Vue.jsのライブラリvue-email-dropdownをインストールしてmailアドレスのドメインをAutocompleteする手順

vue.jsのライブラリで、macのfinder風Treeを簡単に実装できる「vue-finder」の導入手順と簡単な使い方
環境
- OS CentOS 8.0.1905 (Core)
- node v12.13.1
- npm 6.13.2
- @vue/cli 4.1.1
Vue環境構築
下記のコマンドで構築。今回は、vueappという名前でプロジェクトを作成してます。
vue create vueappプロジェクト作成時は、defaultを選択してます 。
Vue CLI v4.1.1? Please pick a preset: default (babel, eslint)vue-finderインストール
下記の手順でインストールします。
## 移動
cd vueapp
## インストール
vue i -S @jledentu/vue-findervue-finder 使い方
src配下のApp.vueを下記のように編集します。
<template>
<div id="app">
<div>
<img alt="Vue logo" src="./assets/logo.png">
</div>
<Finder :tree="tree"></Finder>
</div>
</template>
<script>
import { Finder } from "@jledentu/vue-finder";
import "@jledentu/vue-finder/dist/vue-finder.css";
export default {
components: {
Finder
},
data() {
return {
tree: {
id: "root",
children: [
{
id: "item1",
label: "item 1",
children: [
{
id: "item11",
label: "item 1-1"
},
{
id: "item12",
label: "item 1-2"
}
]
},
{
id: "item2",
label: "item 2"
},
{
id: "item3",
label: "item 3"
}
]
}
};
}
};
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
padding-top: 150px;
margin: 0 auto;
width: 800px;
}
</style>起動します。
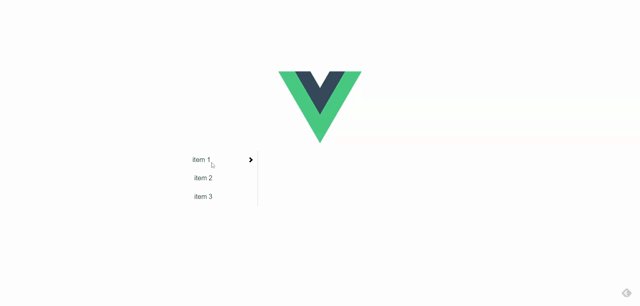
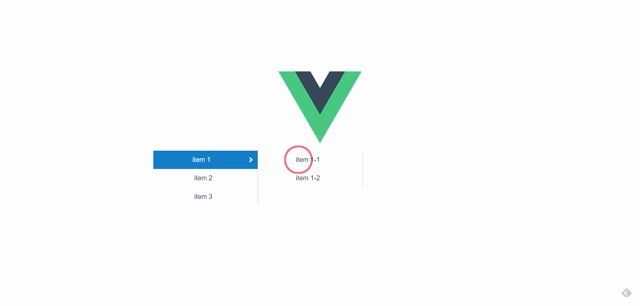
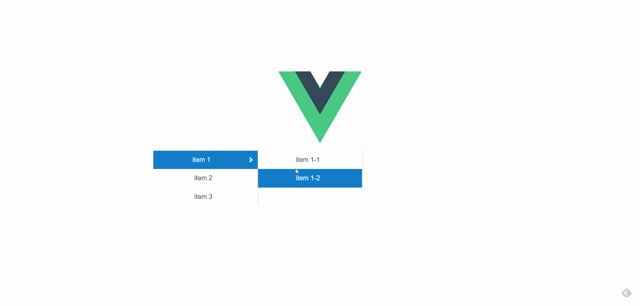
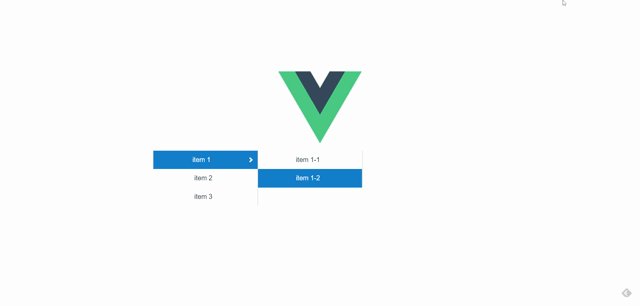
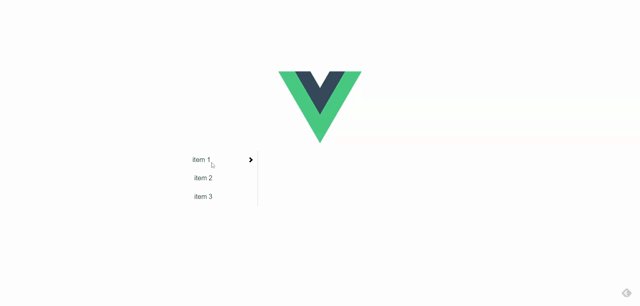
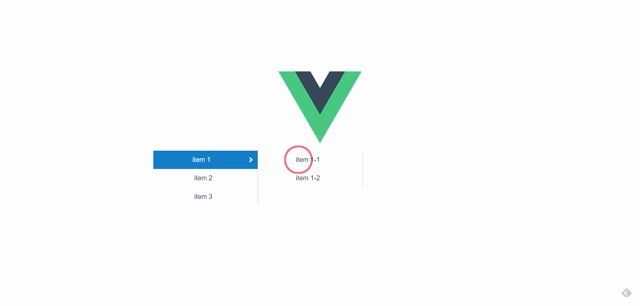
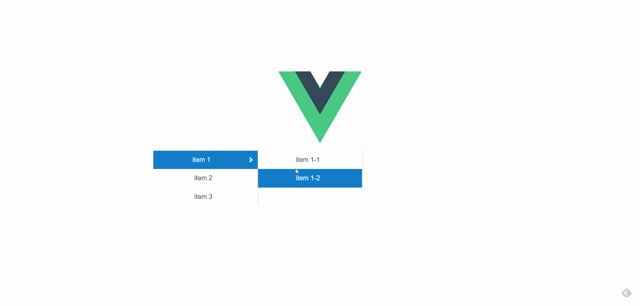
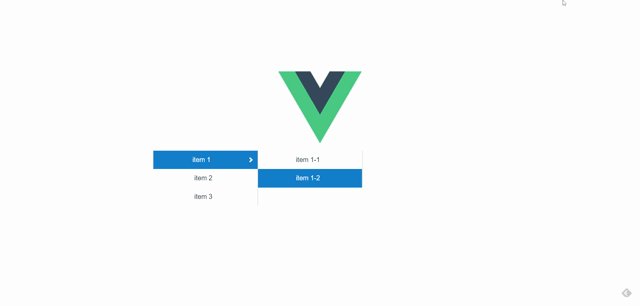
npm run serveブラウザから http://プライベートIP:8080 に アクセスすると macのfinder風Treeが表示されていることが確認できます。

-
前の記事

CentOs7にWEBのサーバ管理ツール「Cockpit」をインストールしてdockerコンテナを管理する 2020.04.03
-
次の記事

Nuxt.js vue-code-highlightを使用してソースコードをハイライト表示する 2020.04.04










コメントを書く