Nuxt.js ライブラリ「vue-multiselect-listbox」をインストールして複数選択可能なデュアルリストボックスを実装する

ライブラリ「vue-multiselect-listbox」をインストールすると、複数選択可能なデュアルリストボックスの実装が可能です。ここでは、nuxt.jsでvue-multiselect-listboxを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.2.2004 (Core)
- node V12.16.3
- npm 6.14.4
- nuxt 2.12.2
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtappここでは、下記の設定で構築してます。
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in nuxtapp
? Project name nuxtapp
? Project description My transcendent Nuxt.js project
? Author name
? Choose programming language JavaScript
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
🎉 Successfully created project nuxtapp
※yarnをインスールしているので、ここではnpmではなくyarnを選択してます。
## yarnのインスールは下記コマンド
npm install -g yarn外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクトnuxtappの配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-multiselect-listboxインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-multiselect-listboxvue-multiselect-listbox使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import vMultiselectListbox from 'vue-multiselect-listbox'
import 'vue-multiselect-listbox/dist/vue-multi-select-listbox.css';
Vue.component('v-multiselect-listbox', vMultiselectListbox)プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<v-multiselect-listbox
:options="[{label: 'java', code: 'java'}, {label: 'vue', code: 'vue'}, {label: 'react', code: 'react'}, {label: 'ruby', code: 'ruby'}, {label: 'go', code: 'go'}]"
:reduce-display-property="(option) => option.label"
:reduce-value-property="(option) => option.code">
</v-multiselect-listbox>
</div>
</template>
<script>
export default {
components: {
},
data() {
return {
}
}
}
</script>
<style>
.container {
margin-top: 300px;
min-height: 100vh;
justify-content: center;
align-items: center;
text-align: center;
font-size: 15px;
}
</style>起動します
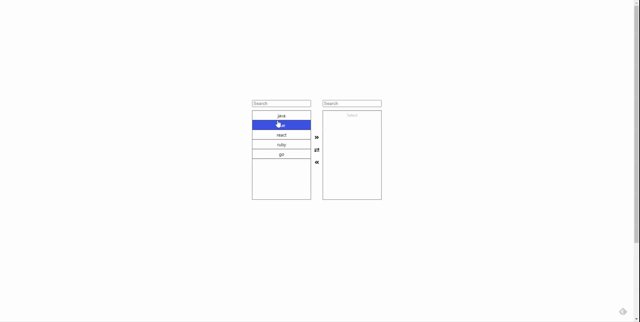
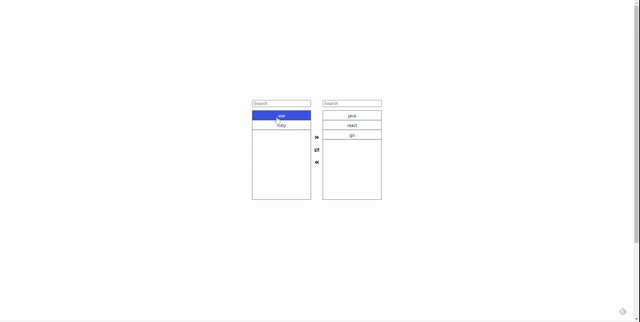
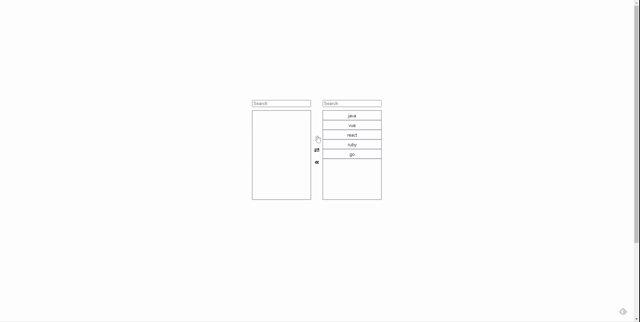
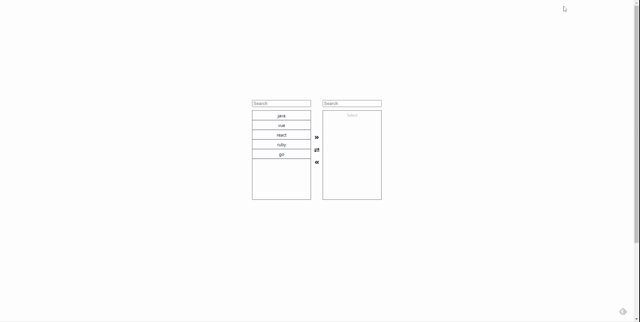
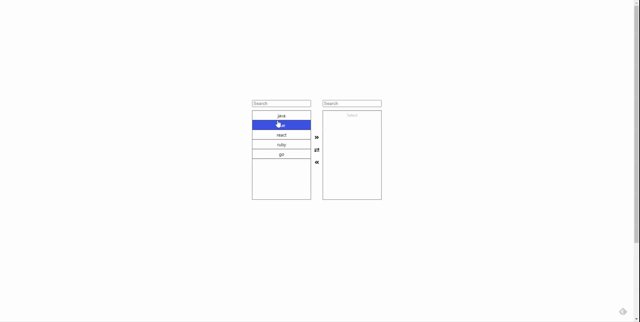
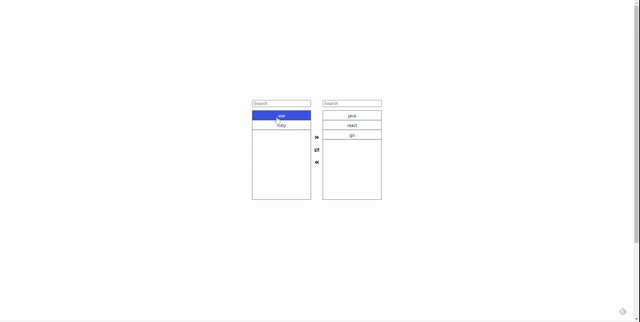
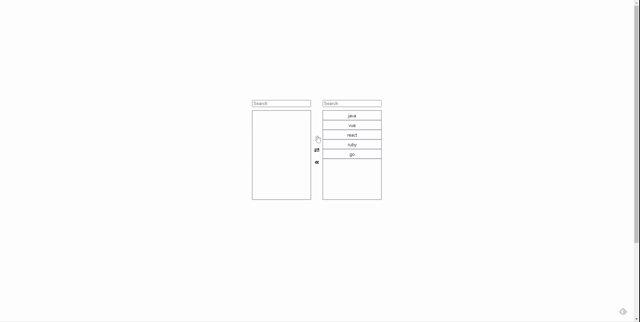
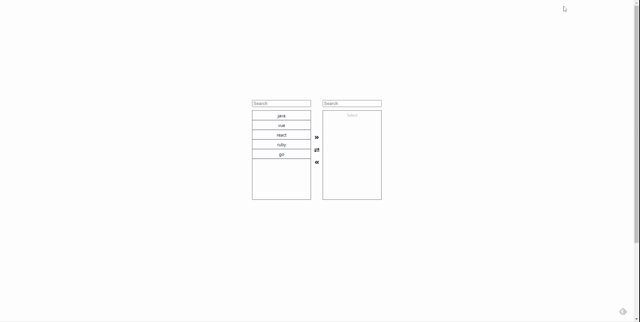
yarn devブラウザから http://プライベートIP:3000にアクセスすると複数選択可能なデュアルリストボックスが表示されていることが確認できます。

-
前の記事

Rails mysql使用時エラー「Authentication plugin ‘caching_sha2_password’ cannot be loaded」が発生した場合の対処法 2020.07.25
-
次の記事

windows10 scoopでgowをインストールしてlinuxコマンドを使う 2020.07.25







コメントを書く