javascript lodashを使ってオブジェクトのキーと値を反転させる
- 作成日 2021.12.06
- 更新日 2022.05.11
- javascript lodash
- javascript, lodash

javascriptで、lodashを使ってオブジェクトのキーと値を反転させるサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
オブジェクトのキーと値を反転
オブジェクトのキーと値を反転するには、「_.invert」を使用します。
'use strict';
const obj1 = { 'a': 1, 'b': 2, 'c': 3 };
console.log(
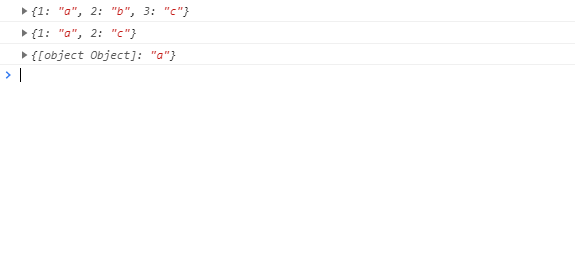
_.invert(obj1) // {1: "a", 2: "b", 3: "c"}
)
const obj2 = { 'a': 1, 'b': 2, 'c': 2 };
console.log(
_.invert(obj2) // {1: "a", 2: "c"}
)
const obj3 = { 'a': { 'b': 2 } };
console.log(
_.invert(obj3) // {[object Object]: "a"}
)実行結果を確認すると、オブジェクトのキーと値を反転されていることが確認できます。

サンプルコード
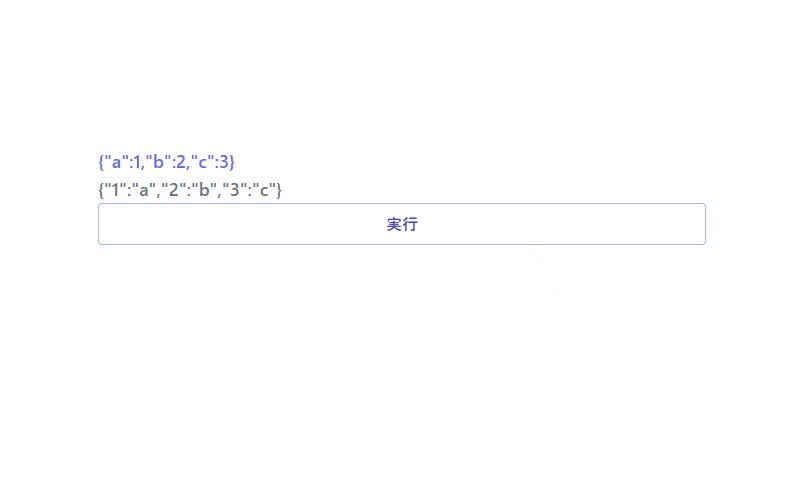
以下は、
「実行」ボタンをクリックして、用意したオブジェクトのキーと値を反転した結果を表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const obj = { 'a': 1, 'b': 2, 'c': 3 };
const hoge = () => {
foo.innerHTML = obj
bar.innerHTML = _.invert(obj)
}
window.onload = () => {
btn.onclick = () => { hoge() }
}
</script>
<body>
<div class="container mx-auto my-56 w-1/3 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 id="foo" class="font-semibold text-indigo-500 text-lg mr-auto">オブジェクト</h1>
<h1 id="bar" class="font-semibold text-gray-500 text-lg mr-auto">実行結果</h1>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-indigo-300 text-indigo-700 font-semibold hover:text-white py-2 px-4 border border-indigo-300 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、結果が表示されていることが確認できます。

-
前の記事

MySQL INNODBのカラム情報を取得する 2021.12.06
-
次の記事

php touchを使ってファイルを作成する 2021.12.06







コメントを書く