Vue.js v-showのサンプルコード

v-showの簡単なサンプルコード 。v-ifとの違いについても少し説明してます
環境
- OS Windos10
- エディタ VScode
サンプルコード
下記のソースコードをindex.htmlとして作成する
vue.jsは開発バージョンを利用してます
<script src=”https://cdn.jsdelivr.net/npm/vue/dist/vue.js”></script>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta charset="utf-8">
<meta name="description" content="">
<meta name="author" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body class="style1">
<div id="app">
<button class='button' v-on:click="showText">Clickで表示</button>
<p v-show="show">表示されました</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
show: false
},
methods:{
showText: function () {
this.show = true
}
}
})
</script>
<style>
.style1 {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 120px;
}
h3 {
margin: 40px 0 0;
color: #41B883;
}
.button {
display: block;
position: relative;
margin: 0 auto;
width: 70pt;
border: solid 1px silver;
border-radius: 0.5rem 0.5rem;
padding: 0.5rem 1.5rem;
margin-top: 1rem;
text-decoration: none;
}
</style>
</body>
</html>保存したファイルをブラウザで開いて確認 。「Clickで表示」をクリックすると「表示されました」の文言が表示されます

v-ifとの違いについて
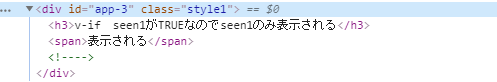
v-ifは下図のようにコメントアウトされる

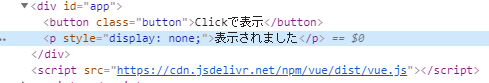
v-showはdisplay: none;が付与される

基本的に、よく画面を切り替える場合は、描画コストがかかるv-ifよりもv-showの方が推奨されていますが、初期ロード時はv-showの方が時間がかかるようです
-
前の記事

windows10 プリンター一覧に表示されないプリンターの表示方法 2019.11.05
-
次の記事

Ubuntu19.10に最新版のmongoDBをインストール 2019.11.05











コメントを書く