Vue3 ライブラリ「vue-float-menu」を使用して移動可能なメニューを実装する

ライブラリ「vue-float-menu」を使用して、移動可能なメニューを実装することが可能です。ここでは、vue-float-menuを利用するための手順と簡単な使い方を記述してます。
環境
- OS windows10 64bit
- vue 3.0.0
- node v14.6.0
- yarn 1.22.10
- @vue/cli 4.5.9
Vue3環境構築
vue-cliを使用して構築してます。
npm install -g @vue/cli
npm init
vue upgrade --next
## vueappというプロジェクトを作成
vue create vueapp
## vue 3を選択
Vue CLI v4.5.13
? Please pick a preset:
Default ([Vue 2] babel, eslint)
> Default (Vue 3) ([Vue 3] babel, eslint)
Manually select features
## 移動
cd vueappvue-float-menuインストール
yarnを使用して、インストールします。
yarn add vue-float-menuyarnがインストールされていない場合は、以下のコマンドでインストール可能です。
npm install -g yarnvue-float-menu使い方
src配下のApp.vueを下記のように編集します。
<template>
<div class="container">
<float-menu
:position="'top left'"
:dimension="50"
:menu-data="items"
:on-selected="handleSelection"
>
Drag
</float-menu>
</div>
</template>
<script>
import { FloatMenu } from "vue-float-menu";
import "vue-float-menu/dist/vue-float-menu.css";
export default {
components: {
FloatMenu,
},
setup() {
const handleSelection = (selectedItem) => {
console.log(selectedItem);
};
return {
handleSelection,
};
},
data() {
return {
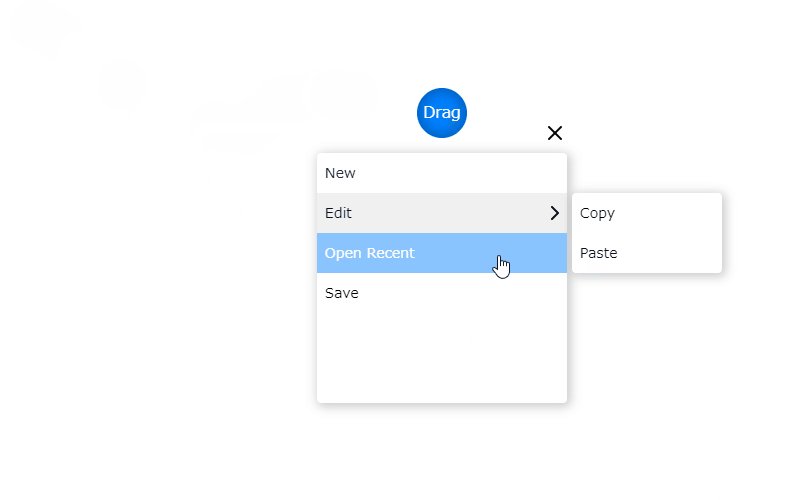
items: [
{ name: "New" },
{
name: "Edit",
subMenu: {
name: "edit-items",
items: [{ name: "Copy" }, { name: "Paste" }],
},
},
{
name: "Open Recent",
},
{
name: "Save",
},
],
};
},
};
</script>
<style>
.container {
margin: 0 auto;
margin-top: 200px;
min-height: 100vh;
width: 500px;
justify-content: center;
align-items: center;
text-align: center;
}
</style>
起動
起動します。
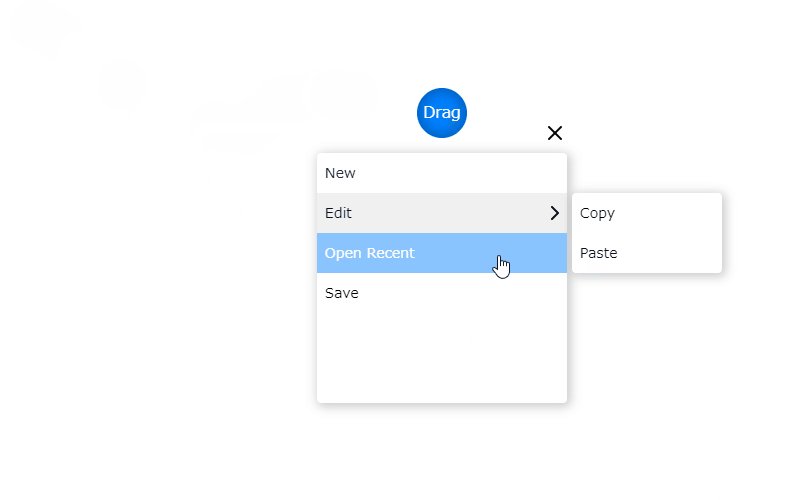
yarn serveブラウザから http://プライベートIP or localhost:8080にアクセスすると、移動可能なメニューが実装されていることが確認できます。

-
前の記事

go言語 フォルダとファイルを削除する 2021.05.29
-
次の記事

python numpyで二次元配列を作成する 2021.05.30







コメントを書く