstickを使用してをNotificationを表示するまでの手順 2020.02.07










コメントを書く