php lolipopでsession変数が取得できない

lolipopでphpのモジュール版を使用していると標準だと「session.auto_start」がoff ( 0 )になっていてセッションを自動的に開始できなく、値を保持できずに「Notice: Undefined index: name in」が発生したので、その際の対処法を記述してます。
環境
- サーバー lolipop
現象
フォームで入力された値を、入力後の画面でsession変数に保持しても、「onclick=”history.back()”」などで戻ると保持されない
form入力画面「c.php」
<form action="cn.php" method="post" accept-charset="UTF-8">
<input id="name" type="text" name="name"
value="<?php if (isset($_SESSION['name'])){echo $_SESSION['name'];} ?>" required>
<button type="submit">確認画面</button>
</form>遷移後の画面「cn.php」
<?php
session_start();
$name = htmlspecialchars($_POST["name"], ENT_QUOTES, "UTF-8");
// sessionに保持
$_SESSION['name'] = $name;
?>
<button type="button" formaction="c.php" onclick="history.back()">戻る</button>「cn.php」から戻ると、session変数に値が保持されず、以下のnoticeが発生する
Notice: Undefined index: name in 原因
7.4のモジュール版を使用していて、

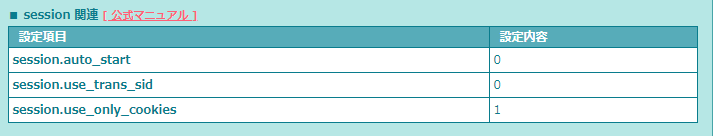
「session.auto_start」の設定が「0」になっています。
なので、フォームを入力後に遷移したページでsession変数に値を保持しても
「onclick=”location.href=’hoge.html?'”」や「onclick=”history.back()”」で戻ると消えてしまいます。

対処法
CGI版を使用して「session.auto_start」を「1 ( ON )」にする
CGI版に変更

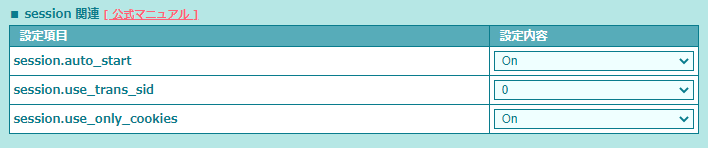
session関連にある「session.auto_start」を「On」に変更

これで、私の場合は解決しました。
-
前の記事

go言語 フォルダの名前を変更する 2021.05.31
-
次の記事

Nuxt.js ライブラリ「vue-timeline-component」を使用してタイムラインを作成する 2021.05.31







コメントを書く