Nuxt.js ライブラリ「vue-context」をインストールしてコンテキストメニューを実装する
- 作成日 2020.05.12
- 更新日 2020.07.17
- nuxt.js
- nuxt.js, vue-context, インストール, ライブラリ

ライブラリ「vue-context」をインストールすると、コンテキストメニューの実装が可能です。ここでは、nuxt.jsでvue-contextを利用するための手順と簡単な使い方を記述してます。
環境
- OS ubuntu20.04
- node v12.16.1
- npm 6.14.2
- Nuxt.js v2.12.0
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtappここでは、下記の設定で構築してます。
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in testnuxt
? Project name nuxtapp
? Project description My doozie Nuxt.js project
? Author name
? Choose programming language JavaScript
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.22.4※yarnをインスールしているので、ここではnpmではなくyarnを選択してます。
## yarnのインスールは下記コマンド
npm install -g yarn外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクトnuxtappの配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-contextインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-contextvue-context使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import VueContext from 'vue-context'
import 'vue-context/dist/css/vue-context.css'
Vue.component('vue-context', VueContext)
プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<div>
<logo />
<div>
<p @contextmenu.prevent="$refs.menu.open">
右クリックして下さい
</p>
</div>
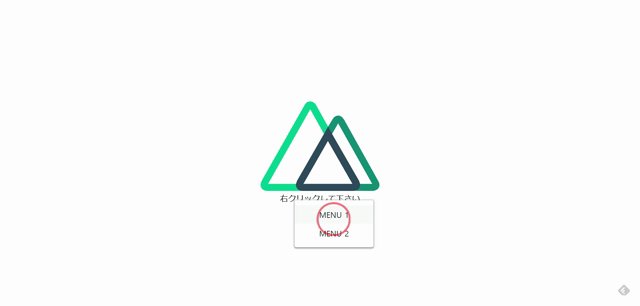
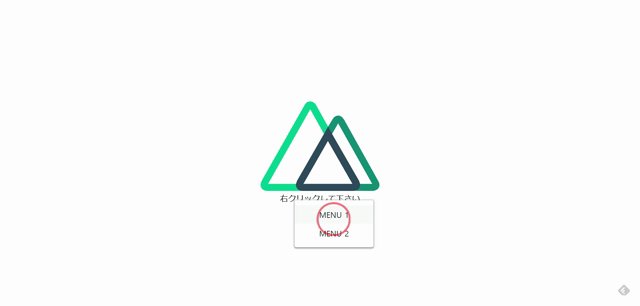
<vue-context ref="menu">
<li>
<a @click.prevent="onClick($event.target.innerText)">MENU 1</a>
</li>
<li>
<a @click.prevent="onClick($event.target.innerText)">MENU 2</a>
</li>
</vue-context>
</div>
</div>
</template>
<script>
import Logo from '~/components/Logo.vue'
export default {
name: 'Nuxttest',
components: {
Logo
},
methods: {
onClick (text) {
alert(`あなたがクリックしたのは ${text}です`)
}
}
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
</style>
起動します
yarn devブラウザから http://プライベートIP:3000にアクセスすると、対象のタグを右クリックするとコンテキストメニューが表示されていることが確認できます。

-
前の記事

IntelliJ IDEA 日本語化の手順 2020.05.11
-
次の記事

Laravel7 $fillableと$guardedの使い方 2020.05.12










コメントを書く