Dockerを利用してOSSのCRM(顧客関係管理ツール)である「YetiForce」を構築する
- 作成日 2020.04.04
- 更新日 2020.07.22
- docker YetiForce
- docker, docker compose, YetiForce

CRM(顧客関係管理ツール)である「YetiForce」をdockerを利用してインストールする手順を記述。ここではdocer-compose.ymlを利用して構築しています。日本語対応がまだされていないので、英語を選択します。
環境
- OS ubuntu 20.04
- docker 19.03.8
- docker compose 1.25.4
※Ubuntu20.04にdockerのインストールはこちら
※Ubuntu20.04にdocker-composeのインストールはこちら
docker-compose.ymlダウンロード
githubよりダウンロードします。
git clone https://github.com/efernau/Docker-YetiForceCRM.git
cd Docker-YetiForceCRMdocker-compose.ymlを確認します。記述されているポートなどが既に利用している環境であれば、変更して下さい
version: "3.3"
services:
mysql:
image: mysql:5.6
volumes:
- db_data:/var/lib/mysql
environment:
MYSQL_ROOT_PASSWORD: yetiforce
MYSQL_DATABASE: yetiforce
MYSQL_USER: yetiforce
MYSQL_PASSWORD: yetiforce
restart: always
ports:
- "3306:3306"
command: mysqld --sql_mode="STRICT_TRANS_TABLE" --sql_mode="ONLY_FULL_GROUP_BY" --character-set-server="utf8" --collation-server="utf8_unicode_ci" --max-allowed-packet="1073741824" --innodb_lock_wait_timeout="600"
yetiforce:
links:
- mysql
build: 5.2.0
ports:
- "8000:80"
restart: always
volumes:
db_data: {}
起動
下記のコマンドでコンテナの作成と起動します。
docker-compose up -dログは下記のコマンドで確認できます。
docker-compose logs -fYetiForce初期設定
ブラウザから http://プライベートIP:8000 にアクセスすると下記の画面が表示されます

言語は「English」のまま下部にある「Install」をクリックします。

「I agree」をクリックします。

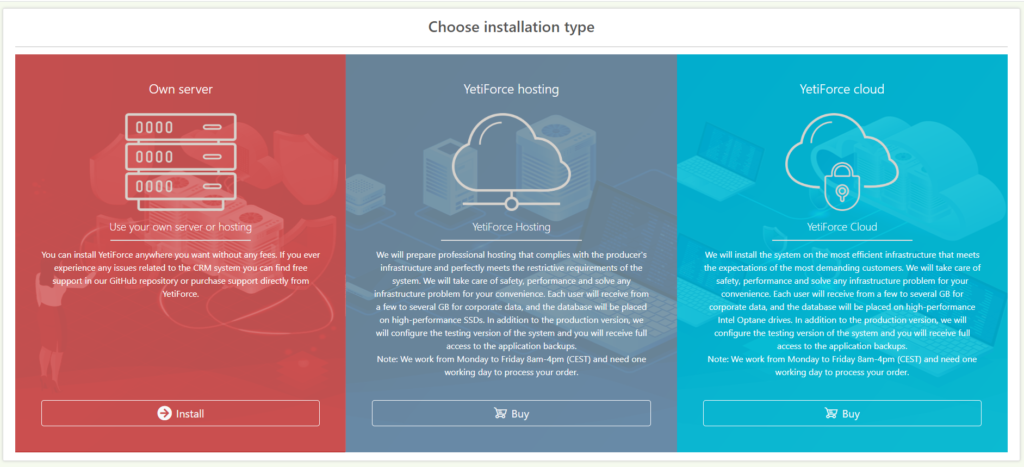
左の「Own Server」に「Install」をクリックします。

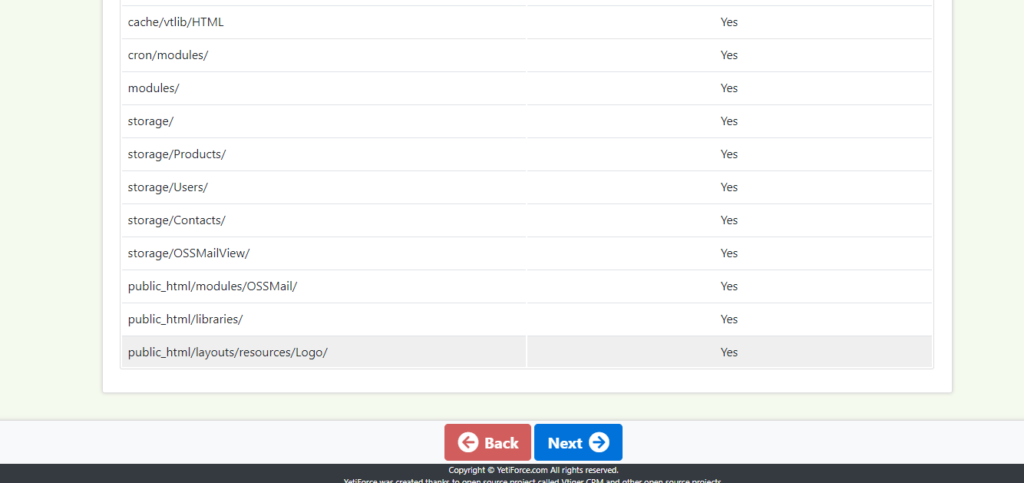
「Next」をクリックします。

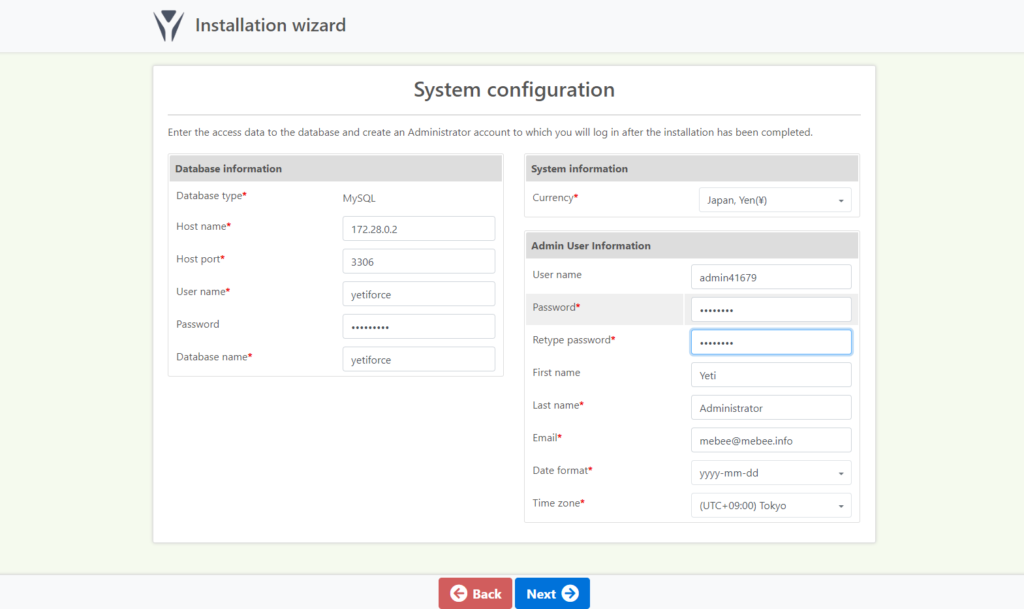
「docker-yetiforcecrm_mysql_1」のIPアドレスを調べて入力します。
docker exec -it docker-yetiforcecrm_mysql_1 bash
# cat /etc/hosts
172.28.0.2 756513c75f8a入力したら「Next」をクリックします。
※ユーザー名はログイン時に利用するので、忘れないようにして下さい

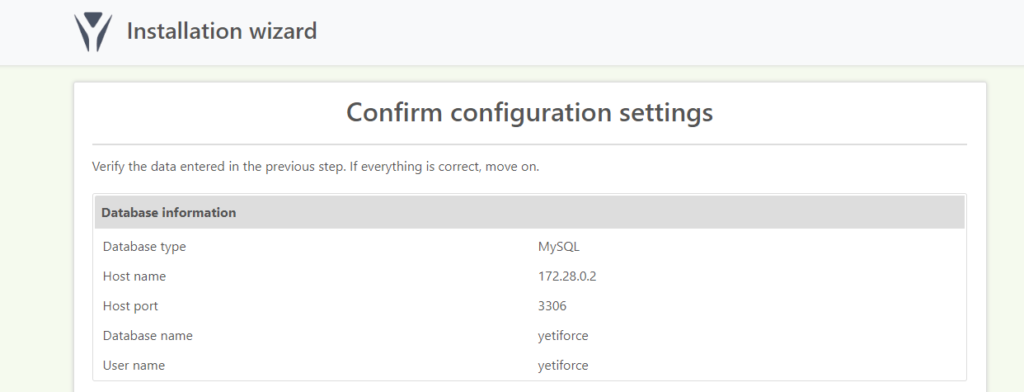
確認画面です。問題なければ「Next」をクリックします

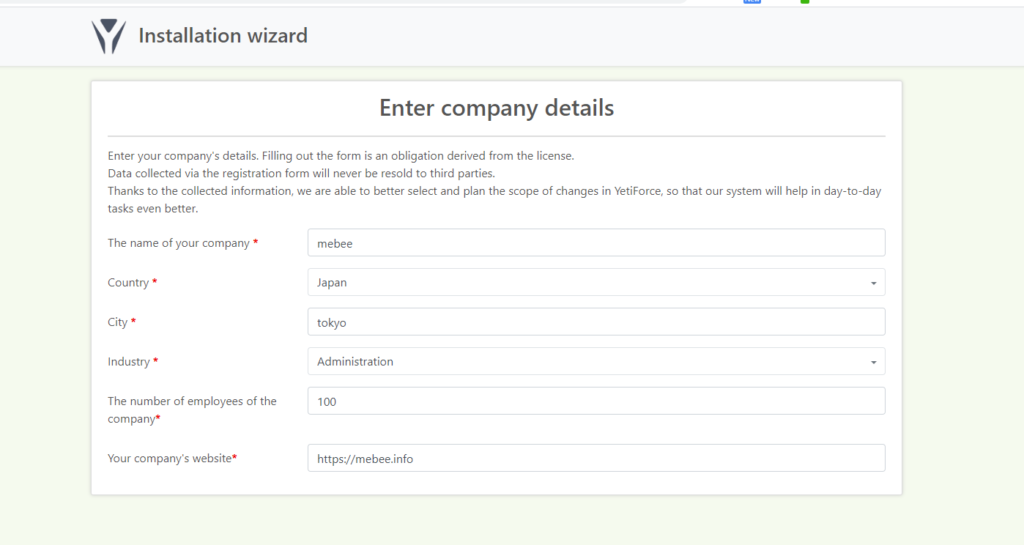
会社情報を入力し、「Next」をクリックします

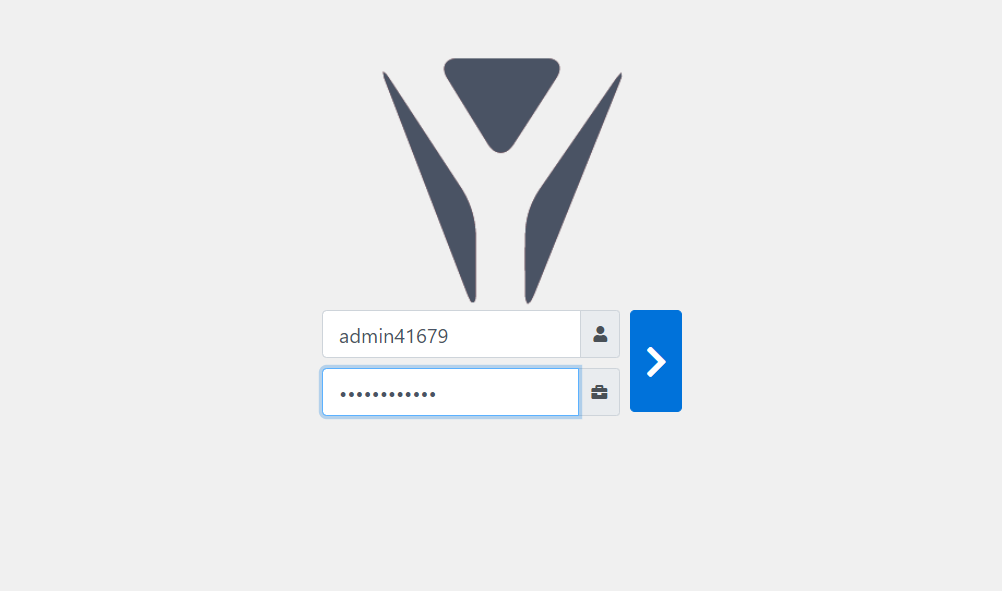
自分の場合、ここからかなり待ちましたが、ログイン画面が表示されます。
作成したユーザー名とパスワードでログインします。

ユーザ名を忘れた場合は下記の手順で確認できます。
## コンテナに入る
docker exec -it docker-yetiforcecrm_mysql_1 bash
## mysqlにログイン
# mysql -u root -p
## 対象のテーブルからユーザー名を確認
use yetiforce;
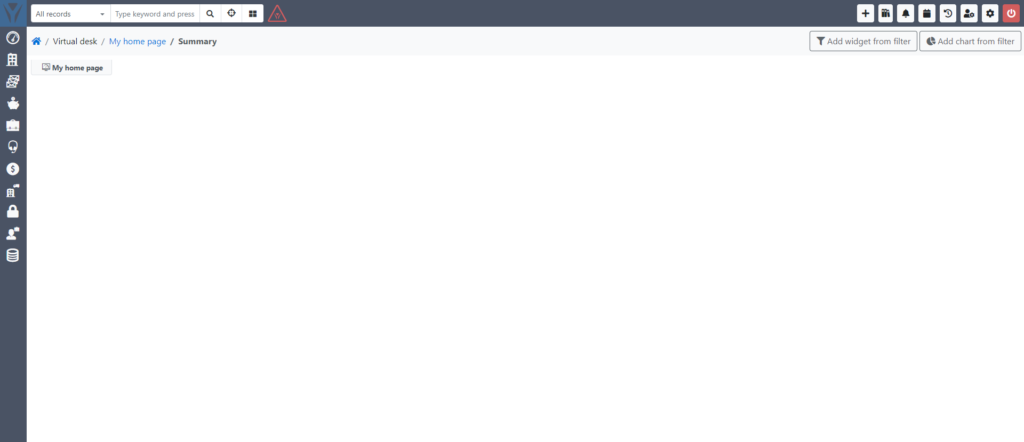
select * from vtiger_users;ログインすると下記の画面が表示され、構築は完了します。

-
前の記事

Nuxt.js vue-code-highlightを使用してソースコードをハイライト表示する 2020.04.04
-
次の記事

React.js ライブラリ「react-upload-gallery」を使用して画像ギャラリーを実装する 2020.04.05










コメントを書く