Vue.js Mustache構文(二重中括弧)を文字列として表示する

Vue.jsで、Mustache構文(二重中括弧)を文字列として表示するサンプルコードを記述してます。 「vue3」を使用してます。
環境
- OS windows10 pro 64bit
- Vue.js 3.2.2
- Apache 2.4.43
- ブラウザ chrome 92.0.4515.107
Mustache構文(二重中括弧)を文字列として表示
Mustache構文(二重中括弧)を文字列として表示するには、「v-pre」を使用します。
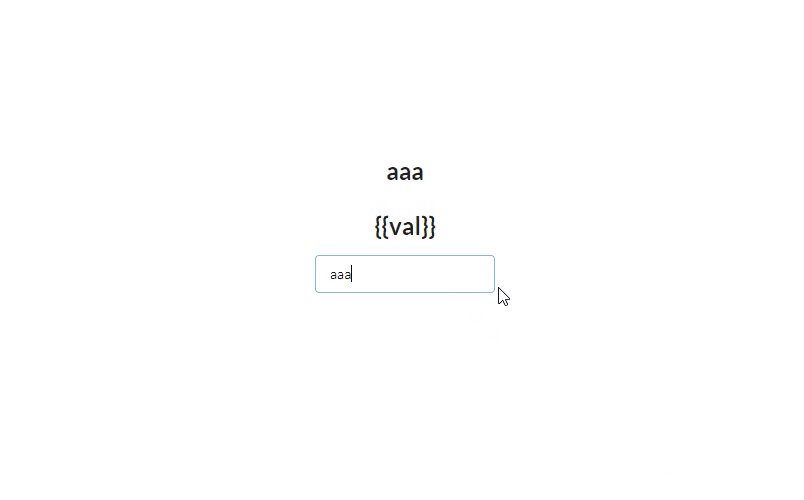
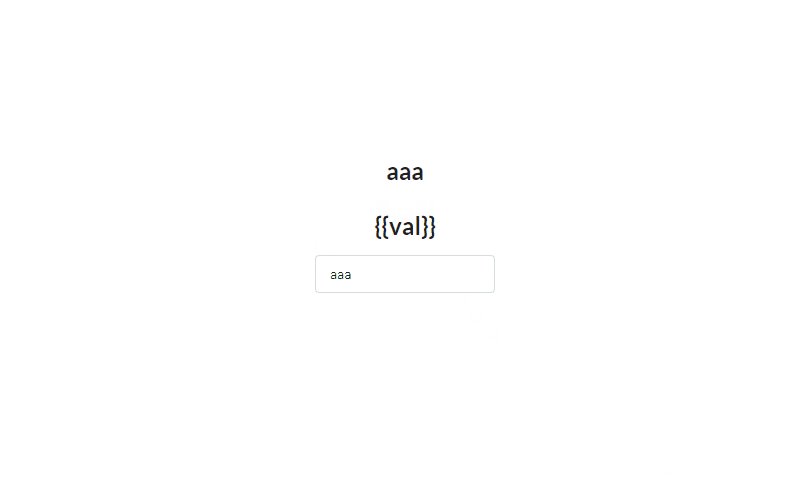
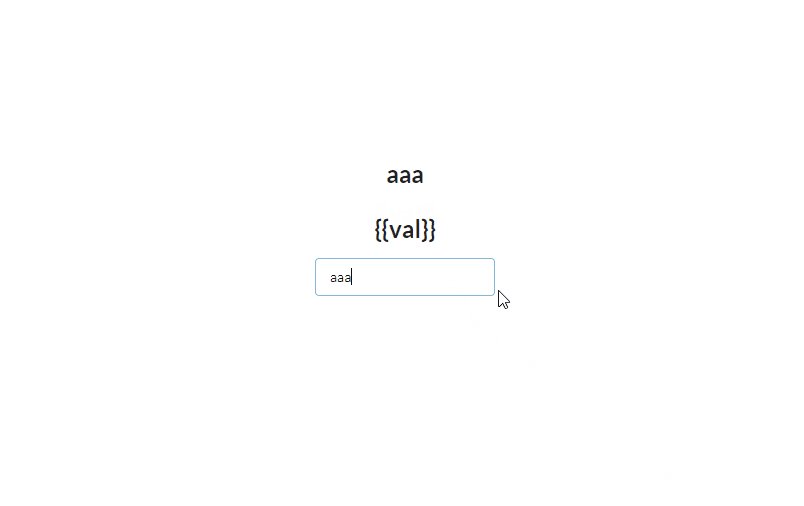
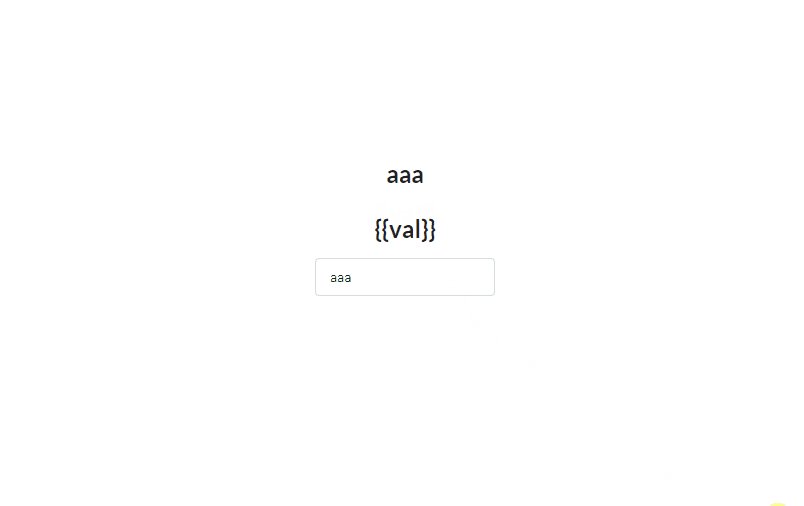
以下は、「v-pre」を使用して「{{}}」内に記述されて文字列をそのまま出力するサンプルコードとなります。
※「vue3」は「cdn版」、デザインは「semantic-ui」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- semantic.css -->
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css">
<script src="https://unpkg.com/vue@next"></script>
</head>
<style>
body>.grid {
height: 100%;
}
</style>
<body>
<div id="app" class="ui middle aligned center aligned grid">
<div class="column">
<h2 class="ui gray header">{{val}}</h2>
<h2 v-pre class="ui gray header">{{val}}</h2>
<form class="ui fluid form">
<div class="inline field">
<input v-model="val" type="text">
</div>
</form>
</div>
</div>
<script>
const hoge = {
data() {
return {
val: ''
}
}
}
Vue.createApp(hoge).mount('#app')
</script>
</body>
</html>そのまま表示されていることが確認できます。

-
前の記事

SQL Server 指数関数を求める 2022.01.29
-
次の記事

javascript lodashを使って文字列の先頭のみを大文字に変換する 2022.01.30







コメントを書く