React.js ライブラリ「react-bootstrap-range-slider」を使って色んなスライダーを実装する
- 作成日 2020.03.19
- 更新日 2020.07.22
- React
- react-bootstrap-range-slider, React.js, ライブラリ

ライブラリ「react-bootstrap-range-slider」をインストールすると、様々なタイプのスライダーの実装が可能です。ここでは、react.jsでreact-bootstrap-range-slider を利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.13.1
- npm 6.14.2
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appreact-bootstrap-range-sliderインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール bootstrapもインストールします。
npm install react-bootstrap-range-slider react-bootstrap bootstrapreact-bootstrap-range-slider使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from 'react';
import 'react-bootstrap-range-slider/dist/react-bootstrap-range-slider.css';
import 'bootstrap/dist/css/bootstrap.min.css';
import RangeSlider from 'react-bootstrap-range-slider';
import Form from 'react-bootstrap/Form';
import Col from 'react-bootstrap/Col';
export const Sample = () => {
const [ value, setValue ] = React.useState(50);
const [ value1, setValue1 ] = React.useState(30);
const [ value2, setValue2 ] = React.useState(30);
const [ value3, setValue3 ] = React.useState(30);
const [ value4, setValue4 ] = React.useState(30);
const [ value5, setValue5 ] = React.useState(70);
const [ value6, setValue6 ] = React.useState(70);
const [ value7, setValue7 ] = React.useState(70);
const [ value8, setValue8 ] = React.useState(70);
return (
<div>
<RangeSlider
value={value}
onChange={e => setValue(Number(e.target.value))}
/>
<Form>
<Form.Group>
<Col xs="9">
<RangeSlider
value={value}
onChange={e => setValue(Number(e.target.value))}
/>
</Col>
<Col xs="3">
<Form.Control value={value}/>
</Col>
</Form.Group>
</Form>
<Form>
<Form.Group>
<Col xs="3">
<RangeSlider
value={value1}
onChange={e => setValue1(Number(e.target.value))}
variant='primary'
/>
</Col>
<Col xs="3">
<RangeSlider
value={value2}
onChange={e => setValue2(Number(e.target.value))}
variant='secondary'
/>
</Col>
<Col xs="3">
<RangeSlider
value={value3}
onChange={e => setValue3(Number(e.target.value))}
variant='success'
/>
</Col>
<Col xs="3">
<RangeSlider
value={value4}
onChange={e => setValue4(Number(e.target.value))}
variant='danger'
/>
</Col>
</Form.Group>
<Form.Group>
<Col xs="3">
<RangeSlider
value={value5}
onChange={e => setValue5(Number(e.target.value))}
variant='warning'
/>
</Col>
<Col xs="3">
<RangeSlider
value={value6}
onChange={e => setValue6(Number(e.target.value))}
variant='info'
/>
</Col>
<Col xs="3">
<RangeSlider
value={value7}
onChange={e => setValue7(Number(e.target.value))}
variant='dark'
/>
</Col>
<Col xs="3">
<RangeSlider
value={value8}
onChange={e => setValue8(Number(e.target.value))}
variant='light'
/>
</Col>
</Form.Group>
</Form>
</div>
)
}
export default Sample次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
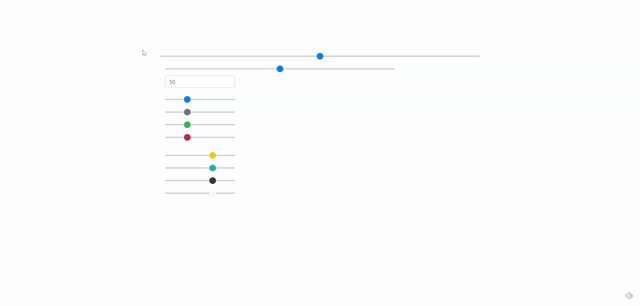
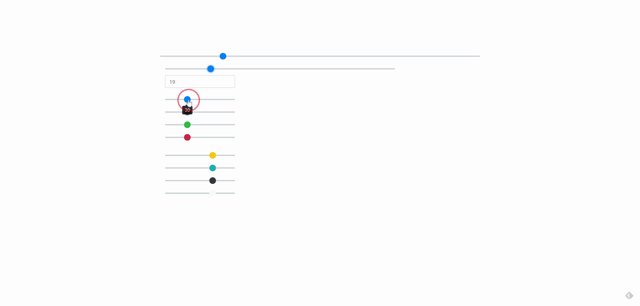
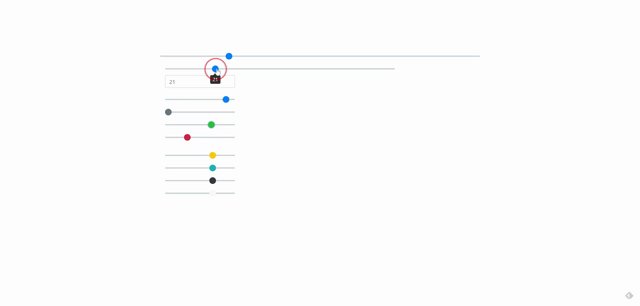
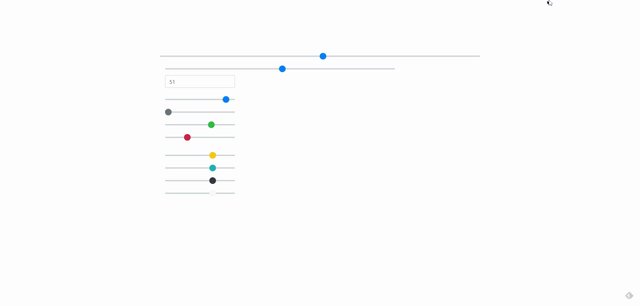
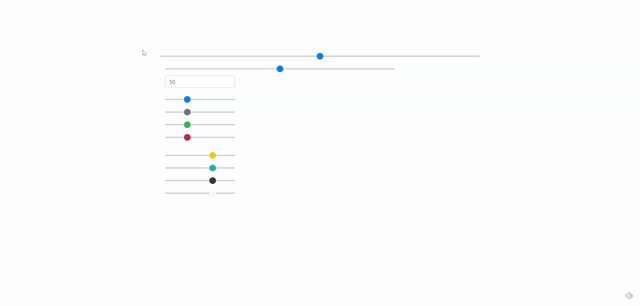
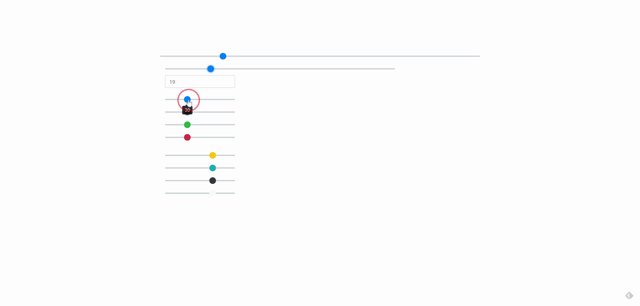
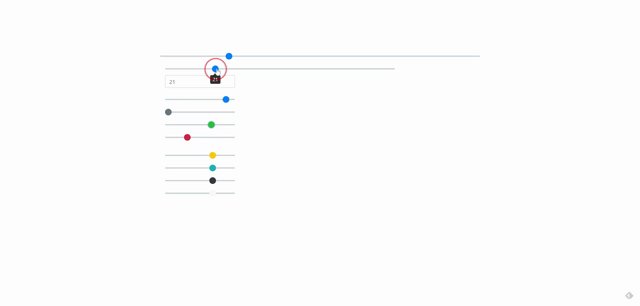
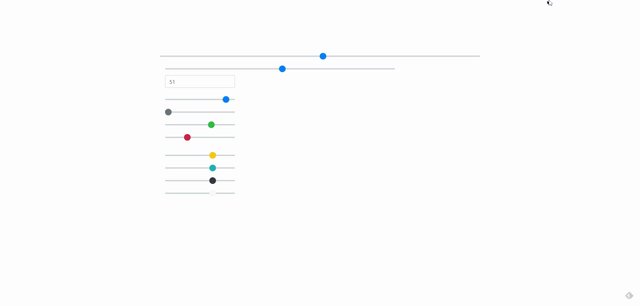
npm startブラウザから http://プライベートIP:3000にアクセスすると、 色んなタイプのスライダーが実装されていることが確認できます。

-
前の記事

Hyper-VにKali Linuxをインストールして利用する 2020.03.19
-
次の記事

WebminへのアクセスIP制限(アクセス制御)をかける 2020.03.19










コメントを書く