javascript 数値をカンマ付きで表示する
- 作成日 2022.07.29
- javascript
- javascript

javascriptで、数値をカンマ付きで表示するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.134
カンマ付きで表示
数値をカンマ付きで表示するには、「toLocaleString」を使用します。
数値.toLocaleString()実際に、表示してみます。
console.log( (123456).toLocaleString() ) // 123,456少数が入ると表示できる桁数が制限されてしまいます。
console.log( (1234.56789).toLocaleString() ) // 1,234.568回避する場合は、「maximumSignificantDigits」を使用して表示する全体の桁数を指定します。
console.log( (1234.56789).toLocaleString('ja-JP', { maximumSignificantDigits: 9 }) )
// 1,234.56789また、「Intl.NumberFormat」を使用して変換することも可能です。
const In = new Intl.NumberFormat();
console.log( In.format(123456) ) // 123,456
console.log( In.format(1234.56789) ) // 1,234.568 ← 少数があった場合の挙動パフォーマンスに関しては、どちらを使用しても同じくらいです。
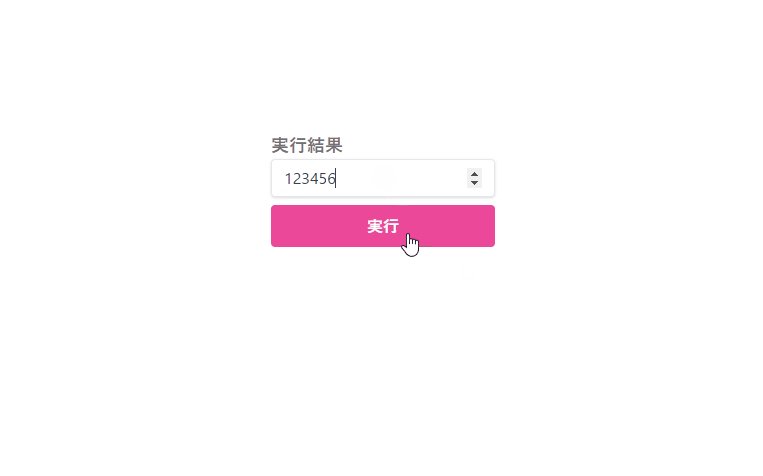
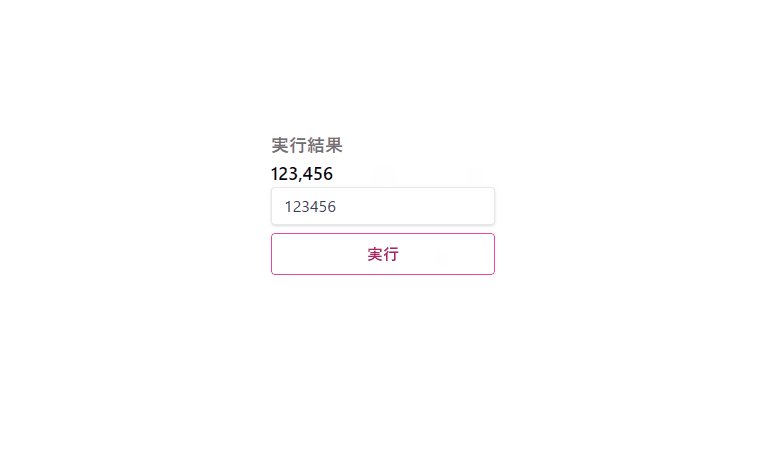
サンプルコード
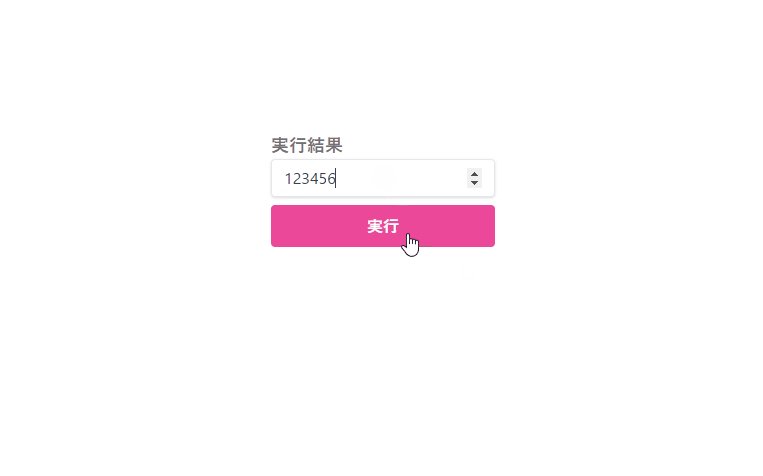
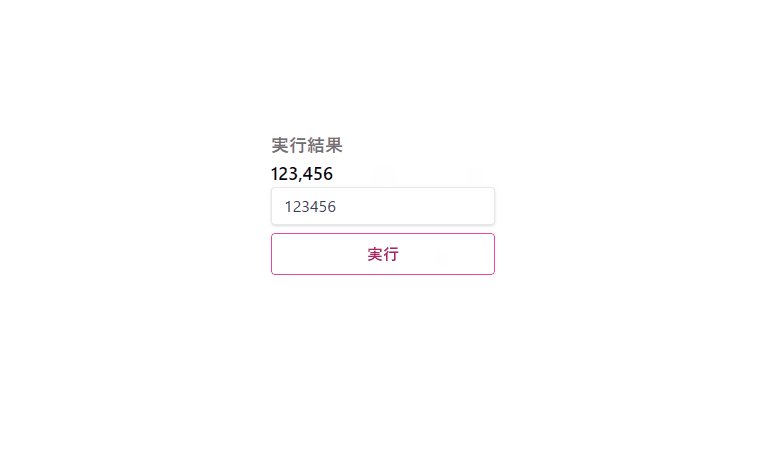
以下は、
「実行」ボタンをクリックした際に、フォームに入力した数値をカンマ付きで表示するだけのサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
</head>
<script>
window.onload = () => {
btn.onclick = () => {
foo.textContent = Number(num.value).toLocaleString('ja-JP', { maximumSignificantDigits: 9 })
}
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 class="font-semibold text-neutral-500 text-lg mr-auto">実行結果</h1>
<p id="foo" class="font-semibold text-lg mr-auto"></p>
<input
class="mb-2 shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline"
id="num" type="number">
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-pink-500 text-pink-700 font-semibold hover:text-white py-2 px-4 border border-pink-500 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、カンマ付きで表示されていることが確認できます。

-
前の記事

Ubuntu22.10 最新版のnode.jsをインストール 2022.07.29
-
次の記事

javascript 配列に指定した値が含まれているかを判定する処理で「some」と「includes」と「for文」と「indexOf」のパフォーマンスを計測する 2022.07.29







コメントを書く