Nuxt.js ライブラリ「vue-ctk-date-time-picker」を使用してDate Time Pickerを実装する

ライブラリ「vue-silentbox」をインストールすると、ライトボックス風のギャラリーの実装が簡単に可能です。ここでは、nuxt.jsでvue-silentboxを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.16.3
- npm 6.14.4
- nuxt 2.12.2
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtappここでは、下記の設定で構築してます。
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in testnuxt
? Project name nuxtapp
? Project description My doozie Nuxt.js project
? Author name
? Choose programming language JavaScript
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.22.4※yarnをインスールしているので、ここではnpmではなくyarnを選択してます。
## yarnのインスールは下記コマンド
npm install -g yarn外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクトnuxtappの配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-silentboxインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-silentboxvue-silentbox使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import VueSilentbox from 'vue-silentbox'
Vue.use(VueSilentbox)
プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<silent-box :gallery="gallery"></silent-box>
</div>
</template>
<script>
import Logo from '~/components/Logo.vue'
export default {
components: {
Logo
},
data() {
return {
gallery: [
{
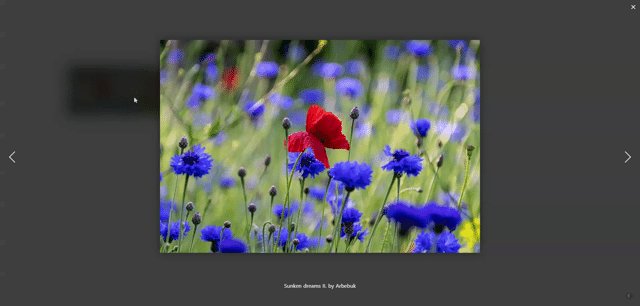
src: 'https://cdn.pixabay.com/photo/2020/06/07/13/37/poppy-5270458_960_720.jpg',
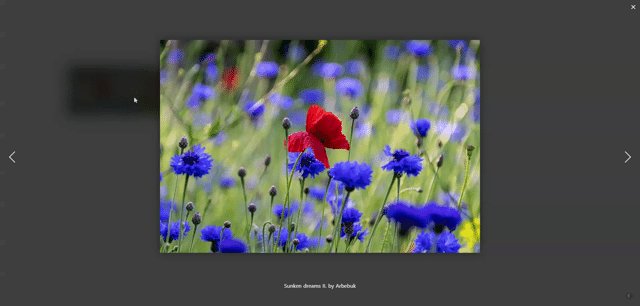
description: 'Sunken dreams II. by Arbebuk',
thumbnailWidth: '220px'
},
{
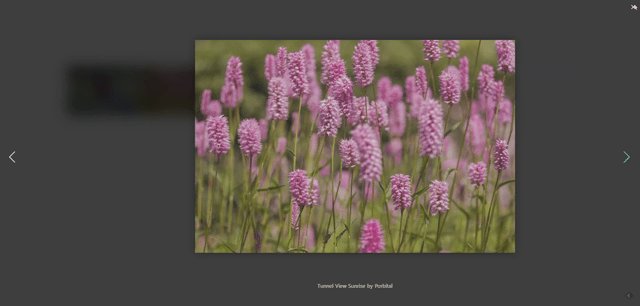
src: 'https://cdn.pixabay.com/photo/2020/05/27/22/18/meadow-5229169_960_720.jpg',
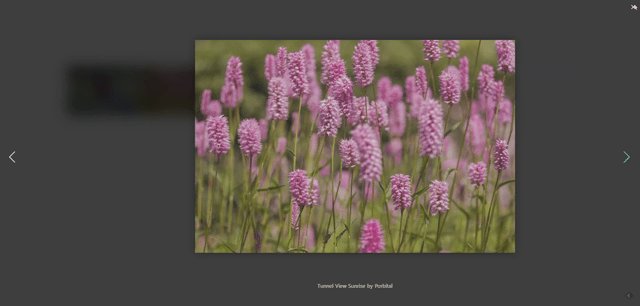
description: 'Tunnel View Sunrise by Porbital',
thumbnailWidth: '220px'
}
]
}
}
}
</script>
<style>
.container {
margin: 200px;
}
</style>
起動します
yarn devブラウザから http://プライベートIP:3000にアクセスすると、ライトボックス風のギャラリー が実装されていることが確認できます。

-
前の記事

eclipseで使用しているjavaのバージョンを確認する方法 2020.09.16
-
次の記事

javascript opacity(透明度)を変更する 2020.09.16







コメントを書く