Vue.js 属性を削除する

Vue.jsで、属性を削除するサンプルコードを記述してます。 「vue3」を使用してます。
環境
- OS windows10 pro 64bit
- Vue.js 3.2.2
- Apache 2.4.43
- ブラウザ chrome 92.0.4515.107
属性を削除
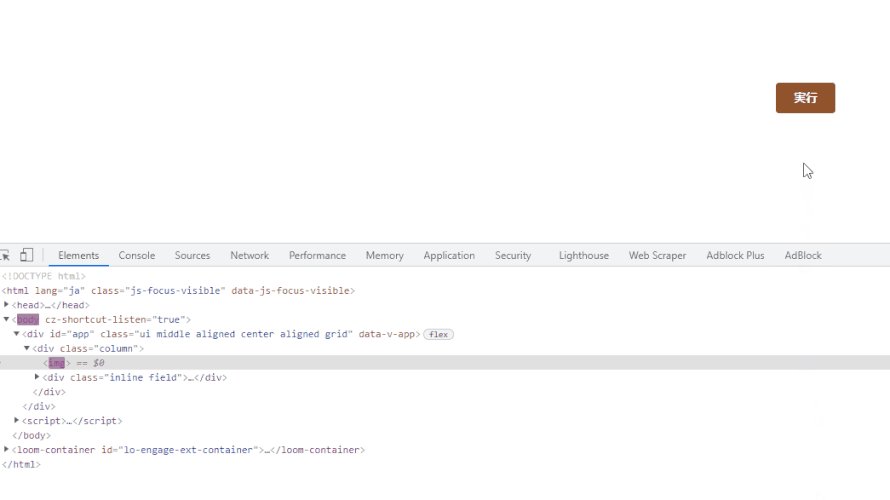
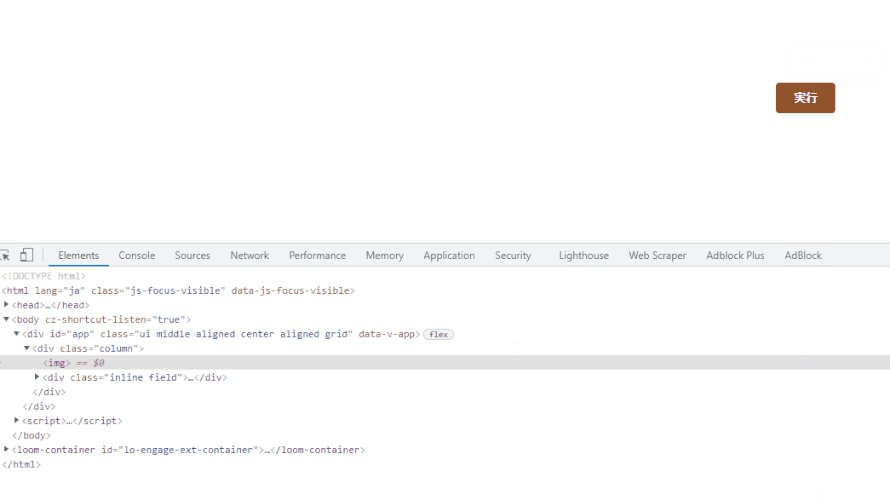
属性を削除するには、「v-bind」で指定した属性に「null」をバインドします。
以下は、「img」タグに「src」属性に、「null」バインドさせて属性を削除サンプルコードとなります。
※「vue3」は「cdn版」、デザインは「semantic-ui」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- semantic.css -->
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css">
<script src="https://unpkg.com/vue@next"></script>
</head>
<style>
body>.grid {
height: 100%;
}
</style>
<body>
<div id="app" class="ui middle aligned center aligned grid">
<div class="column">
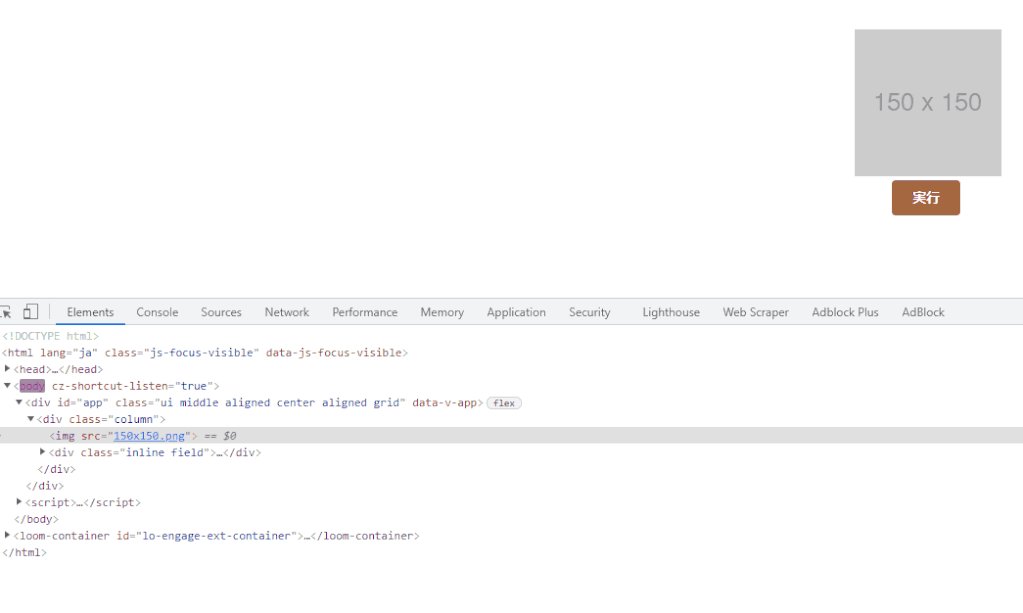
<img :src="val" src="150x150.png">
<div class="inline field">
<button v-on:click="foo" class="ui brown button">実行</button>
</div>
</div>
</div>
<script>
const hoge = {
data() {
return {
val: '150x150.png'
}
},
methods: {
foo: function (e) {
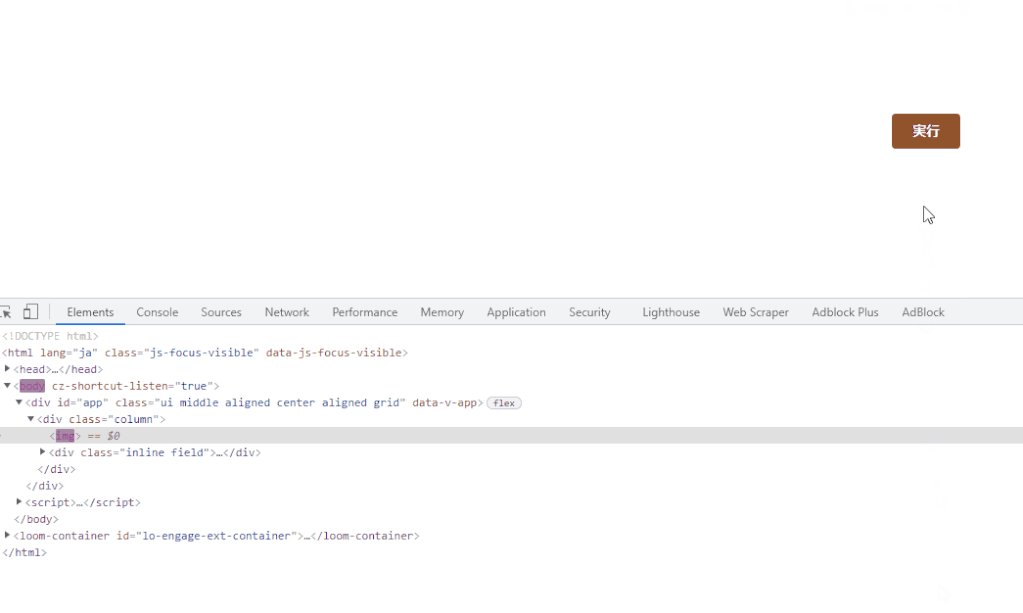
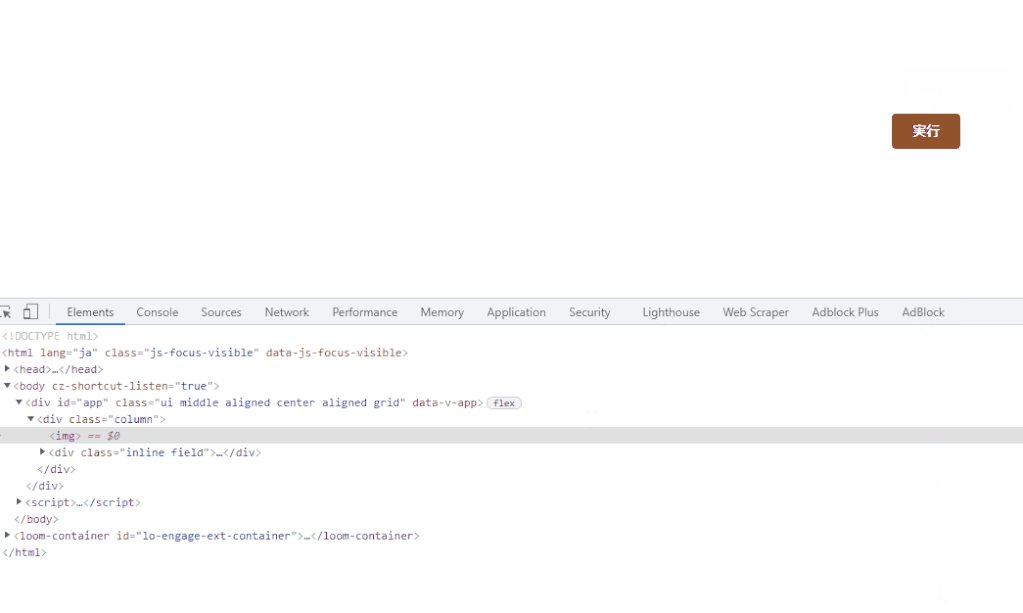
this.val = null
}
}
}
Vue.createApp(hoge).mount('#app')
</script>
</body>
</html>属性が削除されていることが確認できます。
※「null」でなくて「undefined」を指定しても結果は同じです。

-
前の記事

SQL Server Unicodeから文字に変換する 2021.12.11
-
次の記事

Ruby ファイルから指定した文字列のある行のみを取得する 2021.12.12










コメントを書く