React.js ライブラリ「react-simple-options-selector」を使ってoptionタイプのボタンを作成する

ライブラリ「react-simple-options-selector」をインストールすると、optionタイプのボタンを作成することが可能です。ここでは、react.jsでreact-simple-options-selectorを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Stream release 8
- node V14.15.1
- npm 6.14.8
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appreact-simple-options-selectorインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm i react-simple-options-selectorreact-simple-options-selector使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from "react"
import ReactSimpleOptionsSelector from "react-simple-options-selector"
const Sample = () => {
const CustomOptions = [
"one",
"two",
"three",
"four",
"five"
]
return (
<div>
<ReactSimpleOptionsSelector
name="custom_options_example"
selected_text_color="#ffffff"
selected_border_color="#AA00BF"
selected_background_color="#8A0078"
margin_left={10}
margin_right={10}
margin_top={10}
margin_bottom={10}
options={
CustomOptions.map((value) => {
return {
id: value,
label: value
}
})
}
/>
</div>
);
};
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
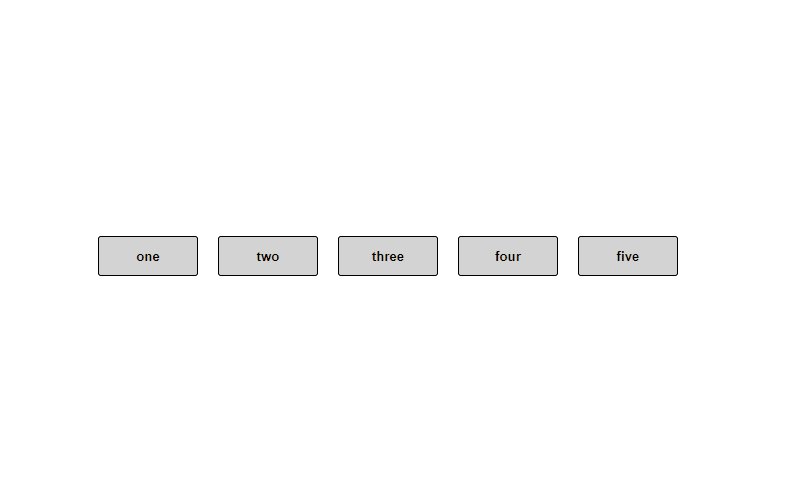
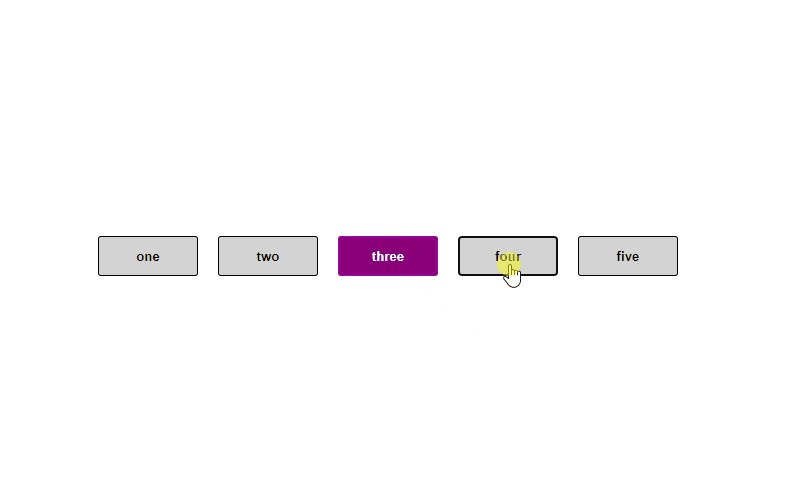
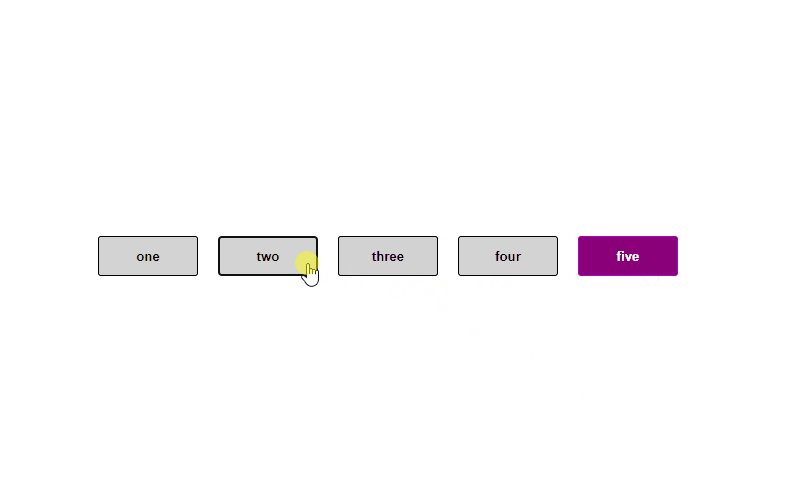
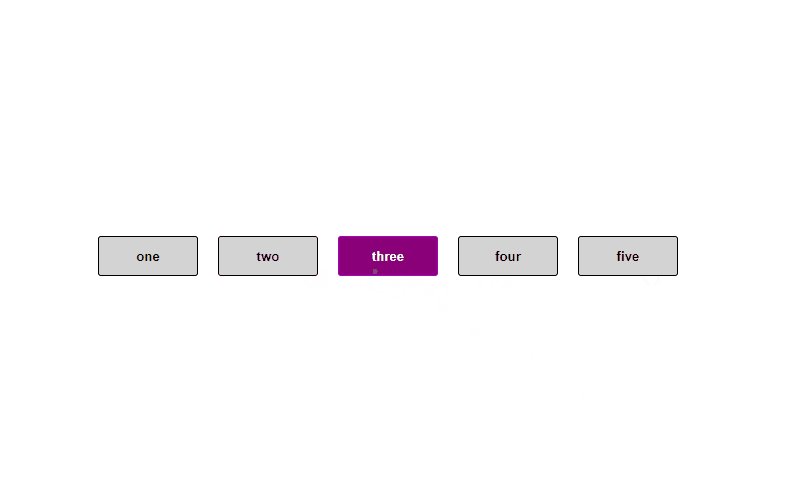
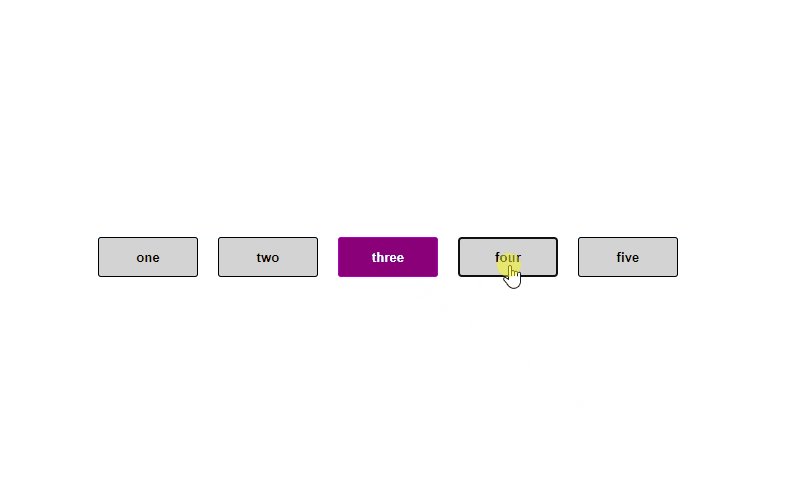
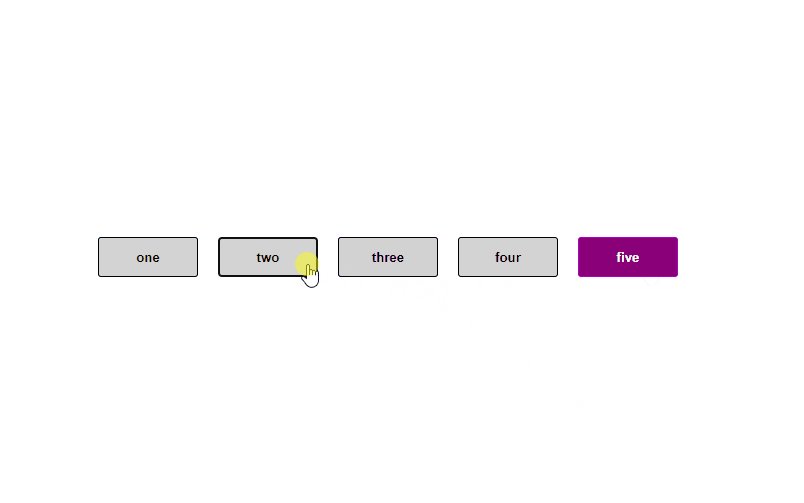
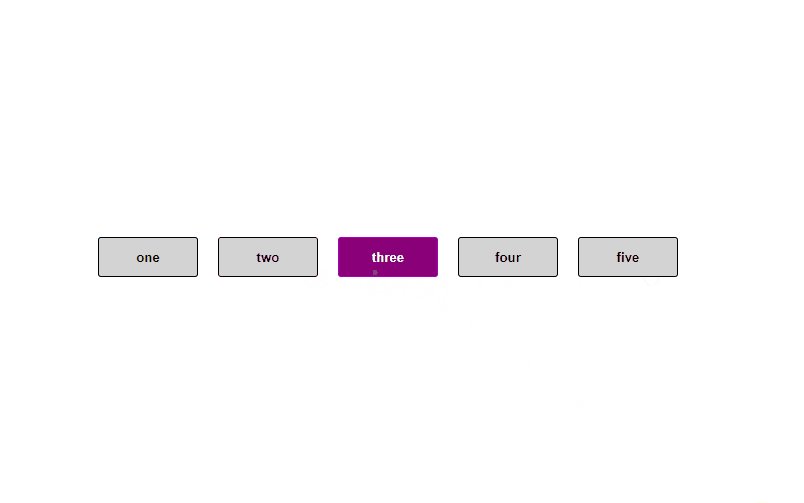
npm startブラウザから http://プライベートIP:3000にアクセスすると、optionタイプのボタンが作成されていることが確認できます。

-
前の記事

javascript スタックトレースを出力する 2021.03.10
-
次の記事

go言語 連想配列のキーと値をそれぞれ取得する 2021.03.10







コメントを書く