javascript 形態素解析を実行する
- 作成日 2022.02.25
- 更新日 2022.10.12
- javascript
- javascript

javascriptで、形態素解析を実行する方法を掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 106.0.5249.103
形態素解析を実行
形態素解析を実行するには「Intl.Segmenter」を使用します。
Intl.Segmenter("ja", {granularity: "word"});実際に、使用してみます。
const s = new Intl.Segmenter("ja", {granularity: "word"});
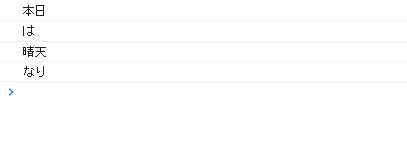
const ss = s.segment('本日は晴天なり');
for(const seg of ss) {
console.log(seg.segment);
}実行結果を見ると形態素解析されていることがわかります。

現状、「Intl.Segmenter」は、safari(15.0)では利用できますが、firefox(バージョン106)では以下のエラーが発生します。
※safari15.5では使用可能でした。
Uncaught TypeError: Intl.Segmenter is not a constructor
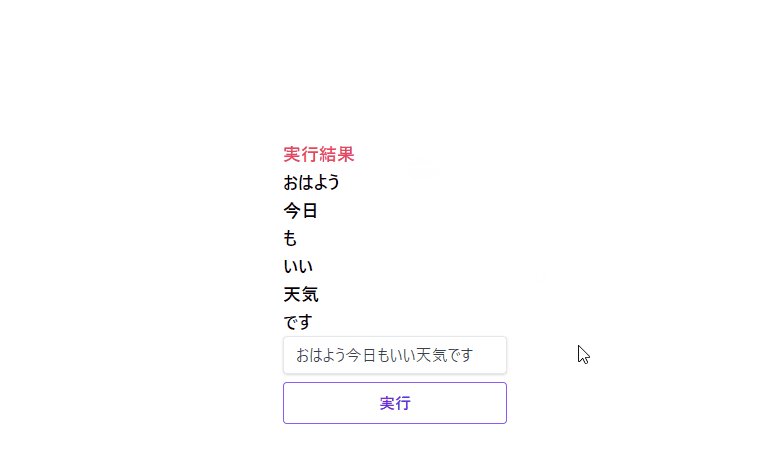
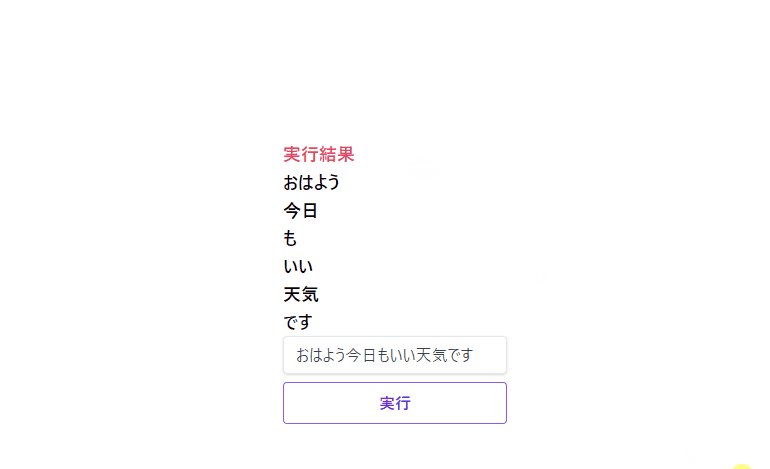
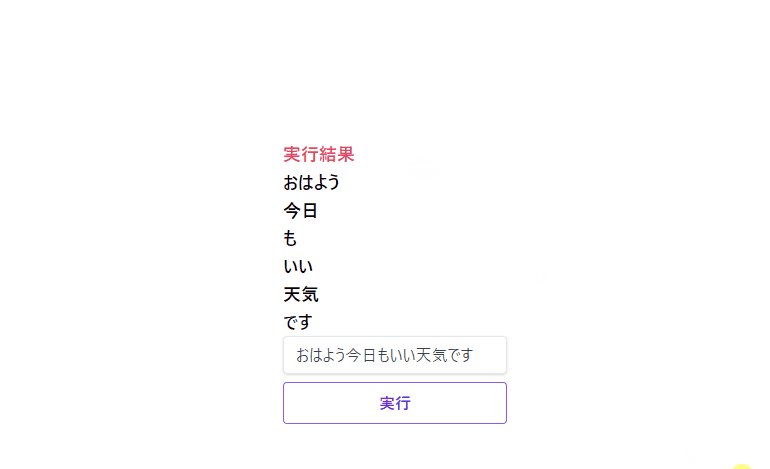
サンプルコード
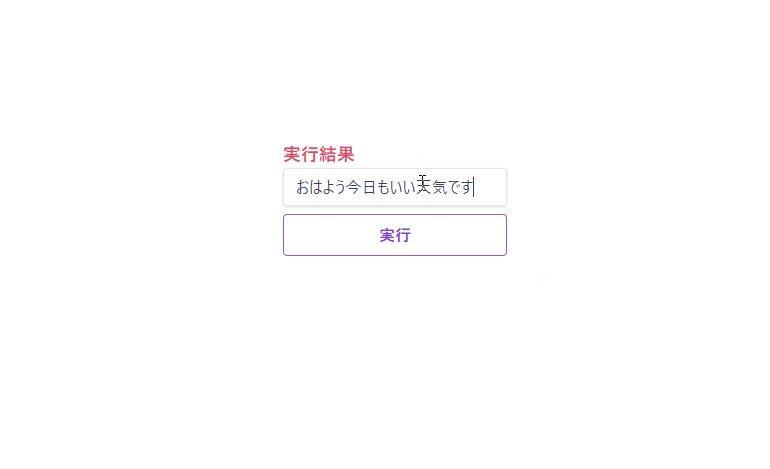
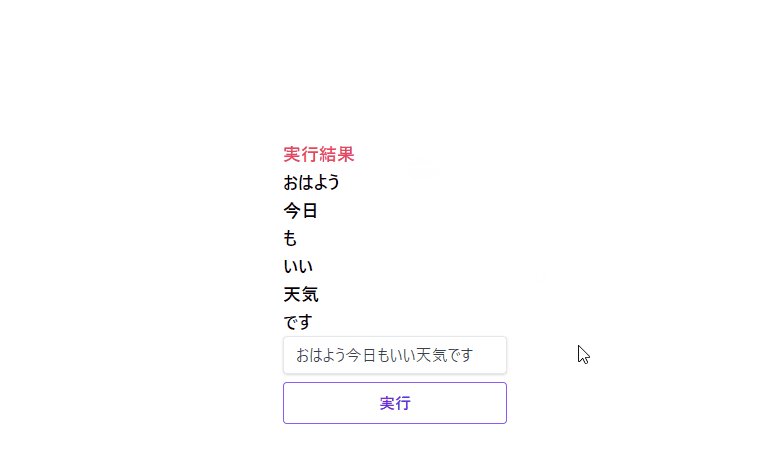
以下は、
「実行」ボタンをクリックした際に、フォームに入力した値を形態素解析した結果を表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
</head>
<script>
const hoge = () => {
const s = new Intl.Segmenter("ja", { granularity: "word" });
const ss = s.segment(txt.value);
let text = [];
for (const seg of ss) {
text.push('<li>' + seg.segment + '</li>');
}
foo.innerHTML = text.join('')
}
window.onload = () => {
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 class=" font-semibold text-rose-500 text-lg mr-auto">実行結果</h1>
<p id="foo" class="font-semibold text-lg mr-auto"></p>
<input
class="mb-2 shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline"
id="txt" type="text">
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-violet-500 text-violet-700 font-semibold hover:text-white py-2 px-4 border border-violet-500 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、形態素解析が実行されていることが確認できます。

-
前の記事

jquery htmlタグの中から指定した条件の要素だけを処理する 2022.02.24
-
次の記事

Vue3 ライブラリ「vue3-treeselect」を使用してツリー状で選択可能なセレクトボックスを実装する 2022.02.25







コメントを書く