docker composeで「code-server」を構築する
- 作成日 2021.05.06
- code-server docker
- docker

docker composerを利用してVSCODEがオンラインで使用できる「code-server」を構築するまでの手順を記述してます。
環境
- OS CentOS Linux release 7.9.2009 (Core)
- docker 20.10.2
- docker-compose 1.25.4
docker-compos.yml作成
以下の内容で「docker-compos.yml」を作成します。
※「PASSWORD: “password”」には任意のパスワードを設定してください
version: "3"
services:
code:
image: codercom/code-server
restart: unless-stopped
environment:
PASSWORD: "password"
ports:
- 8080:8080
volumes:
- ./project:/root/projectcode-server起動
docker-compos.ymlが作成できれば、以下のコマンドを実行して「code-server」を起動します。
docker-compose up -dブラウザから http://プライベートIP or サーバーアドレス:8080 にアクセスします。
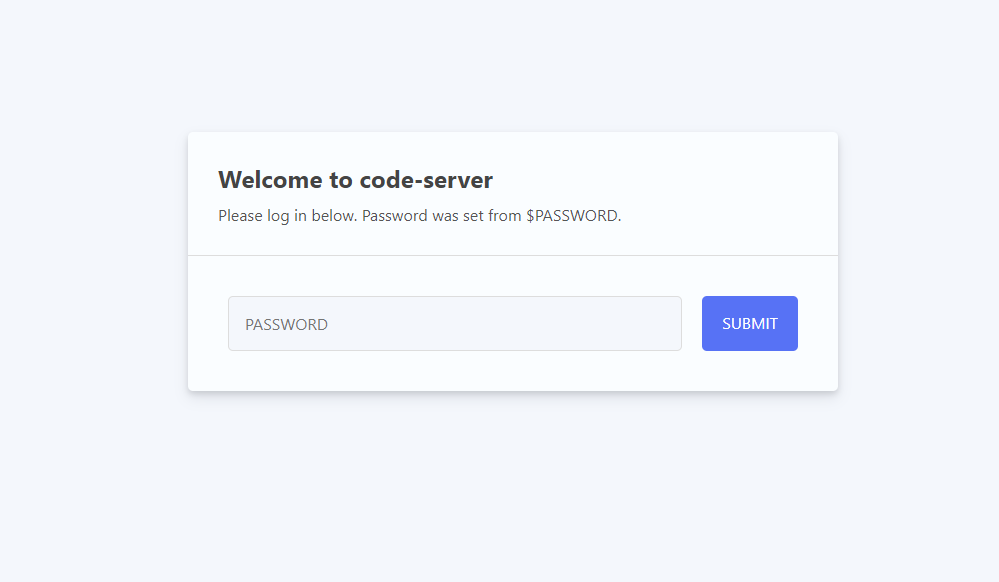
設定したパスワードを入力します。
※ここでは「password」となってます。

パスワードを入力すれば、以下の画面が表示されて構築は完了となります。

-
前の記事

javascript フォームを非活性化させる 2021.05.06
-
次の記事

docker composeで「moodle」を構築する 2021.05.07







コメントを書く