React.js ライブラリ「@saltyaom/react-table」を使って軽量なtableを作成する

ライブラリ「@saltyaom/react-table」をインストールすると、軽量なtableを利用することが可能です。ここでは、react.jsで「@saltyaom/react-table」を利用するための手順と簡単な使い方を記述してます。
環境
- OS Rocky Linux release 8.4 (Green Obsidian)
- node v14.17.3
- npm 7.19.1
- yarn 1.22.10
- React 17.0.2
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
yarn global add create-react-app
npx create-react-app react-app@saltyaom/react-tableインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
yarn add @saltyaom/react-table@saltyaom/react-table使い方
srcディレクトリにsample.jsと名前で、以下のコードを記述します。
import React from 'react'
import Table from '@saltyaom/react-table'
const Sample = () => {
const header = ['name', 'description', 'value']
const data = [
['Okayu', 'cat', 10],
['Korone', 'dog', -1]
]
return (
<div>
<Table
dataKey="name"
header={header}
data={data}
theadClassName="head"
tbodyClassName="body"
// Apply 'title' to all <th> element
allThClassName="title"
// Apply 'bold' to index 0 <th>
thClassName={['bold']}
tdClassName={[
'',
'',
// On index 2, apply custom condition
(value: number) => value >= 0 ? 'green' : 'red'
]}
/>
</div>
);
};
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "30%",
margin: "0 auto",
marginTop: 250,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;実行します。
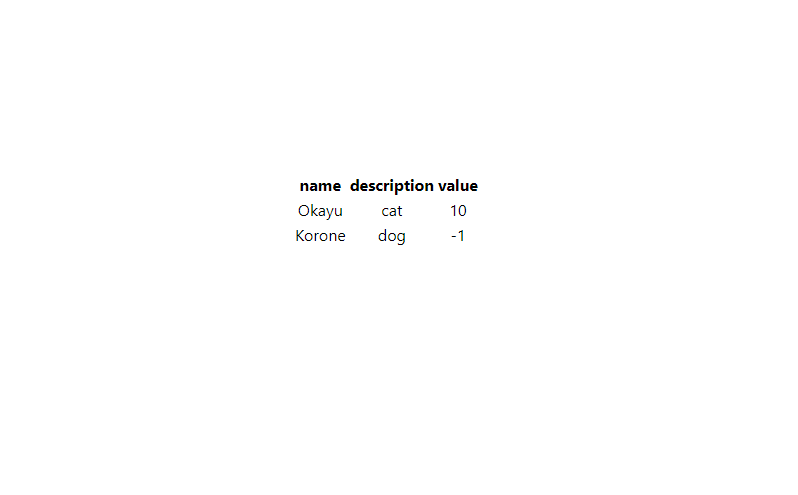
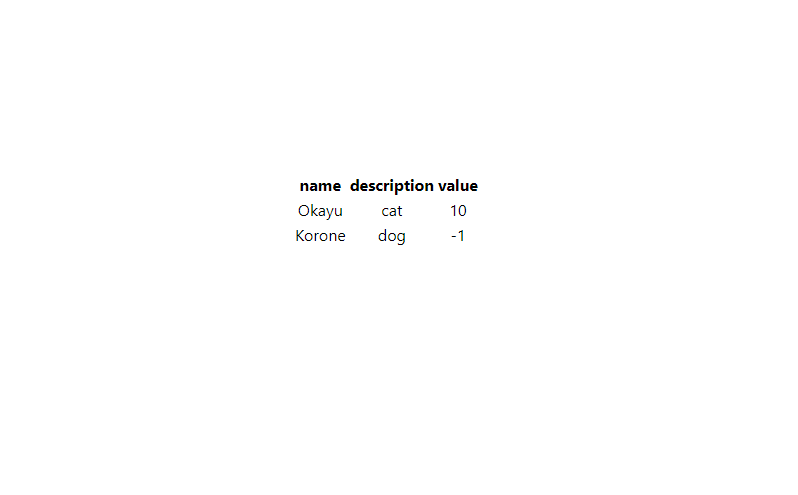
yarn startブラウザから http://プライベートIP:3000にアクセスすると、tableが作成いることが確認できます。

-
前の記事

Vue.js ダブルクリックイベントを取得する 2022.04.01
-
次の記事

Linux sudo実行時にリダイレクト(大なり記号「>」)を許可する 2022.04.01











コメントを書く