javascript フォームを非活性化させる
- 作成日 2021.05.06
- 更新日 2022.08.22
- javascript
- javascript

javascriptで、disabledを使用してフォームを非活性化させるサンプルコードを記述してます。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 104.0.5112.101
disabled使い方
「setAttribute」を使用して、属性「disabled」を「true」にすることにより、フォームを非活性化させることが可能です。
要素.setAttribute("disabled", true); 実際に、要素を非活性化してみます。
<input id="test" type="text" />
<script>
document.getElementById('test').setAttribute("disabled", true);
</script>実行結果

存在しない要素を指定
存在しない要素を指定するとエラーが発生します。
<input id="test" type="text" />
<script>
document.getElementById('noelm').setAttribute("disabled", true);
// Uncaught TypeError: Cannot read properties of null (reading 'setAttribute')
</script>存在チェックを行うと、エラーは回避可能です。
<input id="test" type="text" />
<script>
if(document.getElementById('noelm') !== null){
document.getElementById('noelm').setAttribute("disabled", true);
}
</script>複数の要素を指定
例えば「name」属性を指定して、複数の要素を「disabled」にする場合は、以下のように「for」文などを使用します。
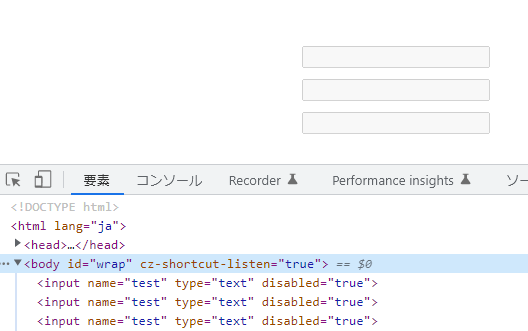
<input name="test" type="text" />
<input name="test" type="text" />
<input name="test" type="text" />
<script>
const elm = document.getElementsByName("test");
// 存在チェック
if (0 < elm.length) {
// for文を使用して削除
for (let i = elm.length; i--;) {
elm[i].setAttribute("disabled", true);
}
}
</script>実行結果

活性化
逆に非活性になっている要素を活性化するには「removeAttribute」で「disabled」を除去します。
要素.removeAttribute("disabled")サンプルコード
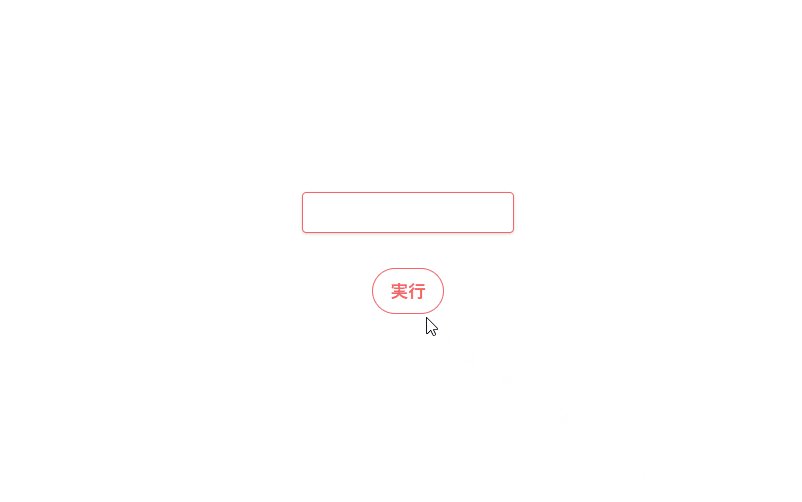
以下は、
「実行」ボタンをクリックするとテキストボックスを非活性なら活性化、活性化されていれば非活性に変更する
サンプルコードとなります。
※cssには「tailwind」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
function hoge() {
if (result.disabled === true) {
// disabled除去
result.removeAttribute("disabled");
} else {
// disabled設定
result.setAttribute("disabled", true);
}
}
window.onload = () => {
// クリックイベントを登録
btn.onclick = () => { hoge(); }; // document.getElementById('btn');を省略
}
</script>
<body>
<div class="container mx-auto my-56 w-56 px-4">
<div class="flex justify-center">
<input id="result" type="text" class="shadow appearance-none border border-red-500 rounded w-full py-2 px-3 text-gray-700 mb-3 leading-tight focus:outline-none focus:shadow-outline">
</div>
<div class="flex justify-center">
<button id="btn" type="button"
class="mt-5 bg-transparent border border-red-500 hover:border-red-300 text-red-500 hover:text-red-300 font-bold py-2 px-4 rounded-full">
実行
</button>
</div>
</div>
</body>
</html>切り替えされていることが確認できます。

-
前の記事

AlmaLinux Redisをインストールして実行する 2021.05.06
-
次の記事

docker composeで「code-server」を構築する 2021.05.06







コメントを書く