javascript formaction属性を追加する
- 作成日 2021.06.03
- 更新日 2022.04.15
- javascript
- javascript

javascriptで、フォームデータ送信先を指定するformaction属性を追加するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 91.0.4472.77
formaction属性を追加
formaction属性を追加には、formActionプロパティを利用します。
※「a」は大文字で「formAction」となります。
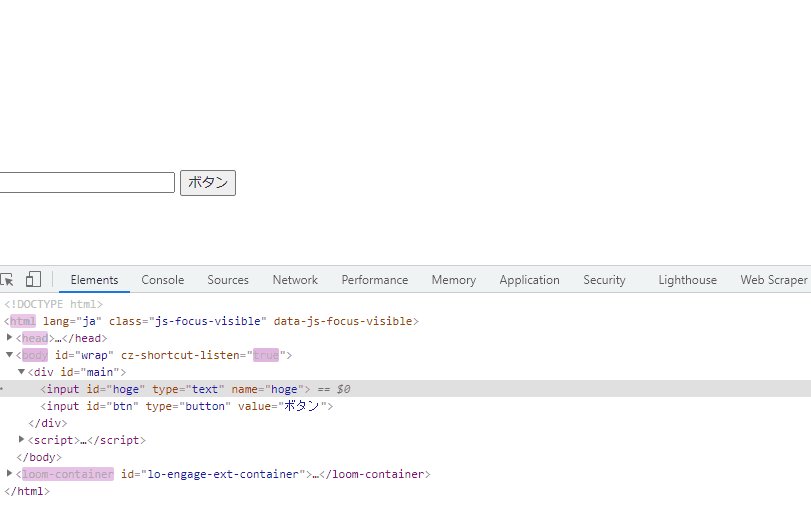
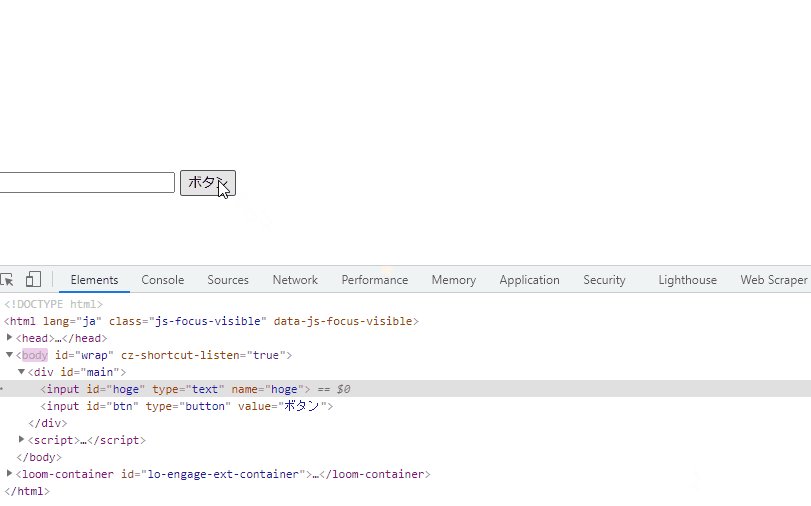
<input id="hoge" type="text" name="hoge" />
<input id="btn" type="button" value="ボタン" />
<script>
'use strict';
document.getElementById('btn').onclick = function(){
const elm = document.getElementById('hoge')
// foo.phpを追加
elm.formAction = "foo.php";
// コンソールに出力
console.log(elm.formAction);
}
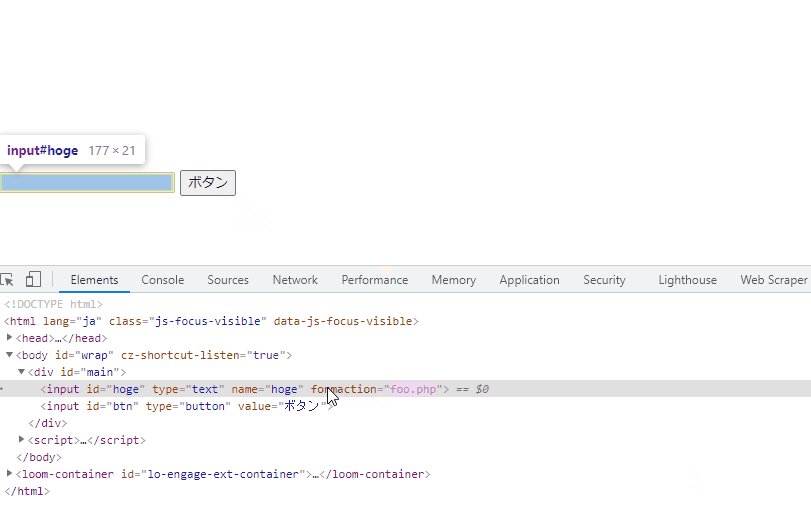
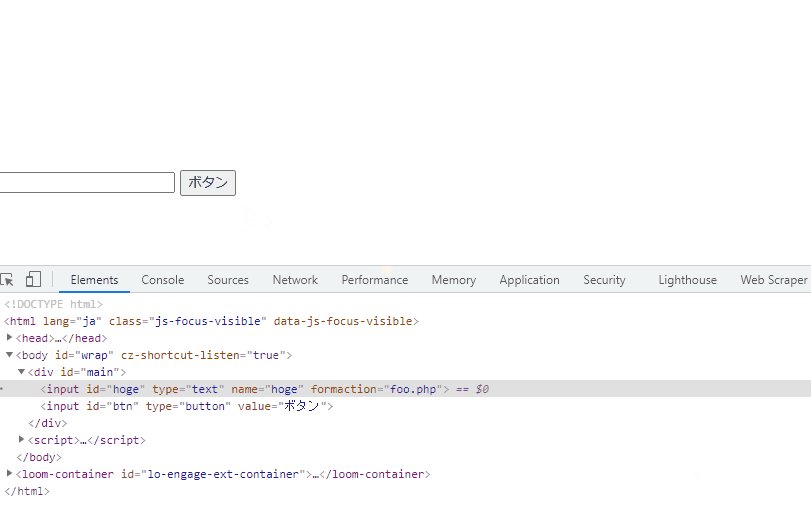
</script>実行結果を確認すると、「formAction」に指定した値が追加されていることが確認できます。

また、以下のコードを、
document.getElementById('btn').onclick = function(){
const elm = document.getElementById('hoge')
// foo.phpを追加
elm.formAction = "foo.php";
// コンソールに出力
console.log(elm.formAction);
}アロー関数とdocument.getElementByIdを省略して、簡潔に記述することもできます。
btn.onclick = () =>{
// foo.phpを追加
hoge.formAction = "foo.php";
// コンソールに出力
console.log(hoge.formAction);
}サンプルコード
以下は、
「実行」ボタンをクリックして、formActionの値を変更して表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。三項演算子も使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
const hoge = () => {
foo.formAction = "hoge.php";
disp.innerHTML = foo.formAction;
}
window.onload = () => {
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h2 id="disp" class="font-semibold text-lg mr-auto">状態</h2>
<div class="mb-3 md:space-y-2 w-full text-xs">
<input id="foo" formAction="foo.php" class="appearance-none block w-full bg-grey-lighter text-grey-darker border border-grey-lighter rounded-lg h-10 px-4" type="text">
</div>
<button id="btn" class="mb-2 md:mb-0 bg-green-400 px-5 py-2 text-sm shadow-sm font-medium tracking-wider text-white rounded-full hover:shadow-lg hover:bg-green-500">
実行
</button>
</div>
</div>
</body>
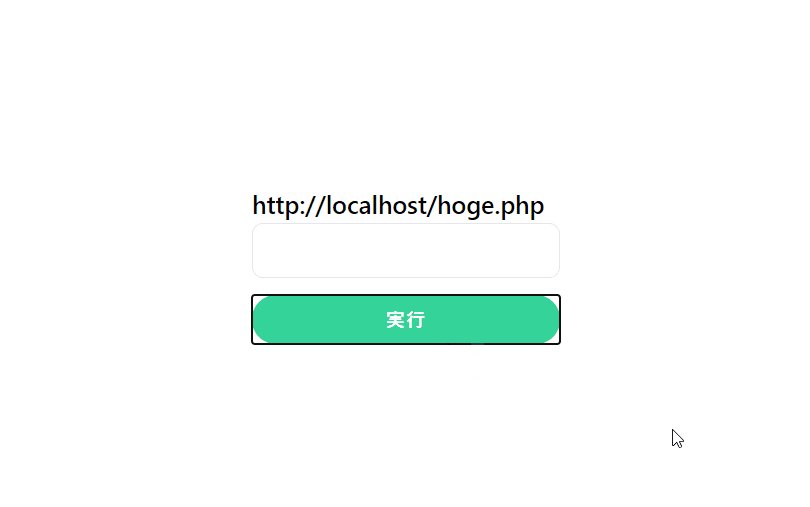
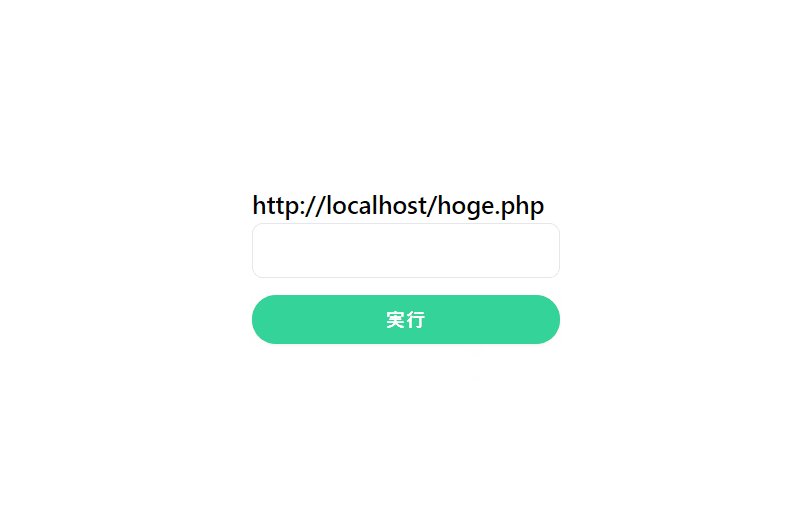
</html>実行結果を確認すると、変更されていることが確認できます。

-
前の記事

Vue3 ライブラリ「@dafcoe/vue-swappable-card」を使用してスワイプ可能なカードを実装する 2021.06.02
-
次の記事

go言語 パスをwindows環境の区切り文字に変更する 2021.06.03







コメントを書く