Nuxt.js nuxt-childを利用して共通ヘッダーを作成する

nuxt-childコンポーネントを利用すると簡単に共通化が可能です。
環境
- OS ubuntu19.10
- node v12.13.0
- npm 6.12.1
- Nuxt.js v2.10.2
- @nuxtjs/vuetify 1.9.0
Nuxt.jsは「 npx create-nuxt-app 」コマンドでインストールしてます。
vuetifyも「 npm install @nuxtjs/vuetify 」でインストール済みです。
nuxt-childサンプル
nuxt-childを利用して共通ヘッダーを作成します。
まずは、pagesディレクトリ配下にcommon.vueファイルとcommonディレクトリを作成し、commonディレクトリ内にpage1.vue,page2.vueを作成します。
ディレクトリ構成は下記となります。
-| pages/
---| common/
------| page1.vue
------| page2.vue
---| common.vueファイルを作成するとnuxtの自動ルーティング機能により、.nuxtディレクトリ配下のrouter.jsに下記の記述が追加されます。
{
path: "/common",
component: _1dd11d42,
name: "common",
children: [{
path: "page1",
component: _29adce16,
name: "common-page1"
}, {
path: "page2",
component: _29919f14,
name: "common-page2"
}]
}, 次に共通ヘッダーとなるcommon.vueに下記のコードを記述し、ヘッダー部を作成します。 vuetify のコンポーネントを利用してるので、コードが長くて見にくくなってますが nuxt-childはソースの下の方に記述してます。
<template>
<div>
<v-app id="inspire">
<div>
<v-app-bar
color="green accent-4"
dark
>
<v-app-bar-nav-icon></v-app-bar-nav-icon>
<v-toolbar-title>共通ヘッダー</v-toolbar-title>
<v-spacer></v-spacer>
<v-btn icon>
<v-icon>mdi-heart</v-icon>
</v-btn>
<v-btn icon>
<v-icon>mdi-magnify</v-icon>
</v-btn>
<v-menu
left
bottom
>
<template v-slot:activator="{ on }">
<v-btn icon v-on="on">
<v-icon>mdi-dots-vertical</v-icon>
</v-btn>
</template>
<v-list>
<v-list-item
v-for="n in 5"
:key="n"
@click="() => {}"
>
<v-list-item-title>Option {{ n }}</v-list-item-title>
</v-list-item>
</v-list>
</v-menu>
</v-app-bar>
</div>
<nuxt-child/>
</v-app>
</div>
</template>次にcommonディレクトリ配下のpage1.vueに下記のコードを記述します。
<template>
<p class="font-weight-black">Page1</p>
</template>page2.vueも記述します。
<template>
<p class="font-weight-black">Page2</p>
</template>動作確認
起動する
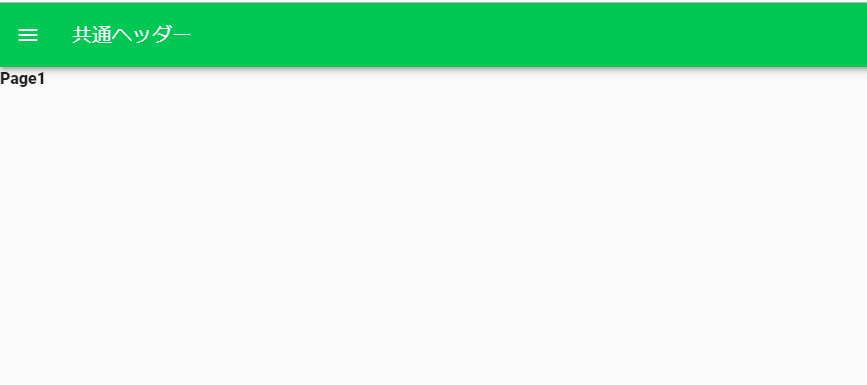
yarn devブラウザから http://プライベートIP:3000/common/page1 にアクセスするとcommon.vueのソースがpage1.vueにも適応されていることが確認できます。
※nuxt.js 外部IPから接続できるようにする設定はこちら

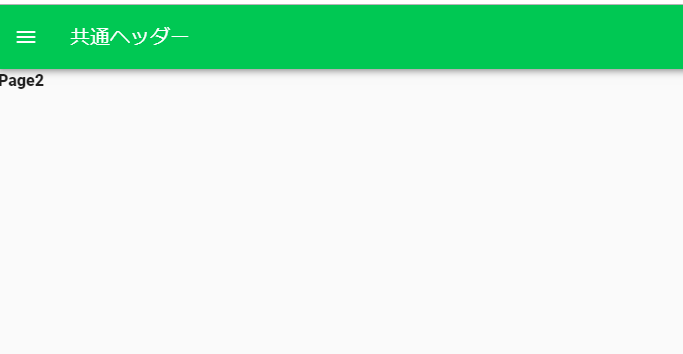
同様に http://プライベートIP:3000/common/page2 にアクセスすると、こちらもcommon.vueのソースがpage2.vueにも適応されていることがわかります。

page1.vue,page2.vueに記述されたコードがcommon.vue内のnuxt-childタグが記述された箇所に、表示されていることが確認できます。
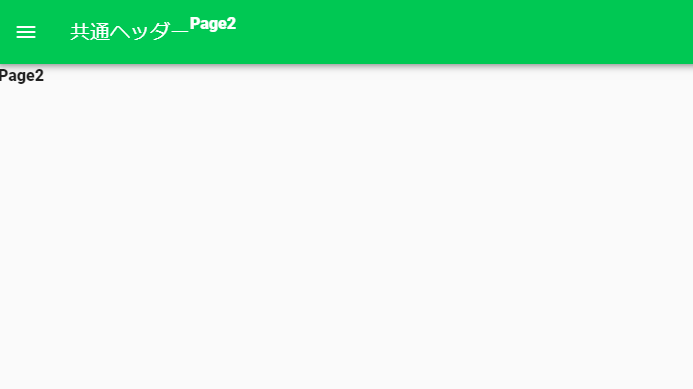
試しにnuxt-childタグを下記の場所に追加すると、
<v-toolbar-title>共通ヘッダー<nuxt-child/></v-toolbar-title>http://プライベートIP:3000/common/page2 にアクセスすると、 page2.vueのコードが文字列「共通ヘッダー」の後ろに表示されます。

-
前の記事

webpack-dev-serverを利用時にnpm run dev 外部IP(プライベートIP)の利用手順 2020.01.16
-
次の記事

Nuxt.js 404エラーページを作成する 2020.01.16










コメントを書く