React.js ライブラリ「react-drag-drop-files」を使ってドラッグアンドドロップ可能なアップローダーを作成する

ライブラリ「react-drag-drop-files」をインストールすると、ドラッグアンドドロップ可能なアップローダーを作成することが可能です。ここでは、react.jsで「react-drag-drop-files」を利用するための手順と簡単な使い方を記述してます。
環境
- OS Rocky Linux release 8.4 (Green Obsidian)
- node v14.17.3
- npm 7.19.1
- yarn 1.22.10
- React 17.0.2
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
yarn global add create-react-app
npx create-react-app react-appreact-drag-drop-filesインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
yarn add react-drag-drop-filesreact-drag-drop-files使い方
srcディレクトリにsample.jsと名前で、以下のコードを記述します。
import React, { useState } from 'react'
import { FileUploader } from "react-drag-drop-files"
const fileTypes = ["JPG", "PNG", "GIF"];
const Sample = () => {
const [file, setFile] = useState(null);
const handleChange = file => {
setFile(file);
};
return (
<div>
<FileUploader
file={file}
handleChange={handleChange}
name="file"
types={fileTypes}
/>
</div>
);
};
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "30%",
margin: "0 auto",
marginTop: 250,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
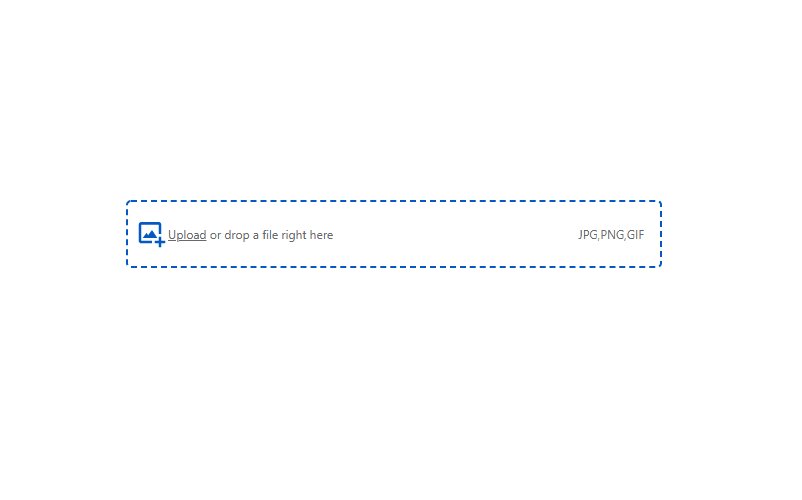
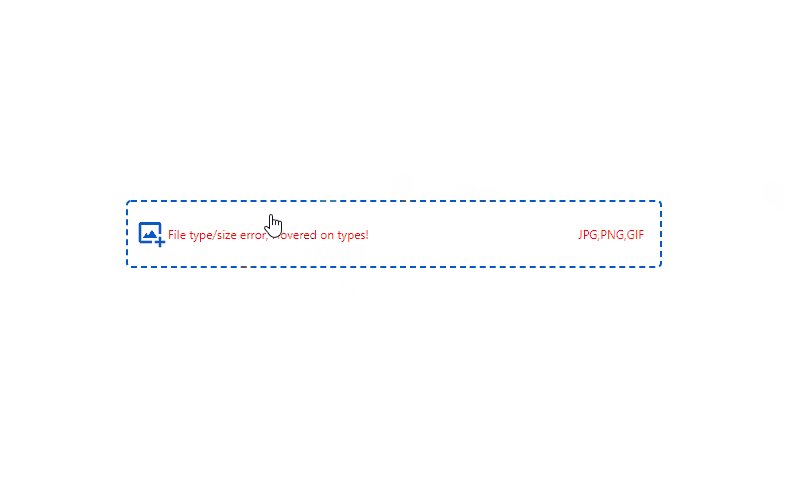
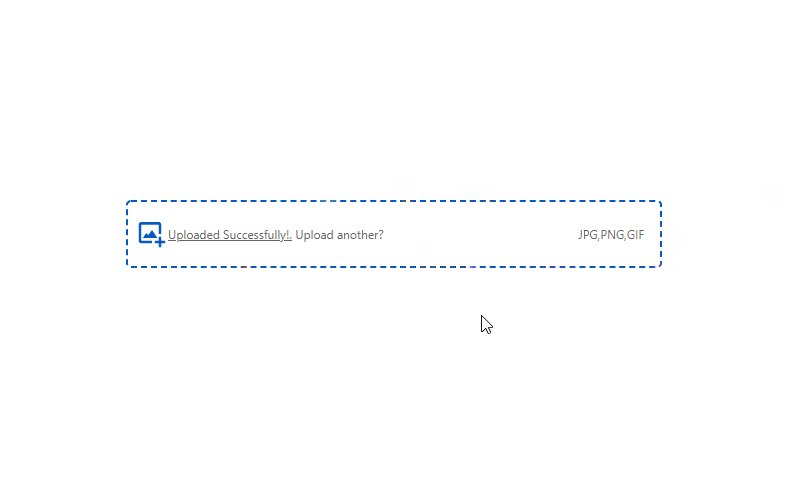
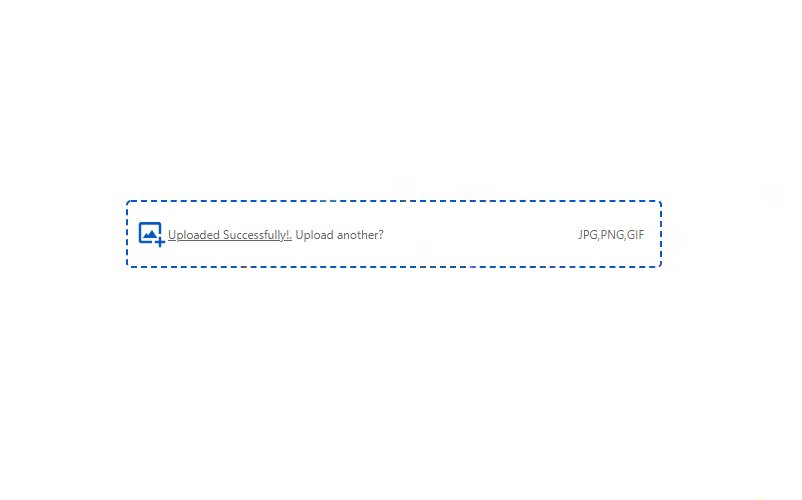
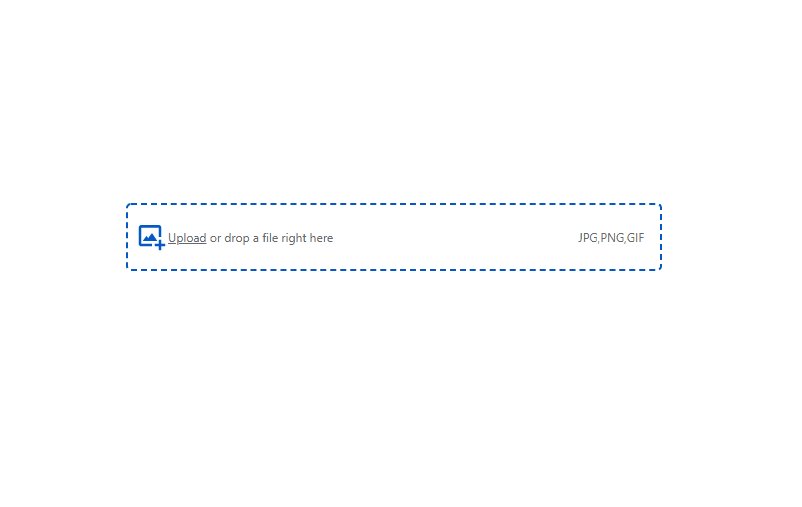
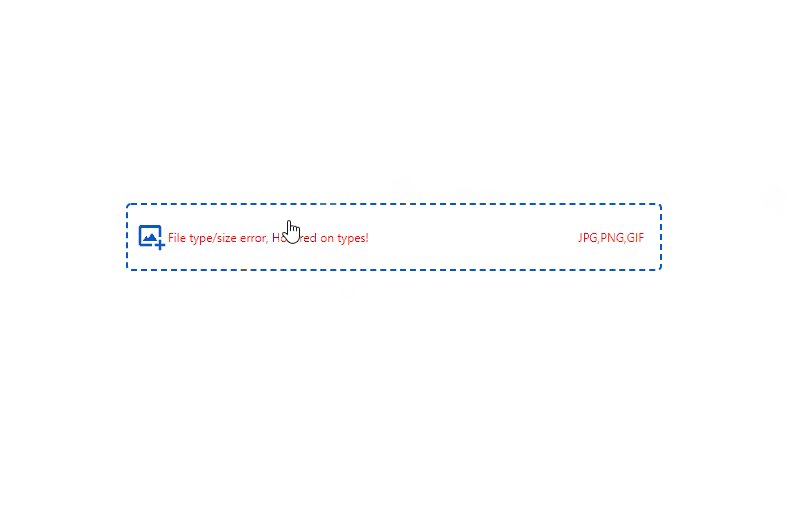
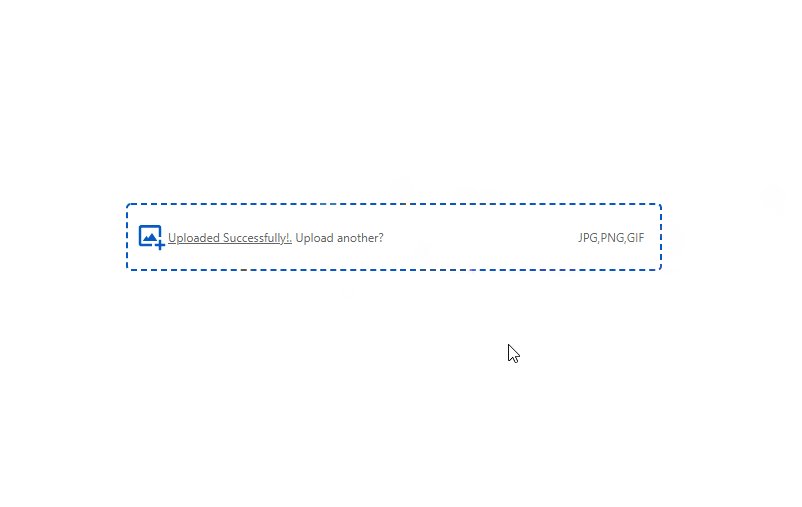
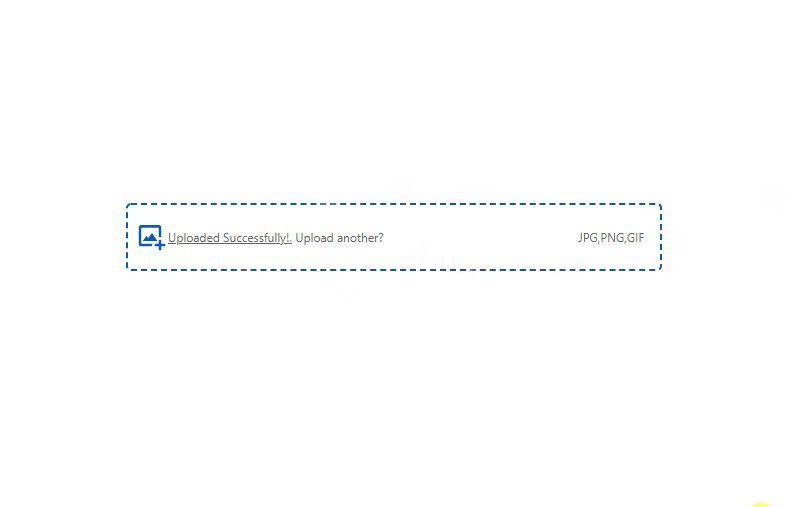
yarn startブラウザから http://プライベートIP:3000にアクセスすると、ドラッグアンドドロップ可能なアップローダーが作成されていることが確認できます。

-
前の記事

python PySimpleGUIでTableの行番号を設定する 2022.02.18
-
次の記事

MySQL 文字列のリストから指定した位置の値を取得する 2022.02.18










コメントを書く