Nuxt.js vue-code-highlightを使用してソースコードをハイライト表示する

ライブラリ「vue-code-highlight」をインストールすると、ソースコードをハイライトして見やすく表示することができます。ここでは、nuxt.jsで vue-code-highlight を利用するための手順と簡単な使い方を記述してます。
環境
- OS ubuntu19.10
- node v12.13.0
- npm 6.13.7
- Nuxt.js v2.11.0
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtapp下記の設定で構築してます。
✨ Generating Nuxt.js project in nuxtapp
? Project name nuxtapp
? Project description My laudable Nuxt.js project
? Author name taro
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.19.1外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクト配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-code-highlightインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-code-highlightvue-code-highlight使い方
pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<div>
<CodeHighlight>
console.log("Hello world!!")
</CodeHighlight>
</div>
</div>
</template>
<script>
import CodeHighlight from 'vue-code-highlight/src/CodeHighlight.vue'
import 'vue-code-highlight/themes/duotone-sea.css'
import 'vue-code-highlight/themes/window.css'
export default {
name: 'ComponentExample',
components: {
CodeHighlight
}
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
</style>起動します
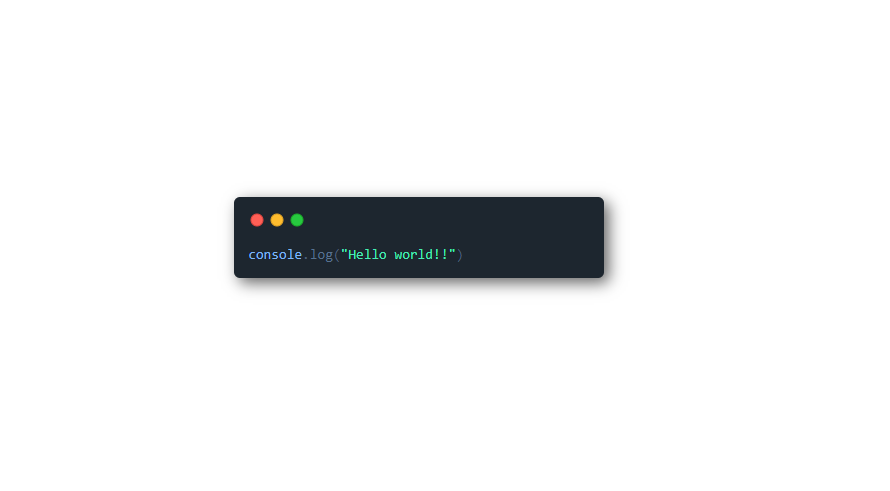
yarn devブラウザから http://プライベートIP:3000にアクセスすると、ソースコードがハイライトが表示されていることが確認できます。

-
前の記事

Vue.jsのライブラリvue-email-dropdownをインストールしてmailアドレスのドメインをAutocompleteする手順 2020.04.03
-
次の記事

Dockerを利用してOSSのCRM(顧客関係管理ツール)である「YetiForce」を構築する 2020.04.04










コメントを書く