javascript ベンダープレフィック付きのCSSを変更する
- 作成日 2021.01.20
- 更新日 2022.08.03
- javascript
- javascript

javascriptで、styleメソッドをチェーンメソッドで使用して、ベンダープレフィック付きのCSSを変更するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.134
styleメソッド使い方
「style」メソッドを使用する際に、「-webkit-transform」などのベンダープレフィックが付いたCSSの変更は、「setProperty」で変更することが可能です。
※firefox102とsafari15.5でも動作することを検証してます。
<style>
#foo {
-webkit-transform: rotate(45deg);
}
</style>
<div id="foo">
<p>test</p>
</div>
<script>
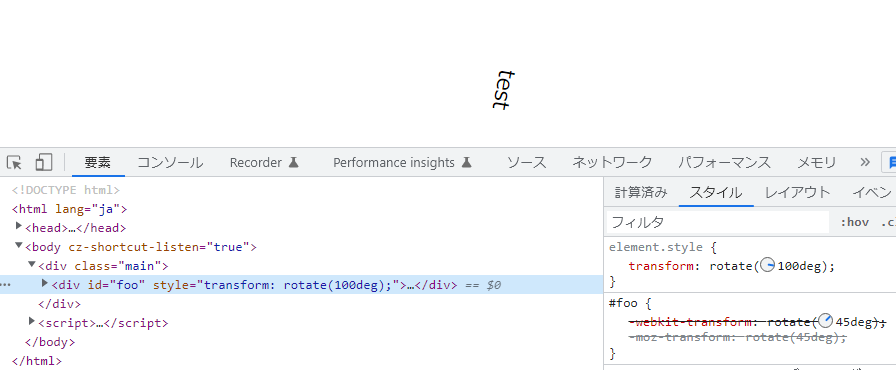
document.getElementById('foo').style.setProperty('-webkit-transform', 'rotate(100deg)');
</script>実行結果

以下のように設定することも可能です。
document.getElementById('foo').style['-webkit-transform'] = 'rotate(100deg)';WebkitTransform
「-webkit-transform」の場合は「style.webkitTransform」を使用することもできます。
document.getElementById('foo').style.WebkitTransform = 'rotate(100deg)';「-moz-transform」の場合は「mozTransform」を使用します。
document.getElementById('foo').style.mozTransform = 'rotate(100deg)';サンプルコード
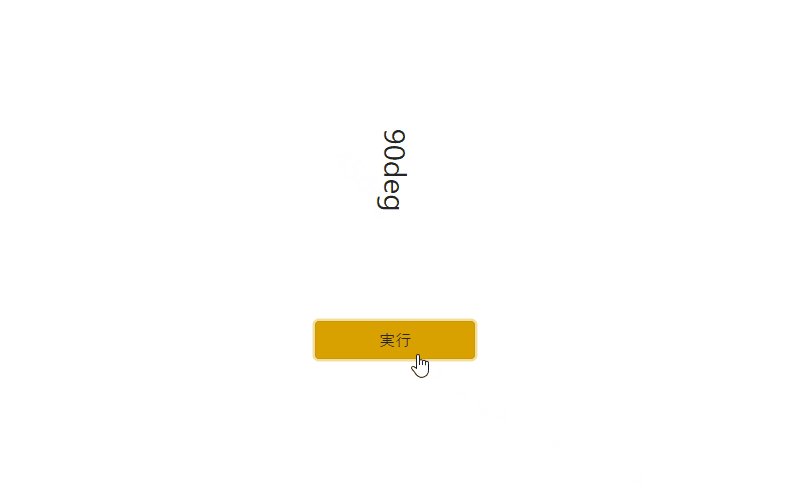
以下は、
「実行」ボタンをクリックすると、id「foo」に適応されているCSS「-webkit-transform」と「-moz-transform」を変更する
サンプルコードとなります。
※cssには「bootstrap5」を使用してます。「bootstrap5」は、IEのサポートを終了してます。関数はアロー関数を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
div {
width: 200px;
padding: 20px;
margin-bottom: 50px;
}
#foo {
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
}
</style>
<script>
const hoge = () => {
// ハイフンを外してキャメルケースで記述する
foo.style.webkitTransform = 'rotate(90deg)'; // document.getElementById('foo');を省略
foo.style.mozTransform = 'rotate(90deg)'; // document.getElementById('foo');を省略
// テキストを変更
foo.innerHTML = '90deg';
}
window.onload = () => {
// クリックイベントを登録
btn.onclick = () => { hoge(); }; // document.getElementById('btn');を省略
}
</script>
<body>
<div class="main container">
<div id="foo">
45deg
</div>
<div class="row">
<button id="btn" type="button" class="btn btn-warning">
実行
</button>
</div>
</div>
</body>
</html>CSSが変更されていることが確認できます。

-
前の記事

php 複数の連想配列の差分を取得する 2021.01.19
-
次の記事

rails6 webpackerでCSSを使う 2021.01.20







コメントを書く