React.js Excelライクなページを作成ができるreact-handsontableの使い方
- 作成日 2020.01.23
- 更新日 2020.07.21
- React
- react-handsontable

ReactでExcelライクなページが作成できるreact-handsontableの利用手順のサンプルコードです。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V10.16.3
- npm 6.9.0
- React 16.12.0
react-handsontableインストール
react-handsontableを下記のコマンドでインストールします。
npm install handsontable @handsontable/reactreact-handsontable使い方
App.jsを下記のソースコードに編集します。
import React, { Component } from 'react';
import { HotTable } from '@handsontable/react';
class App extends React.Component {
constructor(props) {
super(props);
this.data = [
['java', 'c', 'python', 'go', 'cobol', 'c#'],
[9, 10, 11, 12, 7],
[10, 20, 11, 14, 20, 'test'],
[11, 30, 15, 12, 17],
[12, 30, 15, 12, 7],
[12, 30, 15, 12, 7],
[12, 30, 15, 12, 7],
[12, 30, 15, 12, 7],
];
}
render() {
return (<HotTable data={this.data} colHeaders={true} rowHeaders={true} width="600" height="300" />);
}
}
export default App;CSSはCDN版を利用をします。public配下のindex.htmlに下記のコードを追加します。
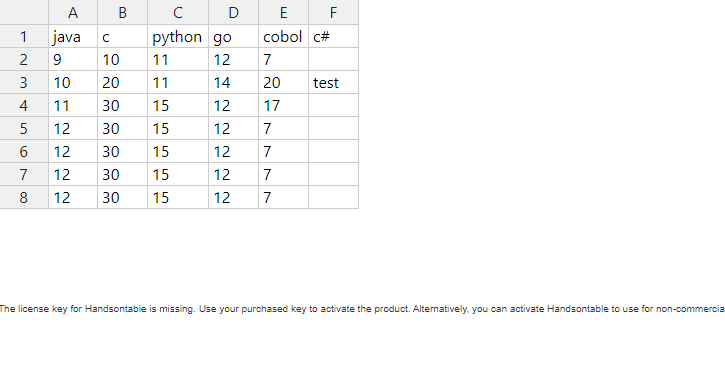
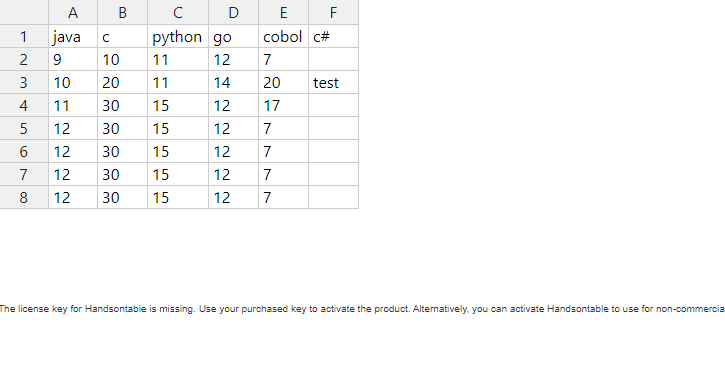
<link href="https://cdn.jsdelivr.net/npm/handsontable/dist/handsontable.full.min.css" rel="stylesheet">npm start で起動して、ブラウザから http://プライベートIP:3000 にアクセスすると react-handsontableによりExcelライクなテーブルが作成されます。

-
前の記事

Vue.js vuejs-datepickerを利用してカレンダーから日付選択を可能にする 2020.01.22
-
次の記事

Nuxt.js This dependency was not found:発生時の対応 2020.01.24










コメントを書く