Vue.js Vuetifyを利用してみる
- 作成日 2019.11.16
- 更新日 2020.07.21
- Vue.js Vuetify
- ubuntu19.10, Vue.js, Vuetify

Vue.jsのフレームワークで、マテリアルデザインを容易に利用できるVuetifyの利用手順と、ちょっとしたサンプルコードを記載
環境
- OS Ubuntu19.10
- Vue.js @vue/cli 4.0.5
vue/cli のインストール
Vue/cliがインストールされてない場合はインストールする
## グローバルにインストールする
sudo npm install -g @vue/cli
## バージョン確認
vue --version
<出力結果>
vue --versionVueプロジェクトの作成
sampleというプロジェクトを作成します
## プロジェクト作成
vue create sampleVuetifyのインストール
プロジェクトに移動して、Vuetifyをインストールします
## 移動
cd sample
## 一度起動
npm run serve
## インストール
vue add Vuetifyとりあえず、起動してみる
## 起動
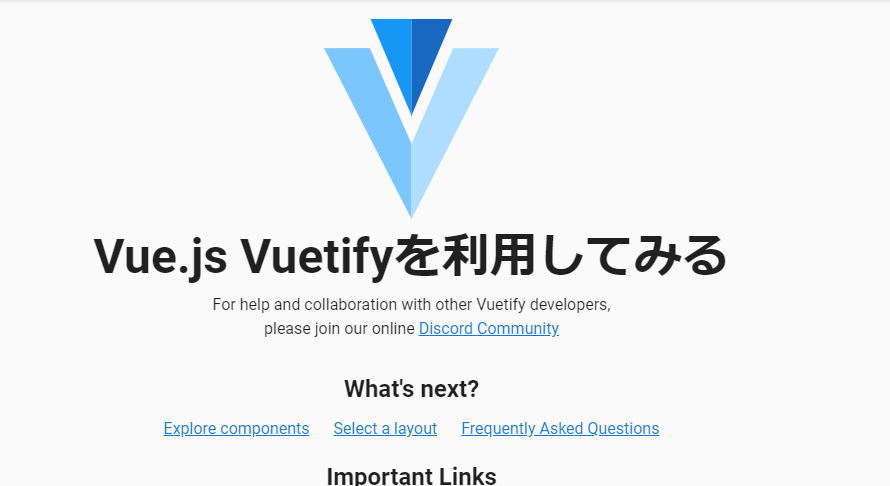
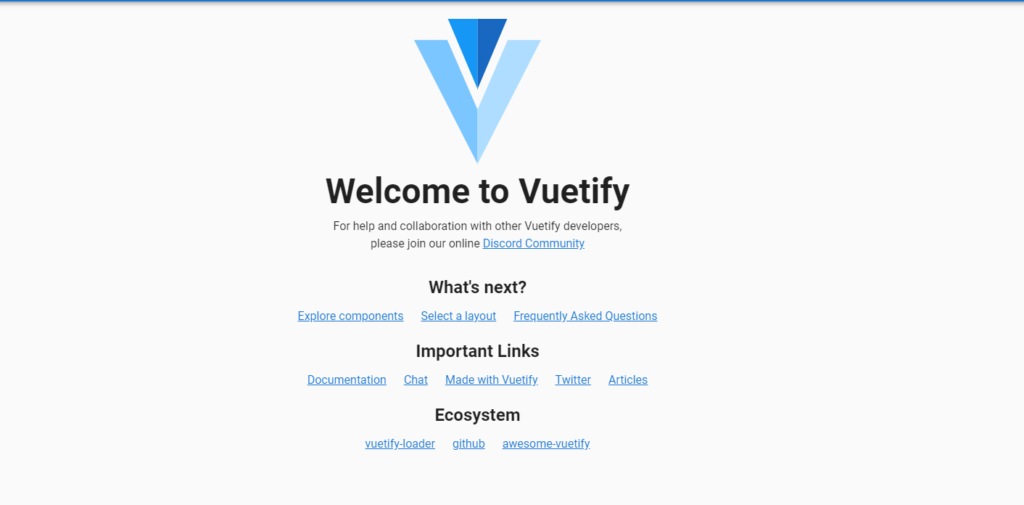
npm run serveブラウザから http://プライベートIP:8080 にアクセスすると下記の画面が表示される

ソースコードを確認
topページのレイアウトは、/sample/src/components内のHelloWorld.vueから確認できます。
v-layoutとv-flexについて
Vuetifyは、ソースを見れば分かる通り、これらを組みあせて、12分割のグリッドシステムを実現しています。
詳細はこちらの公式サイトに記載されてます。
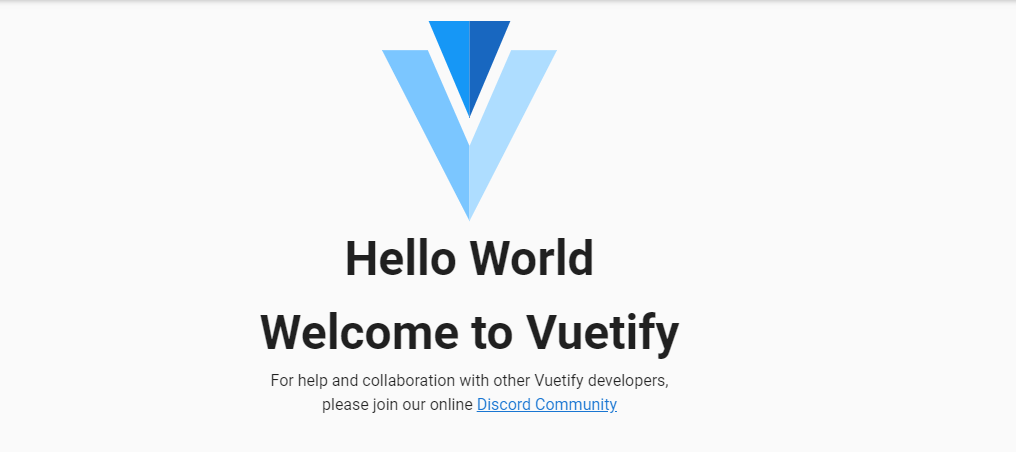
試しに HelloWorld.vue に下記箇所にコードを追加すると
<v-flex xs12>
<v-img
:src="require('../assets/logo.svg')"
class="my-3"
contain
height="200"
></v-img>
</v-flex>
======追加========
<v-flex xs12>
<v-img
:src="require('../assets/logo.svg')"
class="my-3"
contain
height="200"
></v-img>
</v-flex>
================下図のように表示されます

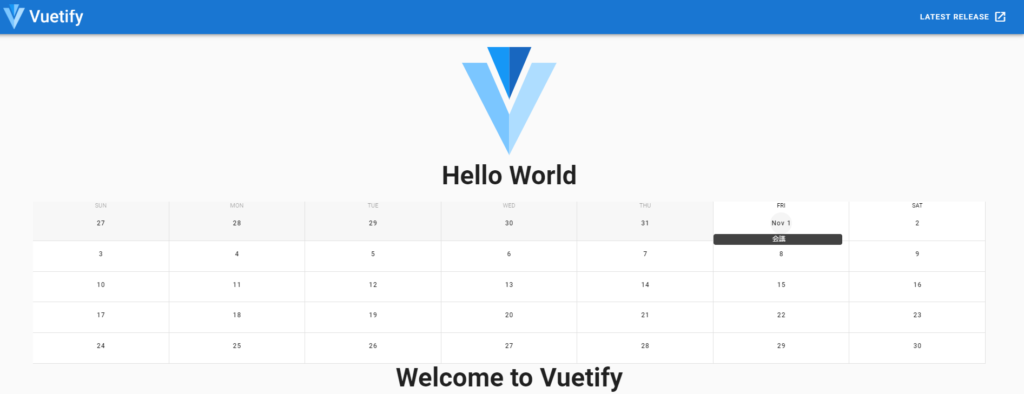
カレンダーも追加してみる
HelloWorld.vue に下記箇所にコードを追加
<v-flex md-4 xs12>
<h1 class="display-2 font-weight-bold mb-6">
Hello World
</h1>
</v-flex>
======追加========
<v-flex md-4 xs12>
<v-sheet height="300">
<v-calendar
type="month"
now="2019-11-01"
value="2019-11-01"
:events="events"
></v-calendar>
</v-sheet>
</v-flex>
================
ecosystem: [
{
text: 'vuetify-loader',
href: 'https://github.com/vuetifyjs/vuetify-loader',
},
{
text: 'github',
href: 'https://github.com/vuetifyjs/vuetify',
},
{
text: 'awesome-vuetify',
href: 'https://github.com/vuetifyjs/awesome-vuetify',
},
],
======追加========
events: [
{
name: '会議',
start: '2019-11-01',
end: '2019-11-01',
}
],
================追加すると下図のようにカレンダーが表示されます

公式サイトに様々なサンプルがあるので、試して覚えていく予定です。
-
前の記事

Ubuntu19.10にsvelteをインストールして利用してみる 2019.11.16
-
次の記事

CentOs8にSails.jsをインストールしてHello Worldまでしてみる 2019.11.17










コメントを書く