React.js styleを適用する

React.jsで、styleを適用する手順を記述してます。
環境
- OS windows 11 home
- node v16.13.2
- npm 8.1.2
- yarn 1.22.17
- React 17.0.2
- ブラウザ Edge 99.0.1150.39
react.js環境構築
下記のコマンドで構築してます。ここでは、「react-test」という名前でプロジェクトを作成してます。
> yarn global add create-react-app
> npx create-react-app react-test作成したプロジェクトに移動しておきます。
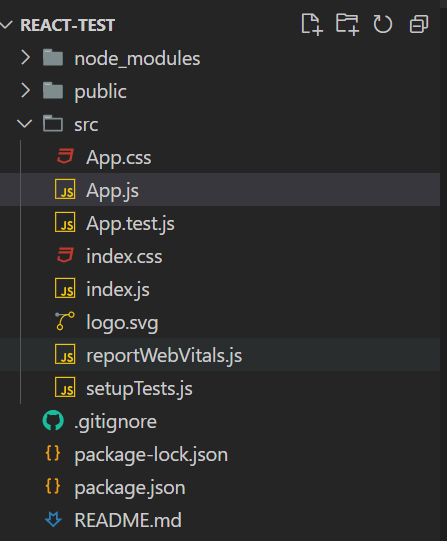
> cd react-appフォルダ構成

styleを適用
styleを適用するには「jsx」で「style」属性に記述します。
「App.js」を以下のように編集して、「style」を適応します。
※「font-size」などはキャメルケース「fontSize」で記述します。
import logo from "./logo.svg";
import "./App.css";
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<div style={{color:'#37B507', fontSize:'30pt', backgroundColor: '#fff', paddingTop:'10px'}}>Hello World</div>
</header>
</div>
);
}
export default App;実行します。
> yarn startブラウザから http://プライベートIP:3000にアクセスすると、styleが適用されていることが確認できます。

変数を使用
以下のように、変数を使用することも可能です。
※実行結果は、上記と同じになります。
import logo from "./logo.svg";
import "./App.css";
function App() {
const styles = {color:'#37B507', fontSize:'30pt', backgroundColor: '#fff', paddingTop:'10px'}
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<div style={styles}>Hello World</div>
</header>
</div>
);
}
export default App;個別に指定することも可能です。
import logo from "./logo.svg";
import "./App.css";
function App() {
const stylecolor = '#37B507'
const stylefont = 50
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<div style={{color:stylecolor, fontSize:stylefont +'pt'}}>Hello World</div>
</header>
</div>
);
}
export default App;-
前の記事

PyCharm pipを実行する 2022.07.19
-
次の記事

javascript エラー「TypeError: Can only call Document.write on instances of Document」の解決方法 2022.07.19







コメントを書く