JSON Serverで簡単にREST APIを利用してみる
- 作成日 2019.12.16
- 更新日 2022.03.02
- JSON Server
- JSON Server, ubuntu19.10

簡単にREST APIのモックが作成できるJSON Serverの構築手順。GETやPOST、PUT、DELETEも簡単に行うことができます
環境
- OS ubuntu19.10
- node v12.13.0
- npm 6.12.1
※ubuntu19.10にnodeのインストールはこちら
JSON Serverインストール
適当なディレクトリにローカルインストールにします
## インストール
npm i -D json-server下記の内容でdb.jsonという名前でファイルを作成します
{
"members": [
{ "id": 1, "fist_name": "taro", "last_name": "yamada","age": "31" },
{ "id": 2, "fist_name": "hanako", "last_name": "yamada","age": "25" }
]
}実行
json-serverコマンドで起動します
npx json-server --watch db.json --host 192.168.xxx.xxx --port 3001–watch db.json サーバー起動中にdb.jsonを編集しても反映される
–host 192.168.xxx.xxx サーバーのプライベートIPを指定
–port 3001 ポートは3001に指定
アクセスしてみる
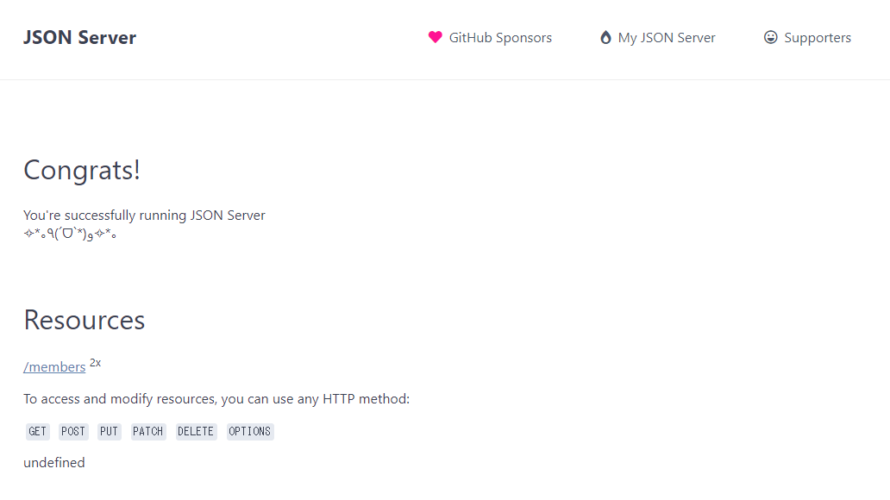
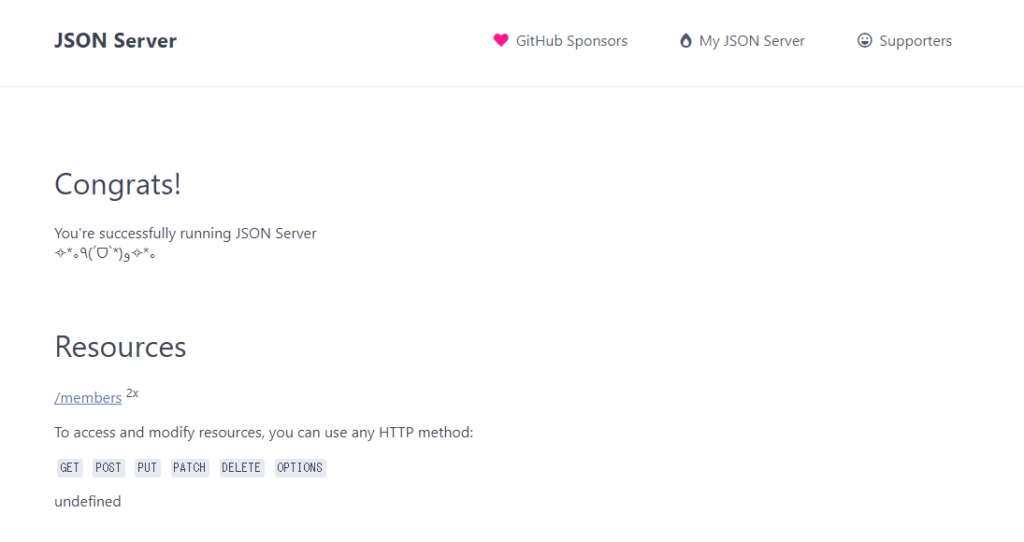
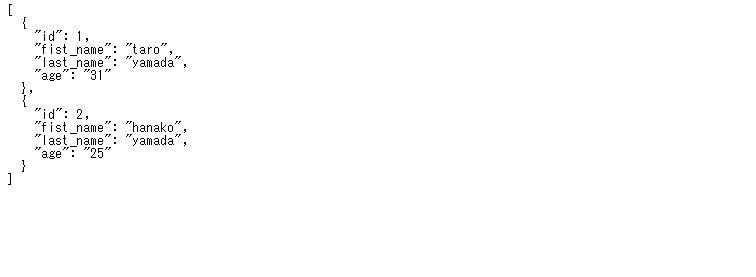
ブラウザから http://プライベートIP:3001 にアクセスすると下図の画面が表示されます

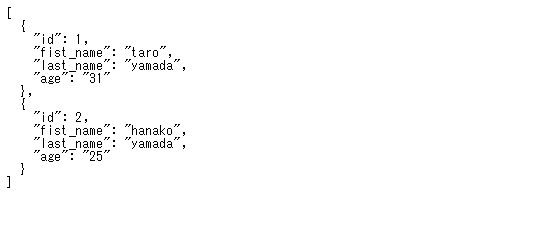
Resourcesの/membersをクリックすると、ちゃんと作成したjsonが取得できます。

POSTしてみる
curlコマンドを利用して、POSTしてみます
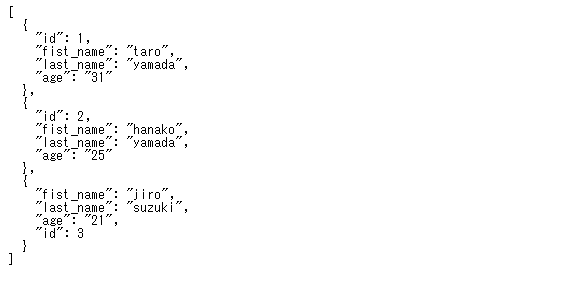
curl -X POST http://192.168.xxx.xxx:3001/members/ -d 'fist_name=jiro&last_name=suzuki&age=21'IDが自動で割り振られて、データが挿入されていること確認できます

PUTしてみる
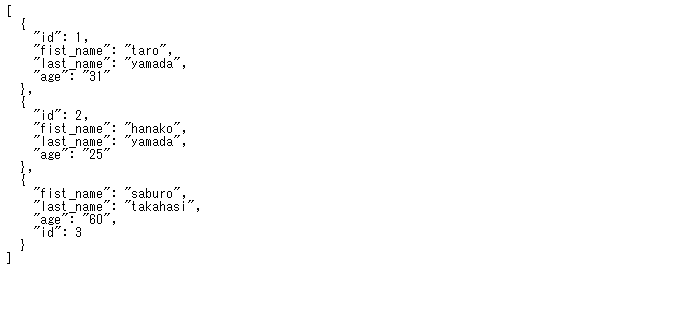
curlを利用して今度はId3をputしてみます
curl -X PUT http://192.168.xxx.xxx:3001/members/3 -d 'fist_name=saburo&last_name=takahasi&age=60'id3が変更されていることが確認できます

DELETEしてみる
curlを利用して、最後にId3をDELETEしてみます
curl -X DELETE http://192.168.xxx.xxx:3001/members/3Id3が削除されていることが確認できます

-
前の記事

Nuxt.js mavon-editorを利用してマークダウンエディタを構築する 2019.12.16
-
次の記事

Ubuntu19.10にhexo(ヘクソ)をインストールして利用してみる 2019.12.17










コメントを書く